📌 相关文章
- django 静态文件 - Python (1)
- django 静态文件 - Python 代码示例
- 在 django 中添加静态文件 - Python (1)
- 在 django 中添加静态文件 - Python 代码示例
- 如何在 django 3.2.9 中添加静态文件 - Python (1)
- 如何在 django 中添加静态文件 - Python (1)
- 如何在 django 中添加静态文件 - Python 代码示例
- 如何在 django 3.2.9 中添加静态文件 - Python 代码示例
- 如何在 Django 中加载和使用静态文件?(1)
- 如何在 Django 中加载和使用静态文件?
- django 静态文件模板 - Python 代码示例
- C文件处理(1)
- C中的文件处理(1)
- C中的文件处理
- c++ 文件处理 - C++ (1)
- c++中的文件处理(1)
- C文件处理
- 静态目录 django - Python (1)
- Django 中的静态资源 - Python (1)
- 如何在C++中处理文件处理(1)
- 如何在C++中处理文件处理
- 如何在C++中处理文件处理
- 如何在C ++中处理文件处理
- Python中的文件处理(1)
- Python中的文件处理
- c++代码示例中的文件处理
- c++ 文件处理 - C++ 代码示例
- gunicorn django 静态文件 - Python (1)
- 静态目录 django - Python 代码示例
📜 Django静态文件处理
📅 最后修改于: 2020-12-31 00:38:22 🧑 作者: Mango
Django静态文件处理
在Web应用程序中,除了业务逻辑和数据处理之外,我们还需要处理和管理CSS,JavaScript,图像等静态资源。
管理这些资源很重要,这样它才不会影响我们的应用程序性能。
Django非常有效地处理它,并提供了一种方便的方式来使用资源。
django.contrib.staticfiles模块有助于管理它们。
Django静态(CSS,JavaScript,图像)配置
1.将django.contrib.static文件包含在INSTALLED_APPS中。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp'
]
2.如下所示,在settings.py文件中定义STATIC_URL。
STATIC_URL = '/static/'
3.使用以下表达式将静态文件加载到模板中。
{% load static %}
4.将所有图像,JavaScript,CSS文件存储在应用程序的静态文件夹中。首先创建一个静态目录,将文件存储在其中。

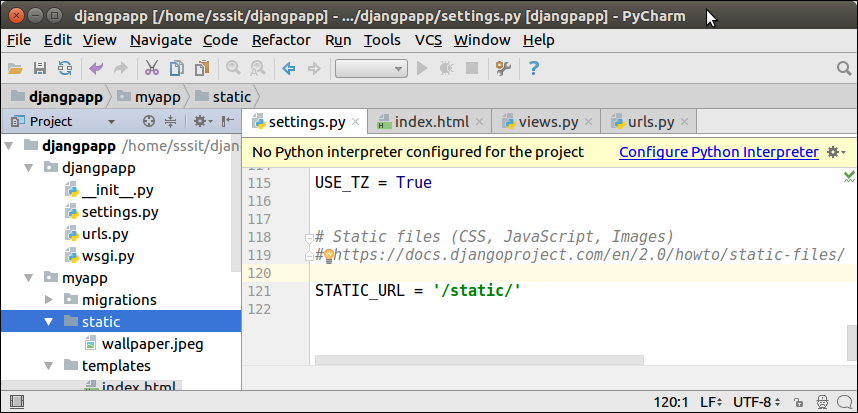
我们的项目结构如下所示。

Django图像加载示例
要将图像加载到模板文件中,请使用以下代码。
// index.html
Index
{% load static %}

//urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
//views.py
def index(request):
return render(request,'index.html')
使用Python manage.py runserver命令运行服务器。
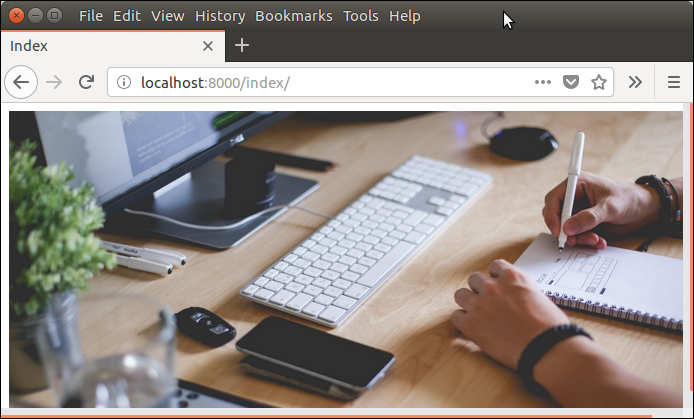
之后,通过localhost:8000 / index URL访问模板,它将向浏览器产生以下输出。

Django加载JavaScript
要加载JavaScript文件,只需在index.html文件中添加以下代码即可。
{% load static %}