📌 相关文章
- Django (1)
- django 或 - Python (1)
- django - Python (1)
- q django - Python (1)
- q django - Python 代码示例
- django 或 - Python 代码示例
- django - Python 代码示例
- django 中的 css (1)
- Django - 任何代码示例
- 安装 django (1)
- Django安装(1)
- Django安装
- 如何获取 Django (1)
- django 时区设置 - Python (1)
- 创建 django 组 - Python (1)
- django 中的数字字段 - Python (1)
- django 中的值列表 - Python (1)
- django jquery - Javascript (1)
- Django项目
- Django项目(1)
- 安装 django - Python (1)
- 安装 django - Python (1)
- django q 对象 - Python (1)
- Django 和PHP 的区别(1)
- Django 和PHP 的区别
- python django - Python (1)
- django mysql - Python (1)
- Django表单
- Django表单(1)
📜 Django ModelForms
📅 最后修改于: 2020-12-31 00:39:17 🧑 作者: Mango
Django模型表格
它是用于通过使用模型创建HTML表单的类。这是一种无需编写HTML代码即可创建表单的有效方法。
Django会自动为我们完成此任务,以减少应用程序开发时间。例如,假设我们有一个包含各种字段的模型,则无需在表单文件中重复这些字段。
因此,Django提供了一个帮助程序类,该类允许我们从Django模型创建Form类。
让我们来看一个例子。
Django ModelForm示例
首先,创建一个包含字段名称和其他元数据的模型。它可以用来创建数据库和动态HTML格式的表。
// model.py
from __future__ import unicode_literals
from django.db import models
class Student(models.Model):
first_name = models.CharField(max_length=20)
last_name = models.CharField(max_length=30)
class Meta:
db_table = "student"
该文件包含一个继承ModelForm的类,并提及为其创建HTML表单的模型名称。
// form.py
from django import forms
from myapp.models import Student
class EmpForm(forms.ModelForm):
class Meta:
model = Student
fields = "__all__"
编写一个视图函数以从Forms.py加载ModelForm。
//views.py
from django.shortcuts import render
from myapp.form import StuForm
def index(request):
stu = StuForm()
return render(request,"index.html",{'form':stu})
//urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
最后,创建一个包含以下代码的index.html文件。
Index
运行服务器
使用Python manage.py runserver命令运行服务器。
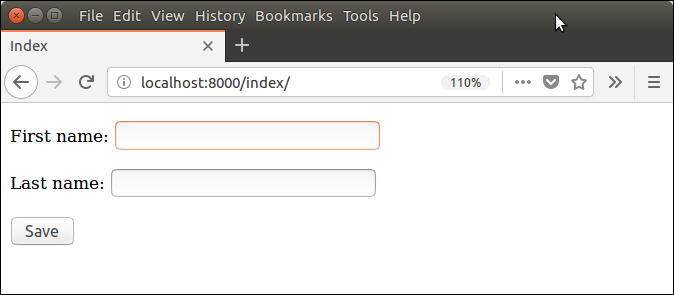
之后,通过localhost:8000 / index URL访问模板,它将向浏览器产生以下输出。
输出:

嗯,HTML表单是自动创建的。这是Django的功能。