- Flex-创建应用程序(1)
- 部署节点应用程序
- 部署节点应用程序(1)
- Web 应用程序的部署 (1)
- 应用程序,资源和部署
- 应用程序,资源和部署(1)
- 部署反应应用程序 - Javascript (1)
- flex (1)
- Flex-调试应用程序
- Flex-调试应用程序(1)
- 部署 Node.js 应用程序(1)
- 部署 Node.js 应用程序
- 部署反应应用程序 - Javascript 代码示例
- Web 应用程序的部署 - 任何代码示例
- 部署示例 (1)
- Kubernetes-应用程序部署
- Kubernetes-应用程序部署(1)
- Ant-部署应用程序
- Ant-部署应用程序(1)
- 如何在 android 上部署 Flutter 应用程序 (1)
- GWT-部署应用程序
- GWT-部署应用程序(1)
- flex css (1)
- flex - CSS (1)
- flex - 任何代码示例
- 如何更改部署在 Heroku 上的应用程序?
- 如何更改部署在 Heroku 上的应用程序?(1)
- 如何更改部署在 Heroku 上的应用程序?
- 如何更改部署在 Heroku 上的应用程序?(1)
📅 最后修改于: 2020-10-25 02:22:15 🧑 作者: Mango
本教程将向您介绍如何创建应用程序war文件以及如何在Apache Tomcat Web服务器根目录中部署该文件。
如果您理解了这个简单的示例,那么您将能够按照相同的步骤部署复杂的Flex应用程序。
让我们按照以下步骤创建Flex应用程序-
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a packagecom.tutorialspoint.client as explained in the Flex – Create Application chapter. |
| 2 | Modify HelloWorld.mxml as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to make sure business logic is working as per the requirements. |
请按照以下步骤创建Flex应用程序的发行版,然后将其部署到tomcat服务器-
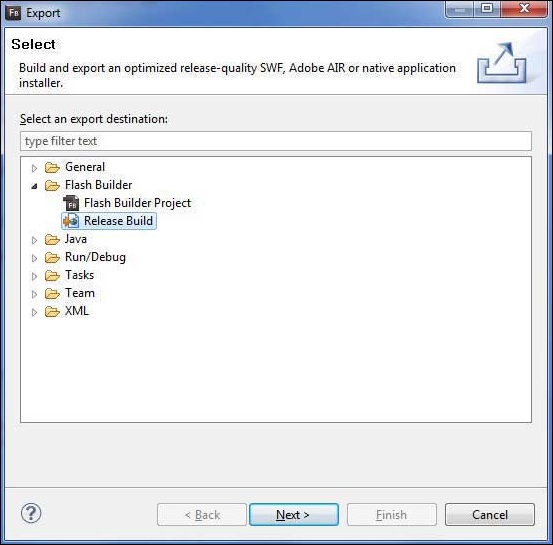
第一步是使用Flash Builder IDE创建发行版本。使用选项File> Export> Flash Builder> Release Build启动发布构建向导。

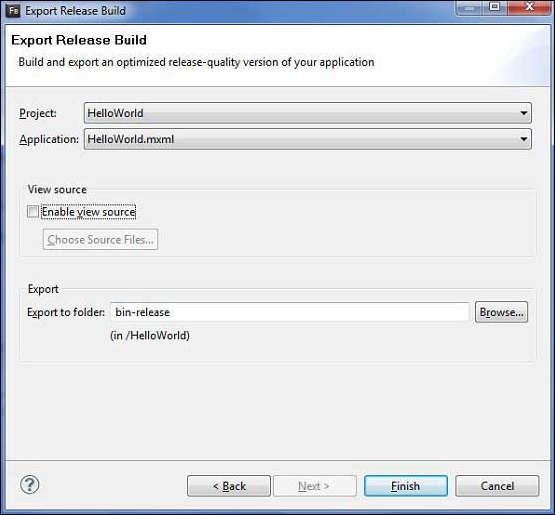
使用向导窗口将项目选择为HelloWorld ,如下所示

保留其他默认值,然后单击“完成”按钮。现在,Flash Builder将创建一个包含项目发行版本的bin发行文件夹。
现在我们的发行版本已经准备就绪,让我们按照以下步骤部署Flex应用程序-
| Step | Description |
|---|---|
| 1 | Zip the content of the bin-release folder of the application in the form of HelloWorld.war file and deploy it in Apache Tomcat Webserver. |
| 2 | Launch your web application using appropriate URL as explained below in the last step. |
以下是修改后的mxml文件表table-bordered / com.tutorialspoint / HelloWorld.mxml的内容。
准备好所有更改后,让我们像在“ Flex-创建应用程序”一章中一样,以正常模式编译和运行应用程序。如果您的应用程序一切正常,那么它将产生以下结果:[在线尝试]

创建WAR文件
现在,我们的应用程序运行正常,可以将其导出为war文件了。请按照以下步骤-
-
进入项目的bin发布目录C:\ workspace \ HelloWorld \ binrelease
-
选择bin-release目录中可用的所有文件和文件夹。
-
将所有选定的文件和文件夹压缩为一个名为HelloWorld.zip的文件。
-
将HelloWorld.zip重命名为HelloWorld.war。
部署WAR文件
停止tomcat服务器。
-
将HelloWorld.war文件复制到tomcat安装目录> webapps文件夹。
-
启动tomcat服务器。
-
在webapps目录中查看,应该创建了一个HelloWorld文件夹。
-
现在,HelloWorld.war已成功部署在Tomcat Web服务器根目录中。
运行应用程序
在Web浏览器中输入URL-
http:// localhost:8080 / HelloWorld / HelloWorld.html启动该应用程序。
服务器名称(localhost)和端口(8080)可能会因您的tomcat配置而异。