- Firebase-电子邮件身份验证
- 使用电子邮件/密码进行Firebase UI身份验证
- 使用电子邮件链接进行Firebase SDK身份验证(1)
- 使用电子邮件链接进行Firebase SDK身份验证
- Firebase身份验证(1)
- Firebase身份验证
- 电子邮件身份验证 python (1)
- Flutter – 使用 Firebase 设计电子邮件身份验证系统
- Flutter – 使用 Firebase 设计电子邮件身份验证系统(1)
- Flutter – 使用 Firebase 设计电子邮件身份验证系统
- Flutter – 使用 Firebase 设计电子邮件身份验证系统(1)
- 使用电子邮件/密码进行Firebase SDK身份验证
- 电子邮件身份验证 python 代码示例
- Android Firebase身份验证(1)
- Android Firebase身份验证
- Firebase 中的身份验证类型
- Firebase 中的身份验证类型(1)
- 如何使用 ReactJS 使用 Firebase 发送电子邮件验证链接?
- Firebase-Google身份验证(1)
- Firebase-Google身份验证
- Firebase-Github身份验证(1)
- Firebase-Github身份验证
- 使用 Firebase UI 和 Cookie 会话在 Node.js 中进行 Firebase(使用 Google 登录)身份验证(1)
- 使用 Firebase UI 和 Cookie 会话在 Node.js 中进行 Firebase(使用 Google 登录)身份验证
- 检查 firebase 电子邮件 - Python (1)
- django 使用电子邮件进行身份验证 - Python (1)
- firebase ui cdn 链接 - 任何代码示例
- HTML-电子邮件链接(1)
- 电子邮件链接 html (1)
📅 最后修改于: 2021-01-02 03:31:17 🧑 作者: Mango
Firebase UI:使用电子邮件链接进行身份验证
在上一节中,我们学习了如何使用Firebase UI库提供电子邮件,电话和Google身份验证。同样,我们将学习如何使用Firebase UI库提供电子邮件链接/无密码身份验证。
