- 使用电子邮件链接的Firebase UI身份验证(1)
- 使用电子邮件链接的Firebase UI身份验证
- Firebase-电子邮件身份验证
- 使用电子邮件链接进行Firebase SDK身份验证(1)
- 使用电子邮件链接进行Firebase SDK身份验证
- django 使用电子邮件进行身份验证 - Python (1)
- django 使用电子邮件进行身份验证 - Python 代码示例
- 在 Android 中使用 Firebase 进行用户身份验证(1)
- 在 Android 中使用 Firebase 进行用户身份验证
- Firebase身份验证
- Firebase身份验证(1)
- firebase 使用电子邮件和密码注册 - Javascript (1)
- firebase 使用电子邮件和密码注册 - Javascript 代码示例
- 如何在 React 中使用 firebase 向 google 进行身份验证?
- 如何在 React 中使用 firebase 向 google 进行身份验证?(1)
- 电子邮件身份验证 python (1)
- 使用 Firebase UI 和 Cookie 会话在 Node.js 中进行 Firebase(使用 Google 登录)身份验证(1)
- 使用 Firebase UI 和 Cookie 会话在 Node.js 中进行 Firebase(使用 Google 登录)身份验证
- Flutter – 使用 Firebase 设计电子邮件身份验证系统
- Flutter – 使用 Firebase 设计电子邮件身份验证系统(1)
- Flutter – 使用 Firebase 设计电子邮件身份验证系统
- Flutter – 使用 Firebase 设计电子邮件身份验证系统(1)
- 如何在 ReactJS 中使用 GitHub 对 firebase 进行身份验证?
- 电子邮件身份验证 python 代码示例
- Android Firebase身份验证
- Android Firebase身份验证(1)
- 使用电话号码进行Firebase登录身份验证
- 使用电话号码进行Firebase登录身份验证(1)
- 使用 ReactJS 在 Firebase 中进行匿名身份验证(1)
📅 最后修改于: 2021-01-02 03:30:17 🧑 作者: Mango
Firebase UI:使用电子邮件/密码进行身份验证
正如我们之前讨论的,有两种身份验证方法,即Firebase UI和Firebase SDK。在本部分中,我们将学习如何使用Firebase UI方法使用电子邮件/密码执行身份验证。
Firebase UI是一个开源库,使用非常简单。我们可以自定义它,因为它是开源的。它消除了样板代码(在许多地方几乎没有改动就必须包含的代码部分),并在用户体验和安全性方面促进了最佳实践。一个非常简单的API提供了简单的删除和身份验证。它可以处理从电子邮件地址和密码到电话号码类型身份提供者(例如Google)的各种不同身份验证技术来源的流程。它基于Firebase Auth库构建。
使用此库的最佳实践是使我们的应用程序的登录和注册转换最大化。它为我们的应用程序启用了所有自动单击签名,以供回头用户使用,还可以处理帐户恢复,帐户链接。
让我们开始逐步了解这个完整的过程:
第1步:
第一步,我们将应用程序与Firebase控制台连接。要将应用程序与Firebase连接,请通过以下链接https://www.javatpoint.com/adding-firebase-to-app。
第2步:
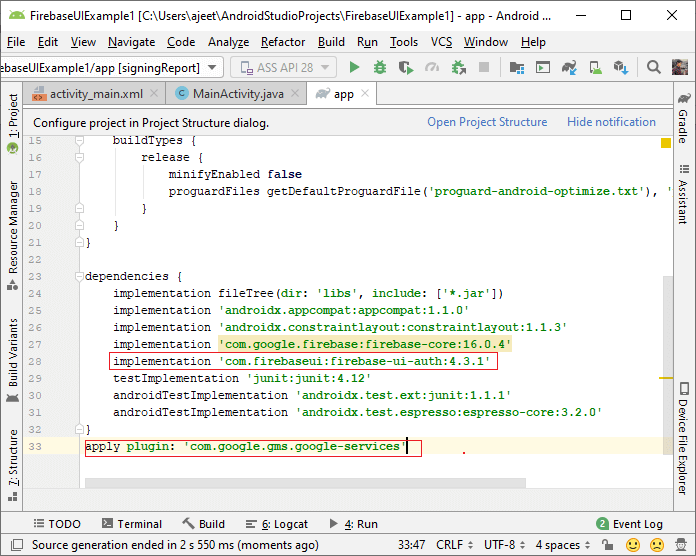
一旦我们的应用程序连接到Firebase,我们的下一步就是导入Firebase UI所需的库。
implementation 'com.firebaseui:firebase-ui-auth:4.3.1'
apply plugin: 'com.google.gms.google-services'

第三步:
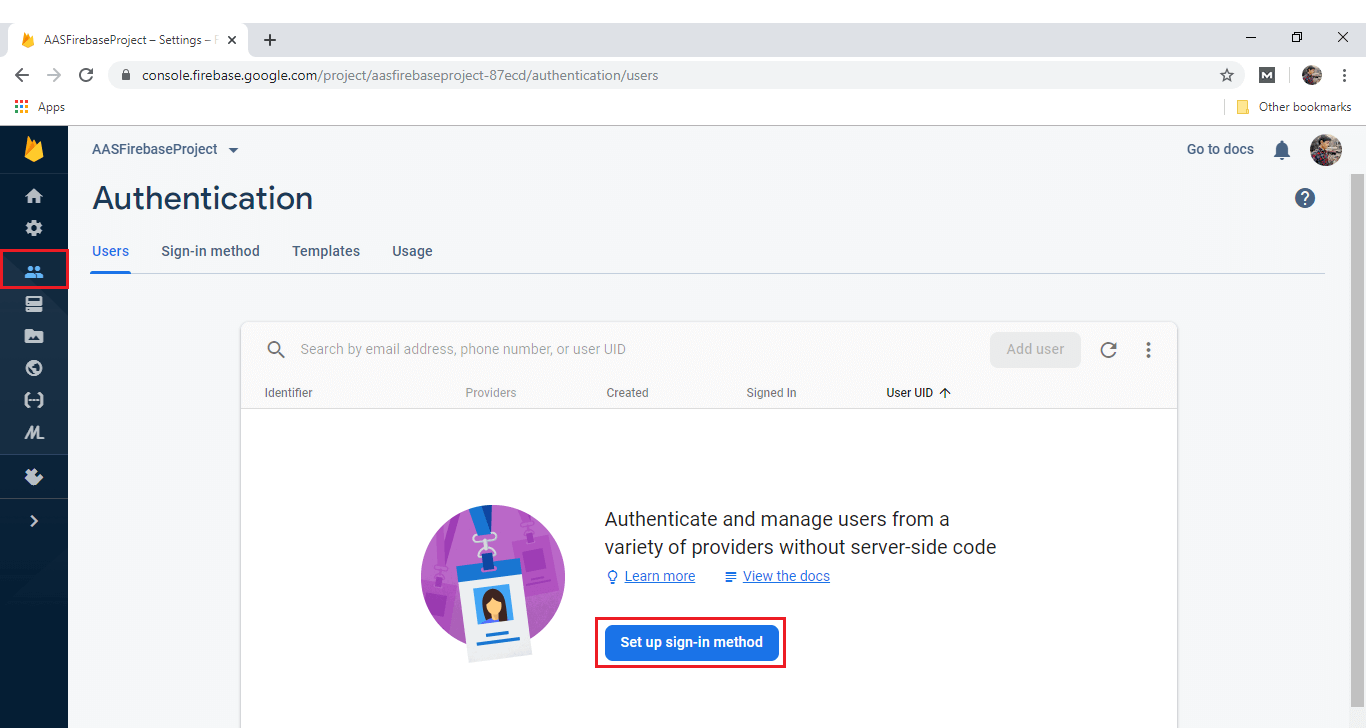
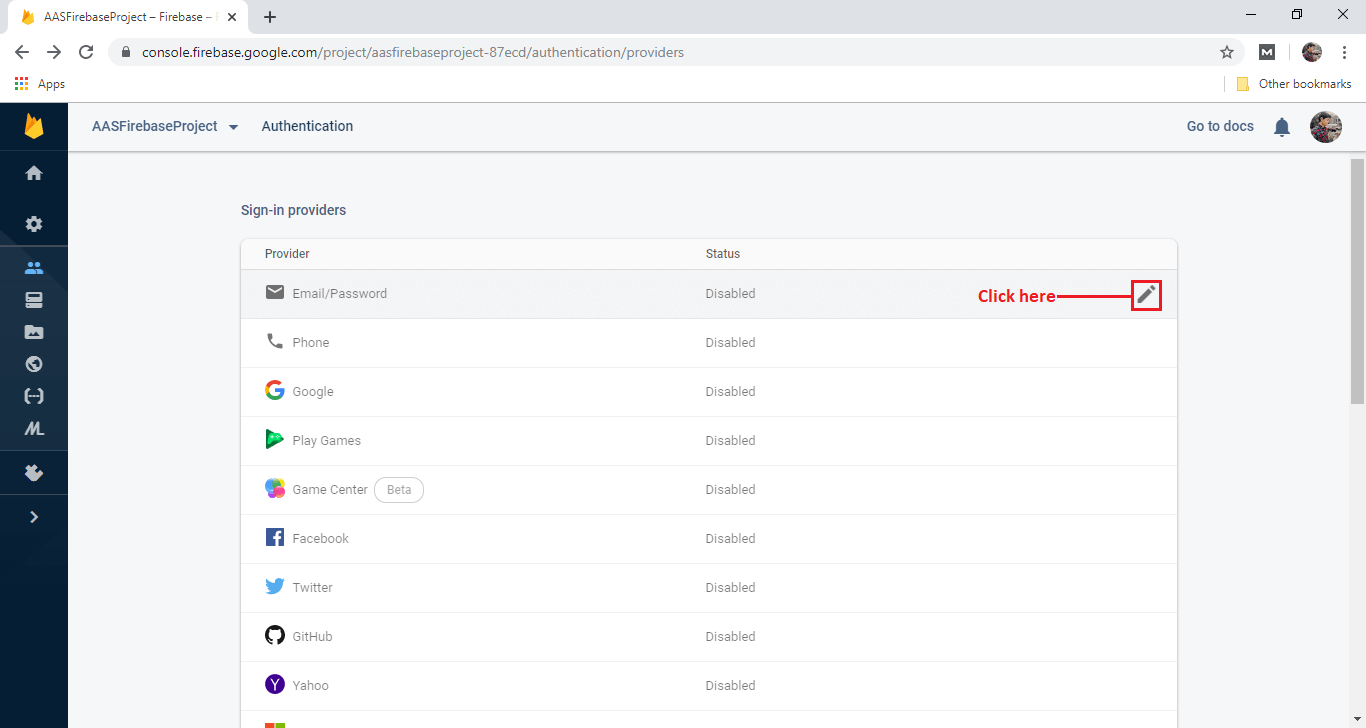
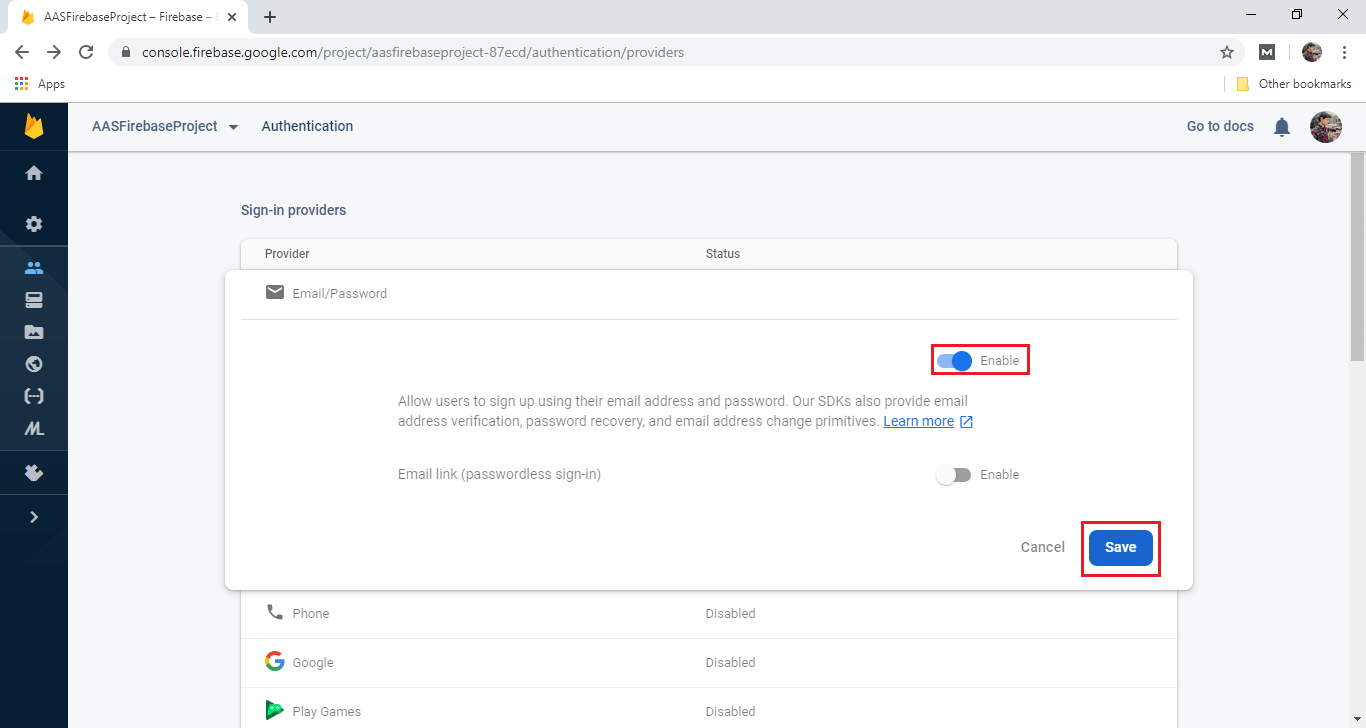
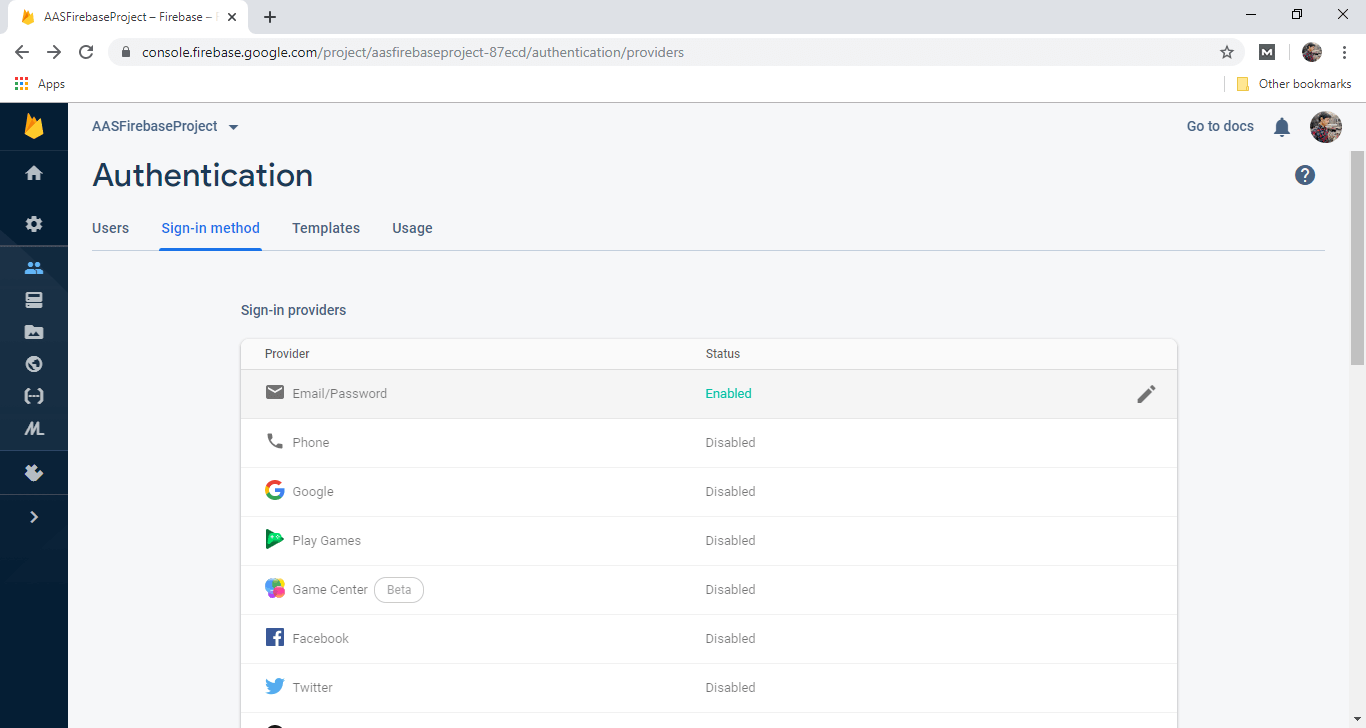
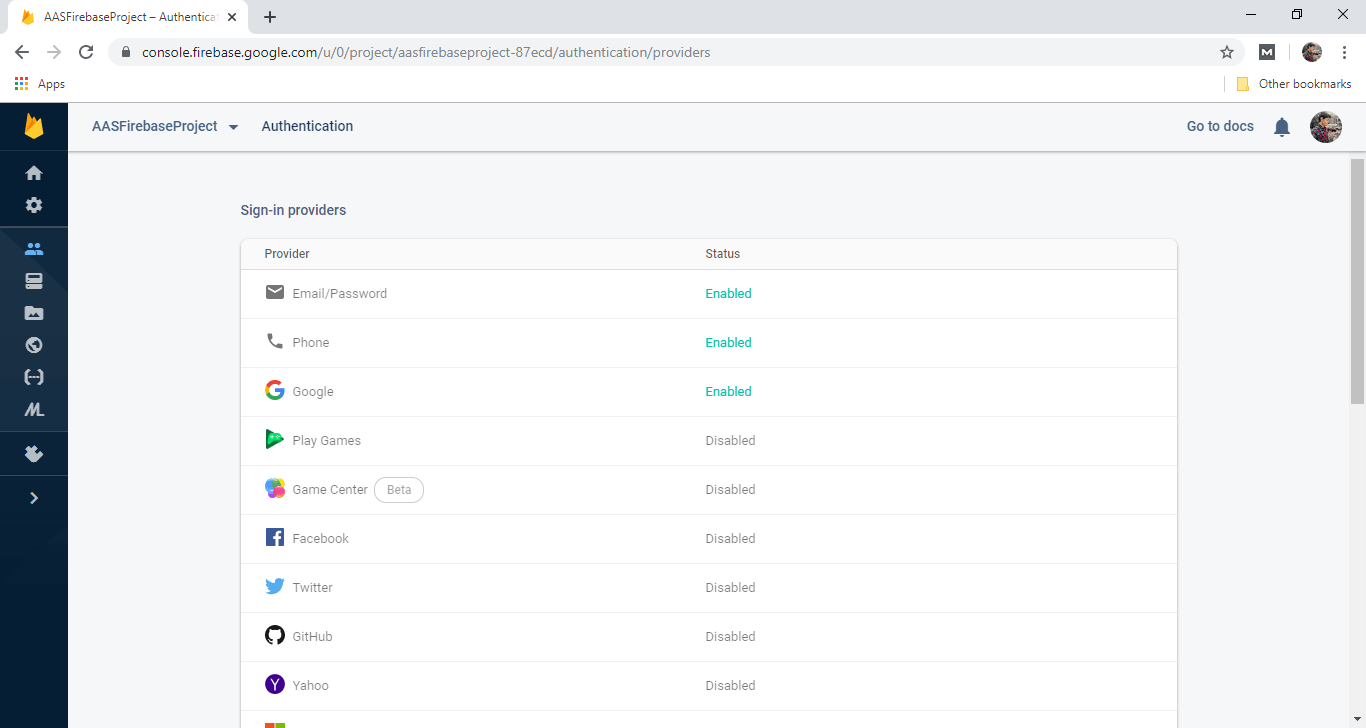
下一步,我们需要设置或启用身份验证方法。为此,我们必须在Firebase控制台中启用电子邮件密码身份验证。




步骤4:
下一步,我们将转到Android Studio,并创建用于登录和注销的活动。
步骤5:
接下来,我们将修改MainActivity.java文件。我们必须确保我们的应用在调用Firebase身份验证流程之前检查用户是否已从上一个会话登录。为此,我们必须检查Firebase实例,看看是否有人登录。
FirebaseAuth auth=FirebaseAuth.getInstance();
if(auth.getCurrentUser()!=null){
//Already signed in
}else{
//Not signed in
}
步骤6:
我们要做的下一步实际上是开始使用Firebase UI库进行签名。身份验证流的入口点是Auth UI类。我们可以通过AuthUI.getInstances()检索Auth UI的实例。因此,我们要做的是,首先创建登录代码,如下所示:
//Creating a sign-in function which is called on button sign-in button click
public void sign_in(View view) {
FirebaseAuth auth = FirebaseAuth.getInstance();
if (auth.getCurrentUser() != null) {
Toast.makeText(getApplicationContext(), "User already sign in signout first", Toast.LENGTH_SHORT).show();
}else{
//Choosing Authentication provider
List providers= Arrays.asList(new AuthUI.IdpConfig.EmailBuilder().build());
//Creating and launching sign-in intent
startActivityForResult(AuthUI.getInstance().createSignInIntentBuilder().setAvailableProviders(providers).build(),12345);
}
}
步骤7:
我们必须创建onActivityResult(),因为身份验证UI的流程具有多个响应代码。在此函数,我们将检查请求和响应代码。如果它们匹配,则用户将成功登录。
//Creating onActivityResult and checking response code to make sure we get the right request.
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
//Checking for request code
if(requestCode==12345){
//Successfully signed-in
if(resultCode==RESULT_OK){
//Getting the current user
FirebaseUser user=FirebaseAuth.getInstance().getCurrentUser();
//Showing toast
Toast.makeText(getApplicationContext(),"Successfully signed-in",Toast.LENGTH_SHORT).show();
}
}else{
//Signed-in failed. If response is null the user canceled the sign-in flow using the back button.
//respose.getError().getErrorCode() handle the error.
Toast.makeText(getApplicationContext(),"Unabled to sign in",Toast.LENGTH_SHORT).show();
}
}
步骤8:
在下一步中,我们将执行注销功能。因为如果用户登录,那么还需要注销。我们将通过以下方式创建注销函数:
//Creating sign-out function which is called on button sign-out button click
public void sign_out(View view) {
AuthUI.getInstance().signOut(this).addOnCompleteListener(new OnCompleteListener() {
@Override
public void onComplete(@NonNull Task task) {
//User is now signed out
Toast.makeText(getApplicationContext(),"User is signed out",Toast.LENGTH_SHORT).show();
}
});
}
步骤9:
除了登录和注销,我们还可以删除用户。为此,我们需要实现delete()函数,该函数在单击按钮时调用。如下所示:
public void delete_user(View view) {
AuthUI.getInstance().delete(this).addOnCompleteListener(new OnCompleteListener() {
@Override
public void onComplete(@NonNull Task task) {
if (task.isSuccessful()) {
Toast.makeText(getApplicationContext(), "User is deleted successfully", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(getApplicationContext(), "Unsuccessful", Toast.LENGTH_SHORT).show();
}
}
});
}
步骤10:
此步骤用于添加新的提供程序。以前,我们使用电子邮件提供商,但可以添加更多提供商,例如Google,电话号码。这可以通过以下方式完成:
List providers= Arrays.asList(
new AuthUI.IdpConfig.EmailBuilder().build(),
new AuthUI.IdpConfig.PhoneBuilder().build(),
new AuthUI.IdpConfig.GoogleBuilder().build());
为此,我们必须在Firebase控制台中启用电话和Google提供程序。

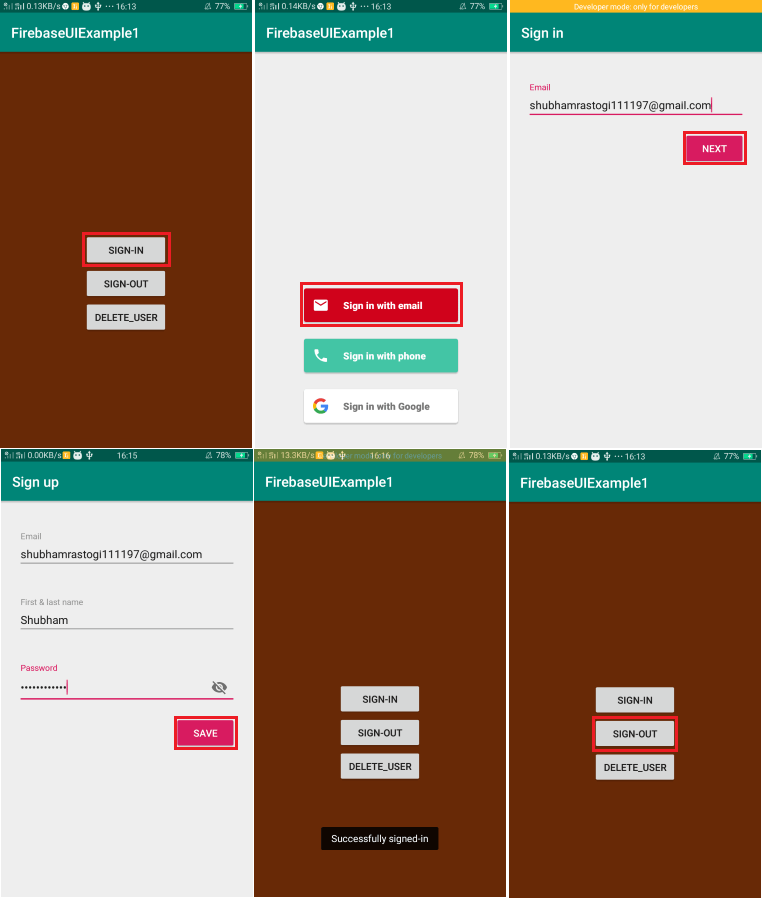
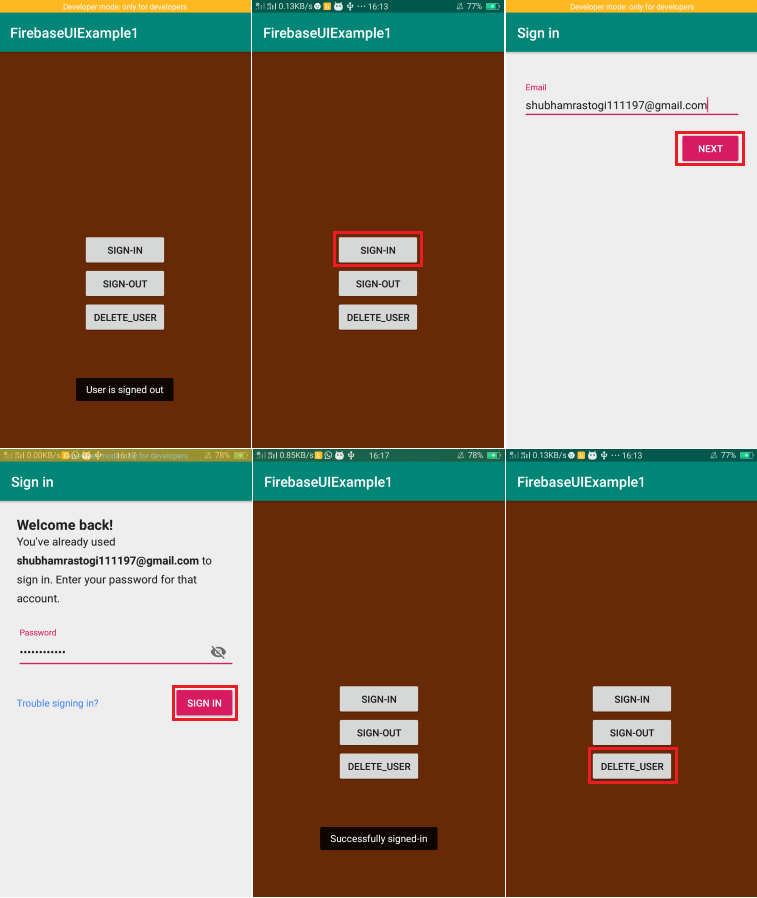
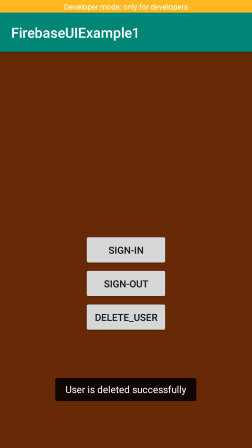
输出: