- 烧瓶模板拆分字符串 - Python (1)
- 烧瓶 (1)
- 烧瓶模板拆分字符串 - Python 代码示例
- 烧瓶定义模板文件夹 - Python (1)
- 烧瓶渲染错误模板 - Python (1)
- 烧瓶定义模板文件夹 - Python 代码示例
- 烧瓶中的会话 - Python (1)
- 烧瓶 - Python (1)
- 烧瓶渲染错误模板 - Python 代码示例
- 烧瓶示例 - Python (1)
- 烧瓶中的会话 - Python 代码示例
- 烧瓶 - Python 代码示例
- C++模板(1)
- C++模板
- 模板 c++ (1)
- C++中的模板
- C++模板
- C++中的模板(1)
- 模板 (1)
- c++ 模板 - C++ (1)
- C++模板(1)
- 模板的模板 c++ (1)
- c# 模板 - C# (1)
- C++模板
- 烧瓶 - 任何代码示例
- 模板的模板 c++ 代码示例
- 什么是烧瓶 (1)
- c ++模板与代码 (1)
- 如何将图像发送到不在静态烧瓶中的模板 - Python (1)
📅 最后修改于: 2021-01-02 04:27:15 🧑 作者: Mango
烧瓶模板
在前面的示例中,我们返回了简单字符串作为view函数的响应。虽然,flask帮助我们以HTML模板的形式返回响应。在本教程的这一部分中,我们将介绍从Web应用程序返回HTML响应的方法。
例
以下烧瓶脚本包含一个视图函数,即与URL'/'关联的message()。它没有返回简单的纯字符串作为消息,而是返回了使用HTML附加了
标记的消息。
script.py
from flask import *
app = Flask(__name__)
@app.route('/')
def message():
return "Hi, welcome to the website
"
if __name__ == '__main__':
app.run(debug = True)

渲染外部HTML文件
Flask使我们能够呈现外部HTML文件,而不是在视图函数对HTML进行硬编码。在这里,我们可以利用烧瓶所基于的jinja2模板引擎。
Flask为我们提供了render_template()函数,该函数可用于呈现外部HTML文件,以作为来自view函数的响应返回。
考虑以下示例。
例
要通过view函数呈现HTML文件,首先让我们创建一个名为message.html的HTML文件。
message.html
Message
hi, welcome to the website
script.py
from flask import *
app = Flask(__name__)
@app.route('/')
def message():
return render_template('message.html')
if __name__ == '__main__':
app.run(debug = True)
在这里,我们必须在应用程序目录中创建文件夹模板,并将烧瓶脚本中引用的HTML模板保存在该目录中。
在我们的例子中,脚本文件script.py的路径为E:\ flask,而HTML模板的路径为E:\ flask \ templates 。
应用目录
- script.py
- 范本
- message.html

定界符
Jinga 2模板引擎提供了一些定界符,可在HTML中使用这些定界符以使其能够动态表示数据。模板系统提供了一些HTML语法,这些语法是变量和表达式的占位符,这些变量和表达式在呈现模板时被其实际值替换。
jinga2模板引擎提供以下定界符以从HTML中转义。
- {%…%}用于声明
- {{…}}用于将表达式print到模板输出
- {#…#}用于模板输出中未包含的注释
- #… ##用于行语句
例
考虑以下示例,其中使用{{…}}分隔符在HTML脚本中显示URL的可变部分。
message.html
Message
hi, {{ name }}
script.py
from flask import *
app = Flask(__name__)
@app.route('/user/')
def message(uname):
return render_template('message.html',name=uname)
if __name__ == '__main__':
app.run(debug = True)

URL http:// localhost:5000 / user / admin的可变部分在HTML脚本中使用{{name}}占位符显示。
在HTML中嵌入Python语句
由于HTML是一种标记语言,并且仅用于设计目的,因此有时在Web应用程序中,我们可能需要执行用于通用计算的语句。为此,Flask为我们简化了定界符{%…%},该定界符可用于将简单的Python语句嵌入HTML。
例
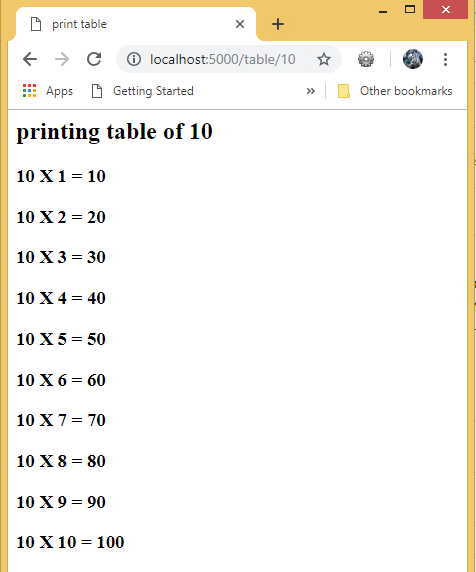
在下面的示例中,我们将printURL中指定的数字表,即URL http:// localhost:5000 / table / 10将在浏览器窗口中print10的表。
在这里,我们必须注意,for循环语句包含在{%…%}分隔符内,而循环变量和数字包含在{{…}}占位符内。
script.py
from flask import *
app = Flask(__name__)
@app.route('/table/')
def table(num):
return render_template('print-table.html',n=num)
if __name__ == '__main__':
app.run(debug = True)
打印表
print table
printing table of {{n}}
{% for i in range(1,11): %}
{{n}} X {{i}} = {{n * i}}
{% endfor %}

在HTML中引用静态文件
诸如CSS或JavaScript文件之类的静态文件可增强HTML网页的显示。 Web服务器配置为从包中或模块旁边的静态文件夹中提供此类文件。静态文件位于应用程序的路径/ static处。
例
在以下示例中,flask脚本返回HTML文件,即message.html ,该文件使用样式表style.css设置样式。 flask模板系统在static / css目录下找到静态CSS文件。因此,style.css将保存在指定路径中。
script.py
from flask import *
app = Flask(__name__)
@app.route('/')
def message():
return render_template('message.html')
if __name__ == '__main__':
app.run(debug = True)
message.html
Message
hi, welcome to the website
style.css
body {
background-color: powderblue;
}
h1 {
color: blue;
}
p {
color: red;
}