因此,让我们看一下逐步过程,以了解如何使用电子邮件链接/不使用密码来执行身份验证。这些步骤如下:
第1步:
第一步,我们将创建一个新项目,并使用手动或Google Assistance中的任何方法将Firebase添加到其中。要将Firebase连接到项目,请通过以下链接: https://www.javatpoint.com/adding-firebase-to-app。
第2步:
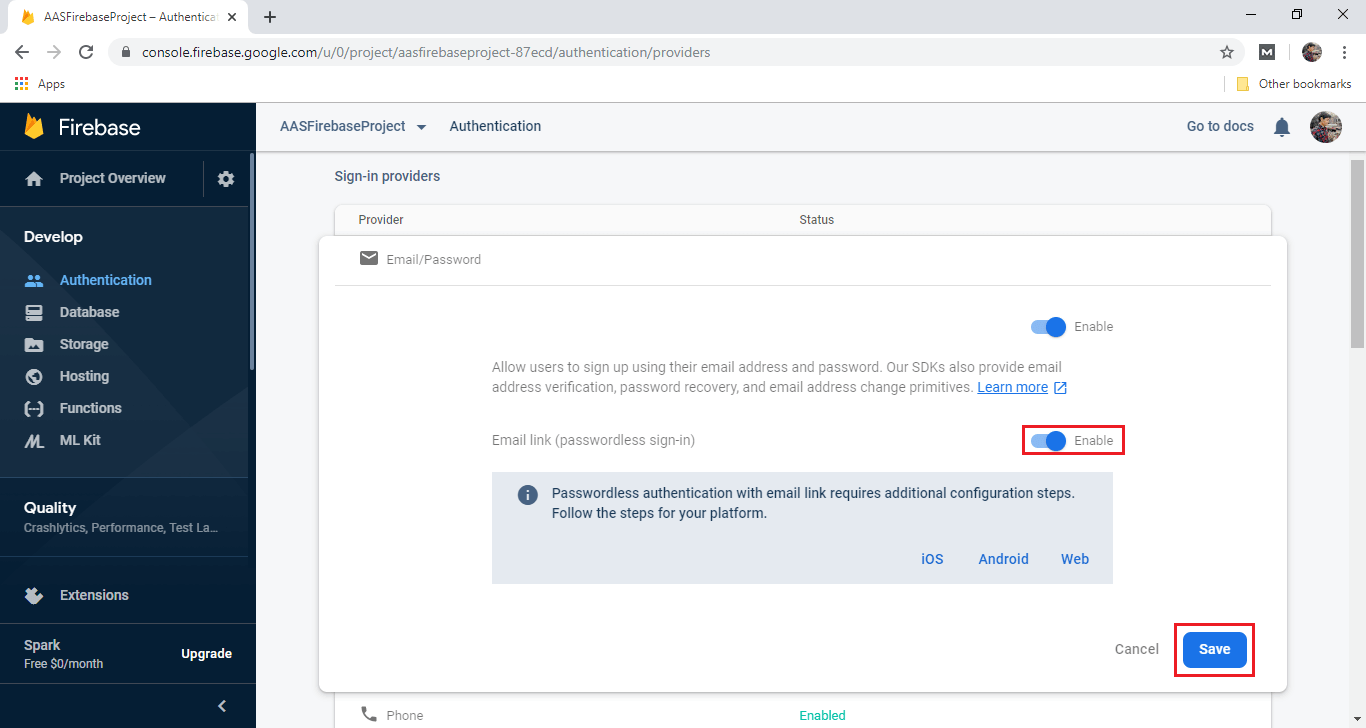
将Firebase连接到我们的应用程序并应用插件后,我们必须在Firebase控制台中启用电子邮件链接身份验证。

第三步:
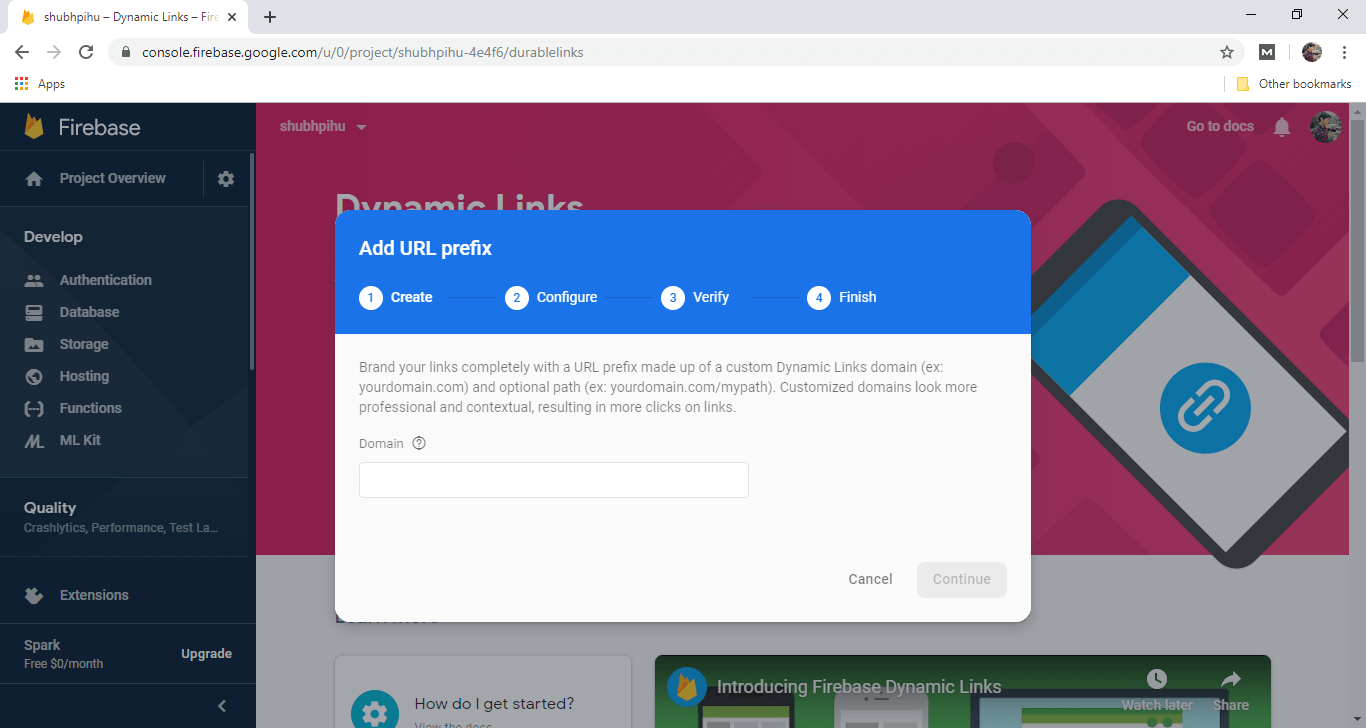
在下一步中,我们将为电子邮件链接启用动态链接。为此,我们需要添加一个链接。因此,只需单击“开始”。

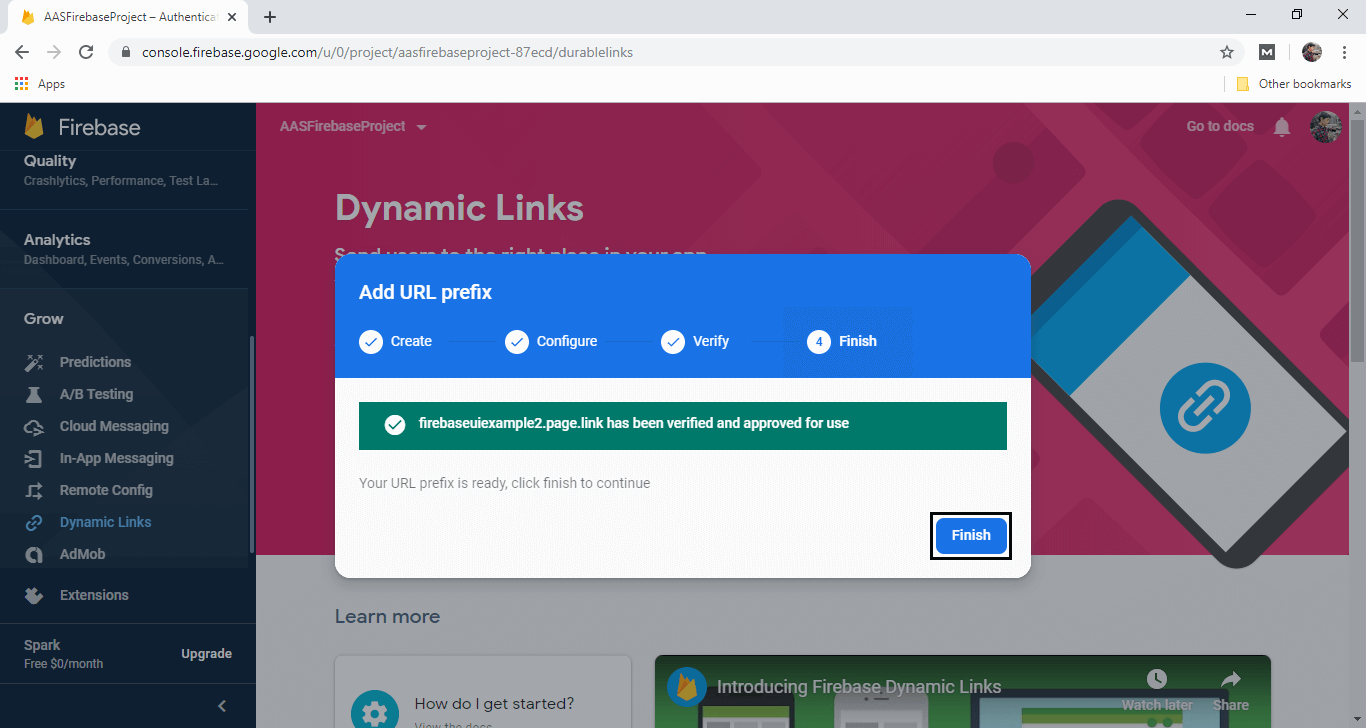
单击入门后,将显示一个新的弹出框。添加URL前缀,并确保以前未使用过页面链接。


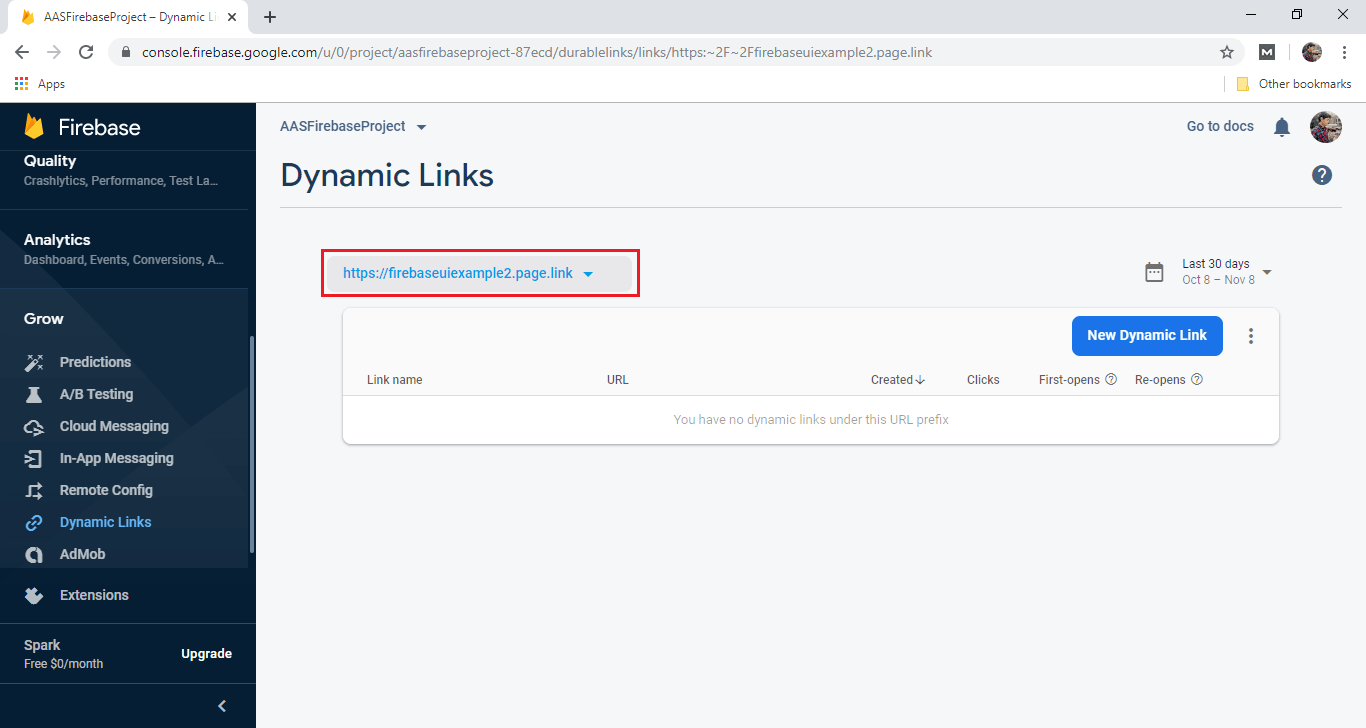
单击完成后,将成功创建动态链接

步骤4:
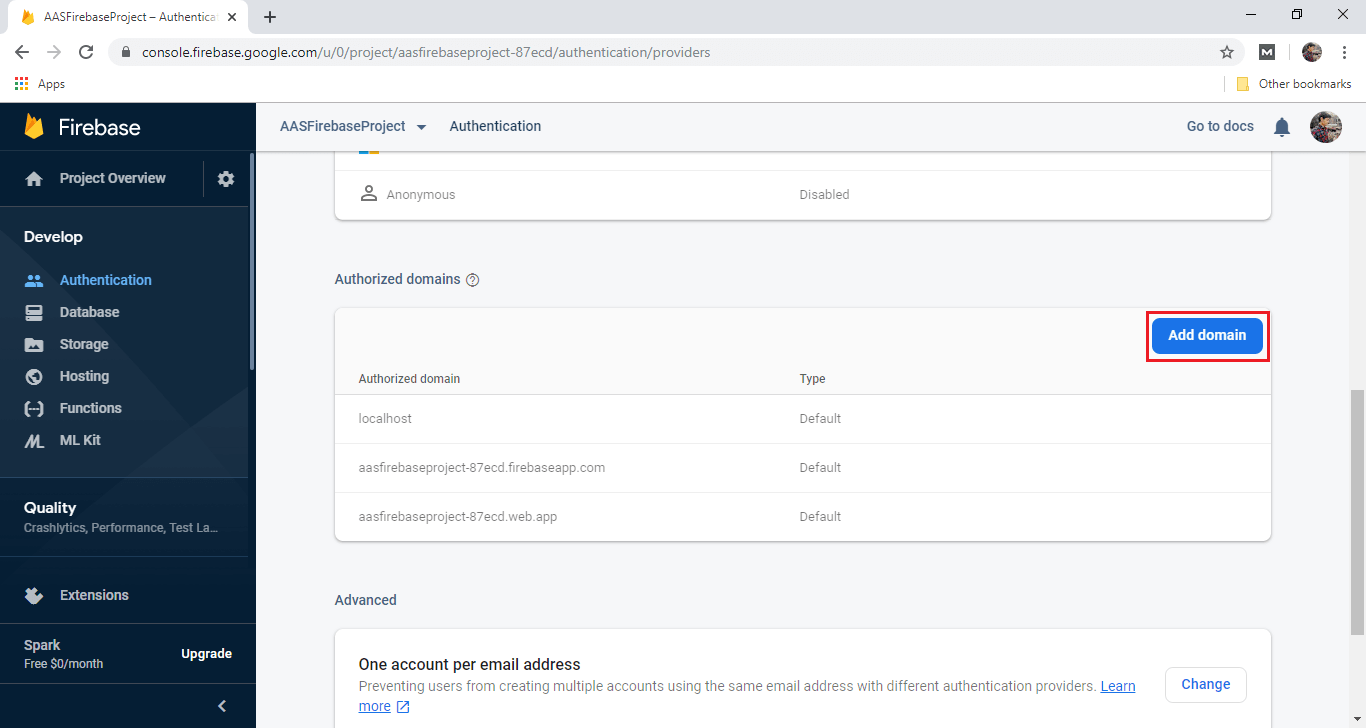
接下来需要做的是,将域添加到身份验证中。

该域将与我们的代码匹配,我们将在Firebase控制台中添加该代码。 
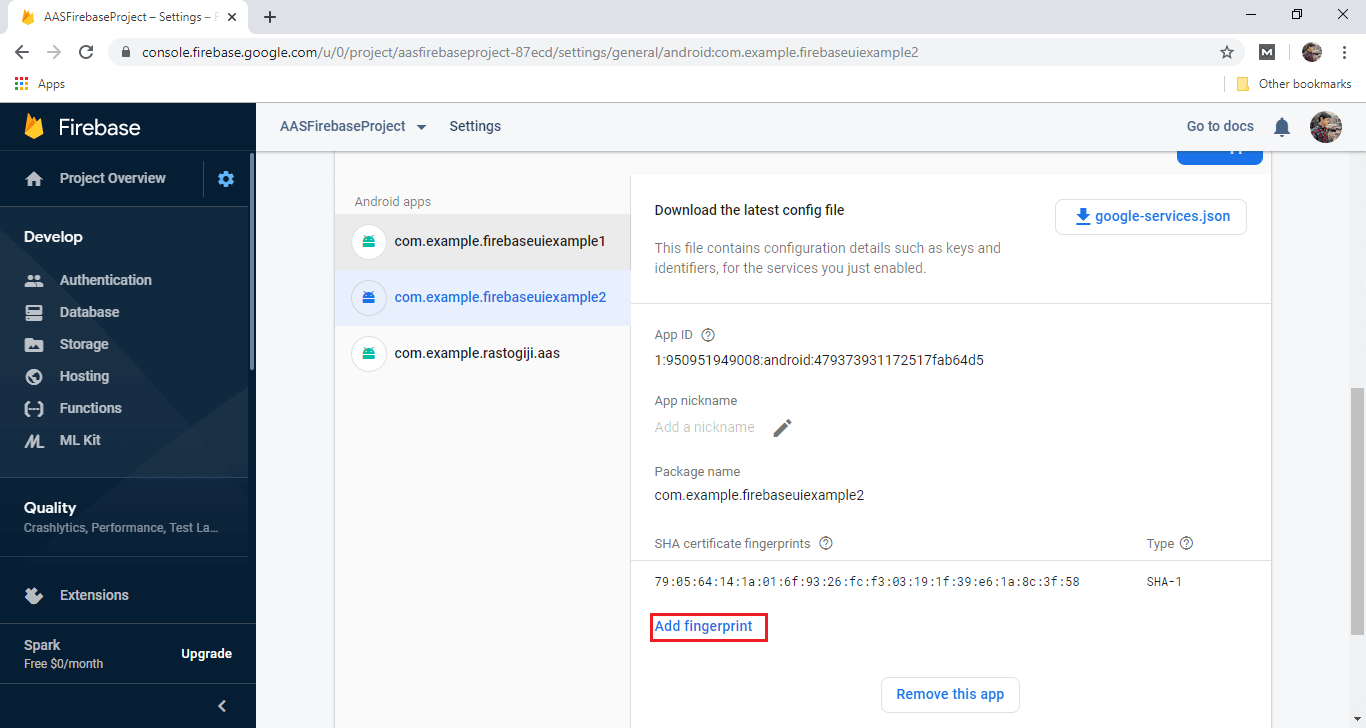
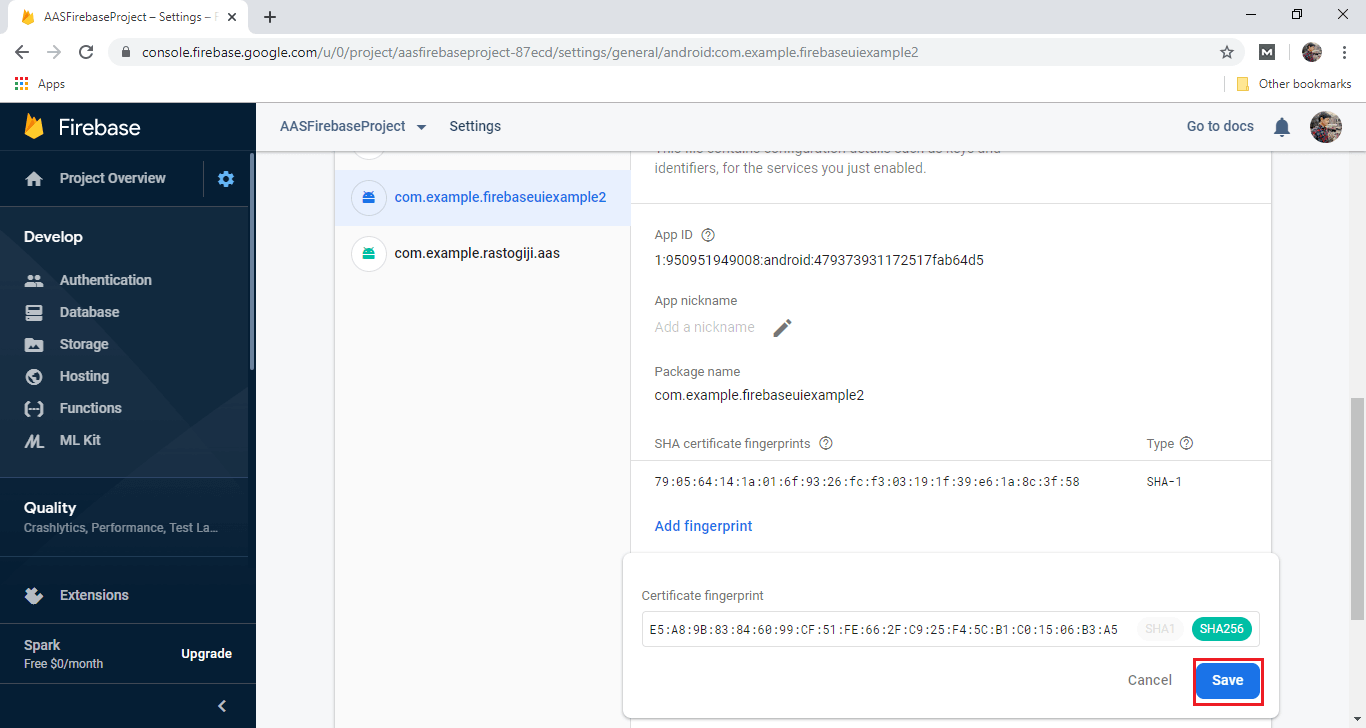
步骤5:
为了能够捕获链接,我们需要做的最后一件事是设置SHA-1和SHA-256。要了解如何找到这些密钥,请单击此处。我们将转到项目的设置,然后单击添加指纹。这将用于添加SHA-1和SHA-256。



步骤6:
在下一步中,我们将转到Android Studio并创建用于登录的活动,即具有单个按钮的活动。
步骤7:
我们将创建一个用于记录的标签。在事件处理程序中,我们将设置操作代码设置对象。这是密码列表登录和电子邮件的主要逻辑。
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder()
.setAndroidPackageName(getPackageName(),
true, /* install if not available? */
null /* minimum app version */)
.setHandleCodeInApp(true)
.setUrl("https://fire.example.com/emailSignInLink")
.build();
步骤8:
现在,我们将处理回调。我们使用启动活动通过以下方式解决它:
startActivityForResult(AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(Arrays.asList(new AuthUI.IdpConfig.EmailBuilder().enableEmailLinkSignIn().
setActionCodeSettings(actionCodeSettings).build())).build(), 1234);
步骤9:
在下一步中,我们将像以前使用的那样创建onActivityResult():
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 12345) {
if (resultCode == RESULT_OK) {
// Successfully signed in
FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser();
Toast.makeText(getApplicationContext(), "Successfully signed in!", Toast.LENGTH_SHORT).show();
} else {
// Sign in failed. If response is null the user canceled the sign-in flow using the back button. Otherwise check
// response.getError().getErrorCode() and handle the error.
// ...
Toast.makeText(getApplicationContext(), "Sign in FAILED", Toast.LENGTH_SHORT).show();
}
}
}
步骤10:
我们要做的最后一件事是捕获动态链接。我们将在onCreate()函数捕获动态链接。
if (AuthUI.canHandleIntent(getIntent())) {
String link = getIntent().getData().toString();
List providers = Arrays.asList(
new AuthUI.IdpConfig.EmailBuilder().build());
Log.d(TAG, "got an email link: " + link);
if (link != null) {
startActivityForResult(
AuthUI.getInstance()
.createSignInIntentBuilder()
.setEmailLink(link)
.setAvailableProviders(providers)
.build(),
12345);
}
}
现在一切都设置好了,该运行我们的应用程序了。当我们运行该应用程序时,它将显示以下输出:

