在 React.js 中实现嵌套路由 – React Router DOM V6
在本文中,我们将构建一个简单的 React.js 应用程序,以在当前版本的 react-router 即 React Router DOM 版本 6 中实现嵌套路由。我们在应用程序中使用嵌套路由,以便父组件可以控制其路由级别的子组件。
先决条件:该项目的先决条件是:
- 反应.js
- 反应路由器
创建一个 React 应用程序:
第 1 步:通过在终端中键入以下命令来创建一个 React 应用程序:
npx create-react-app nesting-demo第 2 步:现在,通过运行以下命令进入项目文件夹,即 nesting-demo:
cd nesting-demo项目结构:它看起来像这样:

第 3 步:让我们安装此项目所需的 React Router DOM npm 包:
npm install react-router-dom示例:在这个文件中,我们将实现路由逻辑。以前在 React Router DOM V5 中,我们曾经有
App.js
import {BrowserRouter as Router, Link,
Routes, Route} from 'react-router-dom'
import './App.css';
import Home from './Pages/Home';
import Courses from './Pages/Courses';
import Search from './Components/Search';
import List from './Components/List';
function App() {
return (
}/>
);
}
export default App;Search.js
import React from 'react'
const Search = () => {
return (
You are inside the Search Component
URL: localhost:3000/courses/search
)
}
export default SearchList.js
import React from 'react'
const List = () => {
return (
You are inside the List Component
URL: localhost:3000/courses/list
)
}
export default ListHome.js
import React from 'react'
const Home = () => {
return (
You are in the Home page!
URL: localhost:3000/
)
}
export default HomeCourses.js
import React from 'react'
import { Link, Outlet } from 'react-router-dom'
const Courses = () => {
return (
You are in the Courses page!
URL: localhost:3000/courses
Search
List
App.CSS
/* Styling for the App component nav element
and Course component course-nav div */
.App nav, .courses-nav{
background: #f2f2f2;
height: 4vh;
min-width: 600px;
border-radius: 10px;
text-align: center;
border-bottom: 2px solid #2f8d46;
}
/* Styling for App component nav element anchor
tag and Course component nav element anchor tag */
.App nav a, .courses-nav a{
padding: 20px 20px;
font-size: 26px;
font-weight: bold;
text-transform: uppercase;
text-decoration: none;
color: #2f8d46;
}
/* Styling for Course component
course-nav div anchor tag */
.courses-nav a{
color: rgb(59, 117, 241);
}
/* Styling for the Home component main div */
.Page{
width: 100%;
height: 96vh;
display: flex;
flex-direction: column;
align-items: center;
gap: 15px;
background-color: lightgreen;
}
/* Styling for the Search & List component main div */
.Search, .List{
width: 50%;
height: 40%;
padding: 100px;
background-color: whitesmoke;
}我们将名为“search”和“list”的路径放在“courses”路径下,因此 URL 将分别为localhost:3000/courses/search和localhost:3000/courses/path 。
让我们创建搜索和列表组件。创建一个名为Components的文件夹,并在其下创建两个文件'Search.js'和'List.js' 。
搜索.js
import React from 'react'
const Search = () => {
return (
You are inside the Search Component
URL: localhost:3000/courses/search
)
}
export default Search
List.js
import React from 'react'
const List = () => {
return (
You are inside the List Component
URL: localhost:3000/courses/list
)
}
export default List
现在让我们创建这个应用程序所需的两个页面。创建一个名为Pages的文件夹,并在该文件夹下创建两个名为'Home.js'和'Courses.js' 的页面。
主页.js
import React from 'react'
const Home = () => {
return (
You are in the Home page!
URL: localhost:3000/
)
}
export default Home
文件名 Courses.js:在这个文件中,我们将使用新的
Courses.js
import React from 'react'
import { Link, Outlet } from 'react-router-dom'
const Courses = () => {
return (
You are in the Courses page!
URL: localhost:3000/courses
Search
List
我们使用
应用程序.CSS
/* Styling for the App component nav element
and Course component course-nav div */
.App nav, .courses-nav{
background: #f2f2f2;
height: 4vh;
min-width: 600px;
border-radius: 10px;
text-align: center;
border-bottom: 2px solid #2f8d46;
}
/* Styling for App component nav element anchor
tag and Course component nav element anchor tag */
.App nav a, .courses-nav a{
padding: 20px 20px;
font-size: 26px;
font-weight: bold;
text-transform: uppercase;
text-decoration: none;
color: #2f8d46;
}
/* Styling for Course component
course-nav div anchor tag */
.courses-nav a{
color: rgb(59, 117, 241);
}
/* Styling for the Home component main div */
.Page{
width: 100%;
height: 96vh;
display: flex;
flex-direction: column;
align-items: center;
gap: 15px;
background-color: lightgreen;
}
/* Styling for the Search & List component main div */
.Search, .List{
width: 50%;
height: 40%;
padding: 100px;
background-color: whitesmoke;
}
React Router DOM V6 除了简化的嵌套路由外,还具有更多功能,您可以在其官方文档中查看。
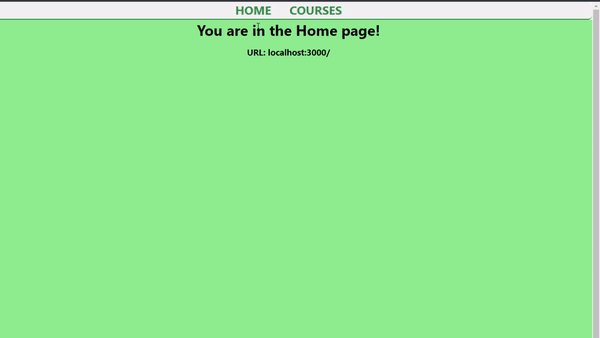
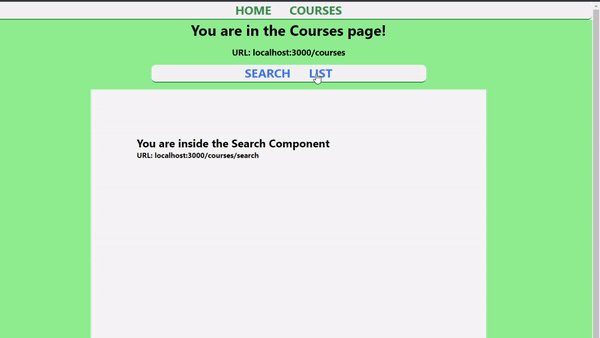
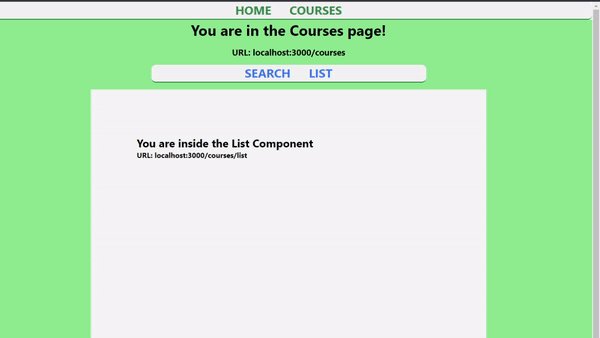
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出: