- ES6数组方法
- ES6类
- ES6集(1)
- ES6类(1)
- ES6集
- es6 中的类 - Javascript (1)
- JavaScript ES6
- es6 - Javascript (1)
- es6 1 对一 - Javascript (1)
- JavaScript ES6(1)
- es6 数组到对象键 - Javascript (1)
- es6 数组到对象键 - Javascript 代码示例
- ES6函数(1)
- ES6函数
- ES6-字符串
- ES6字符串(1)
- ES6字符串
- ES6-字符串(1)
- es6 - Javascript 代码示例
- es6 1 对一 - Javascript 代码示例
- es6 中的类 - Javascript 代码示例
- es6 将数组转换为对象 (1)
- ES6 |数字(1)
- ES6-数字
- ES6数字
- ES6-数字(1)
- ES6 |数字
- ES6数字(1)
- ES6-对象(1)
📅 最后修改于: 2021-01-01 03:58:32 🧑 作者: Mango
ES6阵列
JavaScript中的数组是一个对象,用于表示相似类型的元素的集合。它使您可以在一个变量名中存储多个值或一组值。数组用于按时间顺序存储值的集合。数组是同类元素的集合,或者我们可以说数组是相同数据类型的值的集合。
我们可以存储任何有效值,例如对象,数字,字符串,函数以及其他数组,这使得创建复杂的数据结构(如数组数组或对象数组)成为可能。
句法
有两种声明数组的方法。
var array_name = new Array(); // By using the new keyword
var array_name = [value1, value2,....valueN]; //By using Array literals
or,
var array_name; //Declaration
array_name=[value1, value2,…..valueN]; //Initialization
array参数包含整数和字符串的列表。建议使用数组字面量来创建数组,而不要使用new关键字。
new关键字只会使代码复杂化,有时会产生意外的结果。如果在数组的构造函数中指定单个数字参数(或使用new关键字创建数组),则它将被视为数组的长度。
注意:数组允许的最大长度为4,294,967,295。
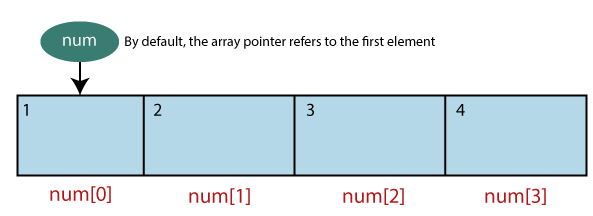
假设声明如var num = [1,2,3,4]将为您提供一个数组,如下所示:
访问数组元素
数组从0开始索引。数组名称后跟下标用于引用数组元素。
句法
array_name[subscript];
例
var num;
num = [2,4,6,8];
console.log(num[0]);
console.log(num[1]);
输出量
2
4
数组构造器
我们还可以使用数组构造函数创建一个数组。数组构造函数可以通过以下方式传递:
- 值列表,以逗号分隔,或
- 指示数组大小的数值
以下示例将为您显示相同的插图:

示例-单个数值
var num = new Array(5); // This single numeric value indicates the size of array.
var i;
for(i=0;i输出量
0
5
10
15
20
示例-逗号分隔的值
var num = new Array(1,2,3,4,5);
var i;
for(i=0;i输出量
1
2
3
4
5
JavaScript数组
JavaScript支持以下数组类别。
- 多维数组
- 将数组传递给函数
- 从函数返回数组
ES6多维数组
ES6还支持多维数组概念。多维数组可以定义为其值引用另一个数组的数组。
多维数组未在JavaScript中直接提供。如果需要创建多维数组,则必须使用一维数组来完成。
我们也可以说二维数组是多维数组的最简单形式。
宣言
以下语法说明了如何在JavaScript中声明二维数组。
var array_name = [[value1,value2,value3],[val1,val2,val3]];
数组二维元素的访问
var array_name[initial_array_index][referenced_array_index]
例
var multi = [[2,3,4],[4,9,16]]
console.log(multi[0][0])
console.log(multi[0][1])
console.log(multi[0][2])
console.log(multi[1][0])
console.log(multi[1][1])
console.log(multi[1][2])
输出量
2
3
4
4
9
16
将数组传递给函数
将数组作为参数传递给函数,必须指定不带括号的数组名称(对数组的引用)。让我们尝试通过以下示例来理解它。
例
var rainbow = new Array["Violet", "Indigo", "Blue", "Green", "Yellow", "Orange", "Red"];
function show(rainbow) {
for(var i = 0;i输出量
Violet
Indigo
Blue
Green
Yellow
Orange
Red
从函数返回数组
它允许函数返回一个数组。
例
function show() {
return new Array("Blue", "Red", "Green", "Yellow")
}
var colors = show()
for(var i in colors) {
console.log(colors[i])
}
输出量
Blue
Red
Green
Yellow
数组方法
ES6中的数组方法可用于处理存储在数组中的数据。数组方法用于通过数组轻松执行复杂的任务。
您可以通过点击此链接了解更多有关阵列方法ES6 Array方法
销毁分配
ES6为我们提供了一个称为解构分配的新功能,该功能使我们能够从对象和数组中提取特定项目,并使用速记语法将其放入变量中。它不仅有助于减少代码,而且可以改变代码的结构方式。这是破坏结构的过程。
销毁分配是一个JavaScript表达式,可以从数组,映射,集合以及不同变量的对象属性中提取数据。
阵列解构
重构意味着将复杂的结构分解为更简单的部分。使用解构语法,您可以从对象和数组中提取较小的片段。它可用于变量的赋值和声明。
要了解有关阵列解构的更多信息,可以单击此链接ES6阵列解构。
对象解构
它类似于数组解构,除了可以从对象中提取属性(或键)及其对应的值,而不是从数组中提取值。
要了解有关对象分解的更多信息,可以单击此链接ES6 Object destructuring 。