ReactJS 分析器
它测量反应应用程序渲染的次数。它有助于识别应用程序中速度较慢的部分,以便开发人员可以对其进行优化以获得更好的性能。它是轻量级的,不需要第三方依赖。
profiler 有两个 props,一个是 id,它是一个 String,另一个是 onRender,它是一个回调函数。
句法:
...
回调函数也接受一些参数:
- id(String):它显示了我们在渲染组件时给分析器的 id,它是唯一的,可以帮助我们跟踪组件。
- phase(String):显示组件的阶段,如果它是第一次渲染,它将显示 mount,或者如果值更改或重新渲染,它将显示更新。
- actualDuration(Number):改变更新阶段所花费的时间。
- baseDuration(Number):最近的渲染持续时间
- startTime(Number): React 开始渲染组件的时间
- commitTime(Number):更新完成的时间
- 交互(Set):一组指令
创建反应应用程序:
步骤1:创建react项目文件夹,打开终端,如果你已经全局安装了create-react-app,输入命令npm create-react-app文件夹名称。如果您还没有安装 create-react-app,请使用命令 npm -g create-react-app 全局安装,或者可以通过 npm i create-react-app 在本地安装。
npm create-react-app project第2步:创建项目文件夹(即项目)后,使用以下命令移动到该文件夹。
cd project第 3 步:在src文件夹中,创建一个新文件并将其命名为 Form.js
cd src
touch Form.js项目结构:

我们知道后备也有不同的属性。我们正在制作一个表单组件,它接受一个字符串标签名称来在输入框前面添加标签。
注意:使用 react-hook useState 来维护状态文本。
示例:我们正在创建一个名为 form.js 的文件,我们将在其中创建一个简单的表单组件。
Form.js
import React, { useState } from 'react';
const Form = (props) => {
const { labelname, ...rest } = props;
const [text, setText] = useState("");
return
;
};
export default Form;Javascript
import { Profiler } from 'react';
import Form from "./Form";
const callback = (id, phase, actualDuration, startTime,
baseDuration, commitTime, interactions) => {
console.log(
"id " + id +
" startTime " + startTime +
" actualDuration " + actualDuration +
" baseDuration " + baseDuration +
" commitTime " + commitTime +
" phase " + phase +
" interactions " + interactions
);
}
function App() {
return (
);
}
export default App;App.js
import { Profiler } from 'react';
import Form from "./Form";
const callback = (id, phase, actualDuration, startTime,
baseDuration, commitTime, interactions) => {
console.log(
"id " + id +
" startTime " + startTime +
" actualDuration " + actualDuration +
" baseDuration " + baseDuration +
" commitTime " + commitTime +
" phase " + phase +
" interactions " + interactions
);
}
function App() {
return (
);
}
export default App;- App.js:我们将组件放在 profiler 标签之间,profiler 将两个参数作为 props 一个id是一个字符串,另一个onRender是一个回调函数。
Javascript
import { Profiler } from 'react';
import Form from "./Form";
const callback = (id, phase, actualDuration, startTime,
baseDuration, commitTime, interactions) => {
console.log(
"id " + id +
" startTime " + startTime +
" actualDuration " + actualDuration +
" baseDuration " + baseDuration +
" commitTime " + commitTime +
" phase " + phase +
" interactions " + interactions
);
}
function App() {
return (
);
}
export default App;
运行应用程序的步骤:
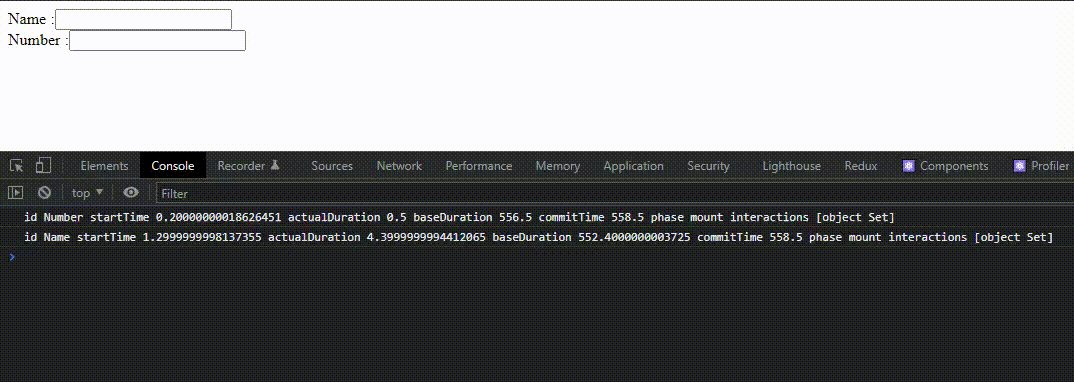
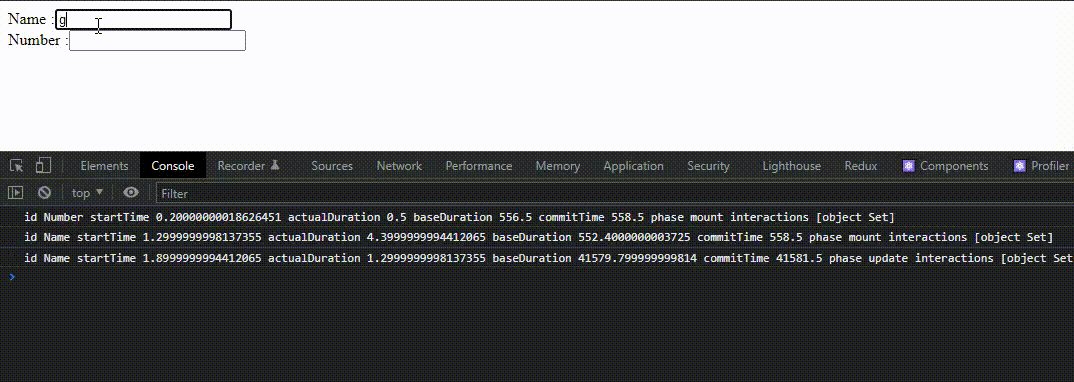
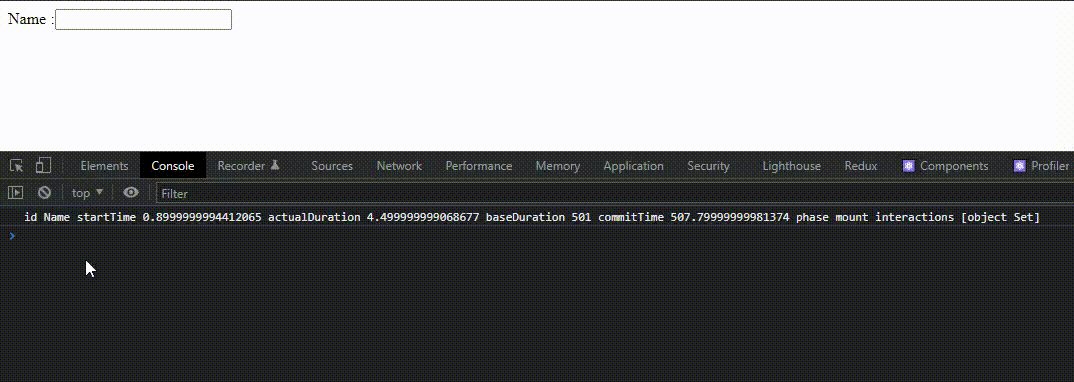
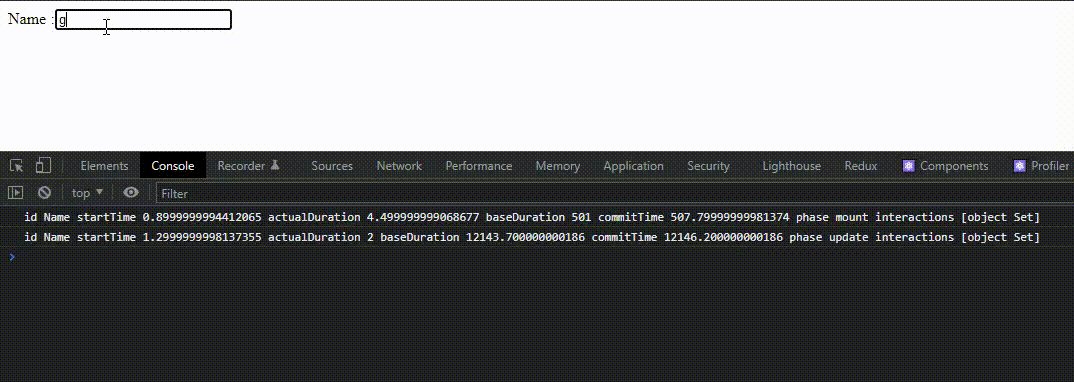
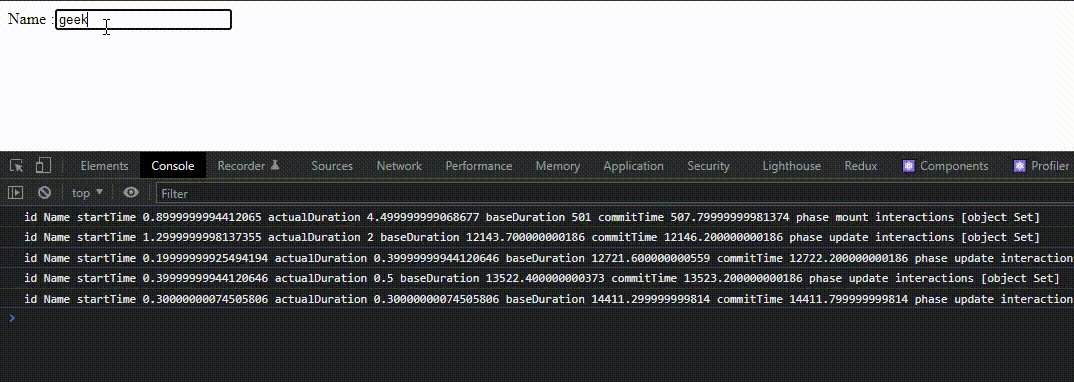
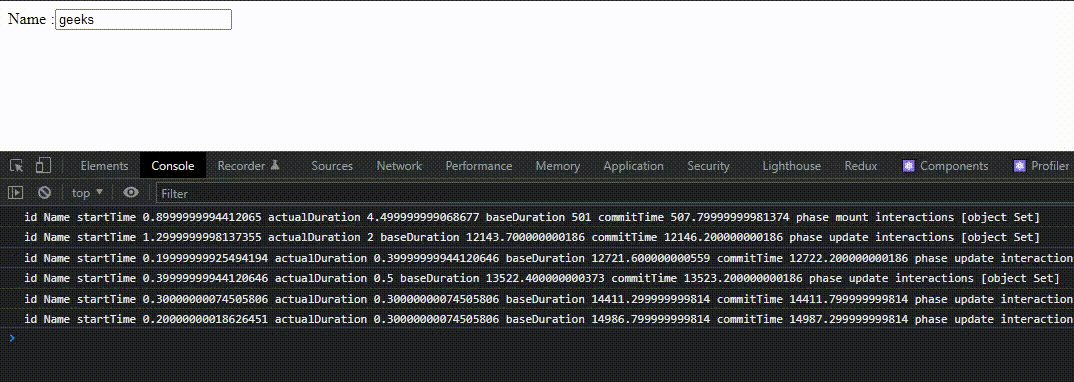
npm start输出:

多个分析器:
我们可以在一个项目中拥有多个分析器,甚至可以嵌套分析器以测量同一 DOM 树中的不同组件。
示例:这是嵌套两个 Profiler 以调用两个表单组件的示例,一个带有标签编号,另一个带有标签名称。
应用程序.js
import { Profiler } from 'react';
import Form from "./Form";
const callback = (id, phase, actualDuration, startTime,
baseDuration, commitTime, interactions) => {
console.log(
"id " + id +
" startTime " + startTime +
" actualDuration " + actualDuration +
" baseDuration " + baseDuration +
" commitTime " + commitTime +
" phase " + phase +
" interactions " + interactions
);
}
function App() {
return (
);
}
export default App;
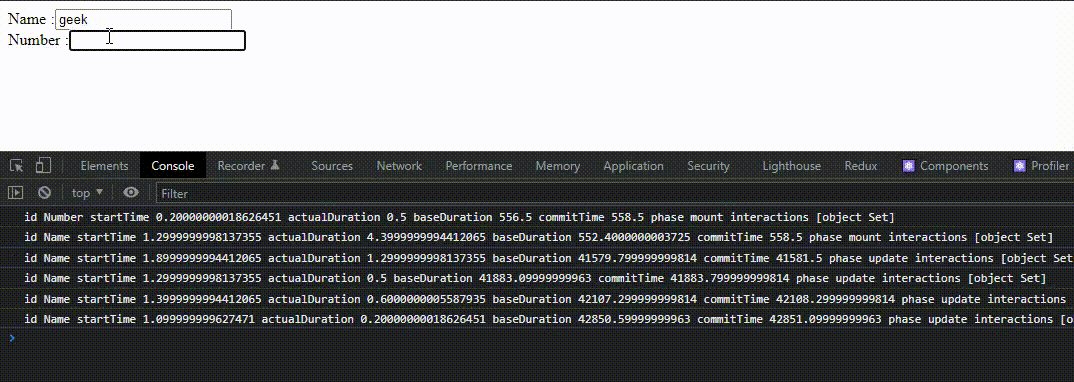
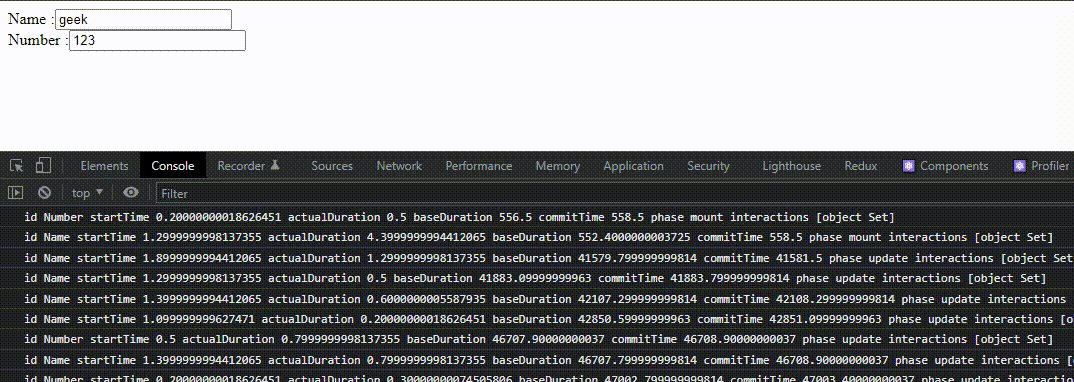
输出: