- Flutter – 对话框
- Flutter – 对话框(1)
- Flutter – 对话框(1)
- Flutter – 对话框
- Android-警报对话框(1)
- Android-警报对话框
- android 上的警报对话框 - Java (1)
- android 上的警报对话框 - Java 代码示例
- 警报对话框未显示 android - Java (1)
- 颤动警报对话框颜色 (1)
- 警报对话框未显示 android - Java 代码示例
- android studio 警报对话框 - Java (1)
- 使用 3 个按钮制作警报对话框 (1)
- android studio 警报对话框 - Java 代码示例
- 颤动警报对话框颜色 - 任何代码示例
- 从适配器创建警报对话框 (1)
- 使用 3 个按钮制作警报对话框 - 无论代码示例
- 颤动如何在警报对话框上设置状态 (1)
- 颤振警报对话框更改宽度 (1)
- 颤振警报对话框填充 - Dart (1)
- 从适配器创建警报对话框 - 无论代码示例
- 颤振警报对话框填充 - Dart 代码示例
- 如何防止警报对话框在 Android 中关闭?
- 如何防止警报对话框在 Android 中关闭?(1)
- 颤动如何在警报对话框上设置状态 - 任何代码示例
- 服务器错误后颤动显示警报对话框 (1)
- 颤振警报对话框形状 - Dart (1)
- 颤振警报对话框更改宽度 - 任何代码示例
- 增加警报对话框颤动的宽度 (1)
📅 最后修改于: 2021-01-02 05:02:54 🧑 作者: Mango
flutter 警报对话框
警报对话框是一项有用的功能,可通知用户重要信息以做出决定或提供选择特定操作或操作列表的功能。它是一个弹出框,显示在应用程序内容的顶部和屏幕中间。在恢复与应用程序的交互之前,用户可以手动将其关闭。
可以将警报视为浮动模式,应将其用于快速响应,例如密码验证,小应用程序通知等。警报非常灵活,可以轻松自定义。
在Flutter中,AlertDialog是一个小部件,可将需要确认的情况通知用户。 Flutter警报对话框包含显示在内容上方的可选标题和显示在内容下方的动作列表。
警报对话框的属性
AlertDialog小部件的主要属性是:
标题:此属性为位于AlertDialog顶部的AlertDialog框提供标题。标题越短越好,这样用户就可以很容易地了解其用法。我们可以在AlertDialog中编写标题,如下所示:
AlertDialog(title: Text("Sample Alert Dialog"),
行动:它显示在内容下方。例如,如果需要创建一个按钮以选择“是”或“否”,则仅在action属性中定义它。我们可以在AlertDialog中编写一个action属性,如下所示:
actions: [
FlatButton(child: Text("Yes"),),
FlatButton(child: Text("No"),)
],)
内容:此属性定义AlertDialog小部件的主体。它是一种文本,但是也可以容纳任何类型的布局小部件。我们可以在AlertDialog中使用Content属性,如下所示:
actions: [
FlatButton(child: Text("Yes"),),
FlatButton(child: Text("No"),)
],)
content: Text("It is the body of the alert Dialog"),
ContentPadding:提供AlertDialog小部件内内容所需的填充。我们可以在AlertDialog中使用ContentPadding属性,如下所示:
contentPadding: EdgeInsets.all(32.0),
形状:此属性为警报对话框提供形状,例如曲线,圆形或任何其他不同形状。
shape: CircleBorder(),
shape: CurveBorder(),
我们可以将警报对话框分为多种类型,如下所示:
- 基本AlertDialog
- 确认警报对话框
- 选择AlertDialog
- TextField AlertDialog
基本AlertDialog
该警报会通知用户有关新信息的信息,例如应用程序的更改,有关新功能的信息,需要确认的紧急情况,或者作为向用户确认操作成功或失败的确认通知。以下示例说明了基本警报的用法。
例
在Android Studio中创建Flutter项目,并将以下代码替换为main.dart文件。要显示警报,您必须调用showDialog()函数,该函数包含上下文和itemBuilder函数。 itemBuilder函数返回一个对话框类型的对象AlertDialog。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Basic Alert Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: MyAlert(),
),
);
}
}
class MyAlert extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(20.0),
child: RaisedButton(
child: Text('Show alert'),
onPressed: () {
showAlertDialog(context);
},
),
);
}
}
showAlertDialog(BuildContext context) {
// Create button
Widget okButton = FlatButton(
child: Text("OK"),
onPressed: () {
Navigator.of(context).pop();
},
);
// Create AlertDialog
AlertDialog alert = AlertDialog(
title: Text("Simple Alert"),
content: Text("This is an alert message."),
actions: [
okButton,
],
);
// show the dialog
showDialog(
context: context,
builder: (BuildContext context) {
return alert;
},
);
}
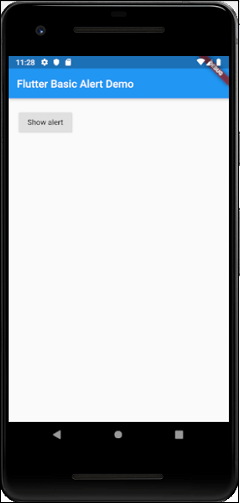
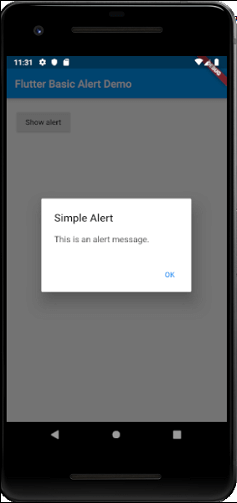
输出量
现在,运行该应用程序,它将提供以下输出。单击显示警报按钮时,您将收到警报消息。


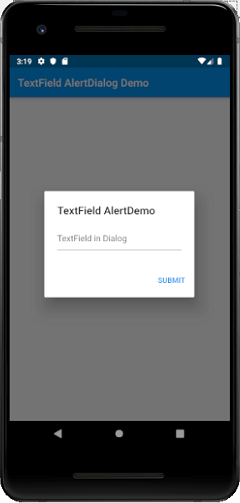
TextField AlertDialog
该AlertDialog使其能够接受用户输入。在以下示例中,我们将在警报对话框中添加文本字段输入。打开main.dart文件并插入以下代码。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Alert Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
//home: MyHomePage(title: 'Flutter Demo Home Page'),
home: TextFieldAlertDialog(),
);
}
}
class TextFieldAlertDialog extends StatelessWidget {
TextEditingController _textFieldController = TextEditingController();
_displayDialog(BuildContext context) async {
return showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('TextField AlertDemo'),
content: TextField(
controller: _textFieldController,
decoration: InputDecoration(hintText: "TextField in Dialog"),
),
actions: [
new FlatButton(
child: new Text('SUBMIT'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TextField AlertDialog Demo'),
),
body: Center(
child: FlatButton(
child: Text(
'Show Alert',
style: TextStyle(fontSize: 20.0),),
padding: EdgeInsets.fromLTRB(20.0,12.0,20.0,12.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0)
),
color: Colors.green,
onPressed: () => _displayDialog(context),
),
),
);
}
}
输出量
现在,运行该应用程序,它将提供以下输出。单击显示警报按钮时,将收到文本输入警报消息。


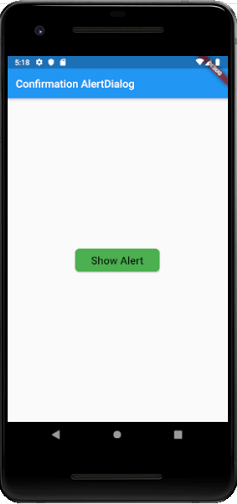
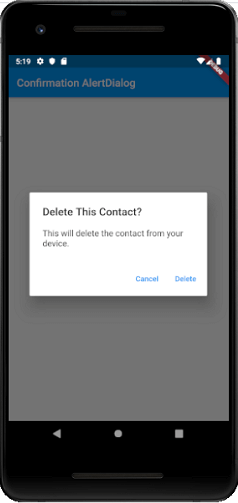
确认警报对话框
确认警报对话框通知用户在前进到应用程序之前确认特定选择。例如,当用户想要从通讯簿中删除或删除联系人时。
例
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: new MyApp()));
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: AppBar(
title: Text("Confirmation AlertDialog"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new RaisedButton(
onPressed: () async {
final ConfirmAction action = await _asyncConfirmDialog(context);
print("Confirm Action $action" );
},
child: const Text(
"Show Alert",
style: TextStyle(fontSize: 20.0),),
padding: EdgeInsets.fromLTRB(30.0,10.0,30.0,10.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0)
),
color: Colors.green,
),
],
),
),
);
}
}
enum ConfirmAction { Cancel, Accept}
Future _asyncConfirmDialog(BuildContext context) async {
return showDialog(
context: context,
barrierDismissible: false, // user must tap button for close dialog!
builder: (BuildContext context) {
return AlertDialog(
title: Text('Delete This Contact?'),
content: const Text(
'This will delete the contact from your device.'),
actions: [
FlatButton(
child: const Text('Cancel'),
onPressed: () {
Navigator.of(context).pop(ConfirmAction.Cancel);
},
),
FlatButton(
child: const Text('Delete'),
onPressed: () {
Navigator.of(context).pop(ConfirmAction.Accept);
},
)
],
);
},
);
}
输出量
当您运行该应用程序时,它将提供以下输出。现在,单击显示警报按钮,您将收到确认警报框消息。


选择选项AlertDialog
这种类型的警报对话框显示项目列表,选中后将立即采取措施。
例
import 'package:flutter/material.dart';
void main() {
runApp(new MaterialApp(home: new MyApp()));
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: AppBar(
title: Text("Select Option AlertDialog"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new RaisedButton(
onPressed: () async {
final Product prodName = await _asyncSimpleDialog(context);
print("Selected Product is $prodName");
},
child: const Text(
"Show Alert",
style: TextStyle(fontSize: 20.0),),
padding: EdgeInsets.fromLTRB(30.0,10.0,30.0,10.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0)
),
color: Colors.green,
),
],
),
),
);
}
}
enum Product { Apple, Samsung, Oppo, Redmi }
Future _asyncSimpleDialog(BuildContext context) async {
return await showDialog(
context: context,
barrierDismissible: true,
builder: (BuildContext context) {
return SimpleDialog(
title: const Text('Select Product '),
children: [
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Apple);
},
child: const Text('Apple'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Samsung);
},
child: const Text('Samsung'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Oppo);
},
child: const Text('Oppo'),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, Product.Redmi);
},
child: const Text('Redmi'),
),
],
);
});
}
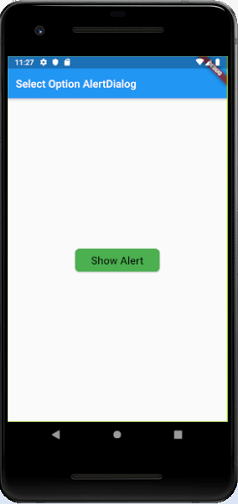
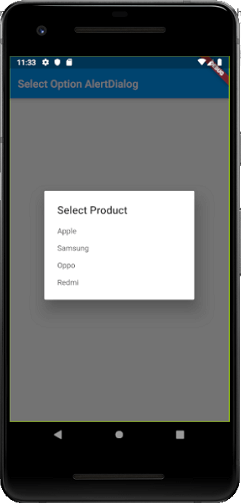
输出量
当您运行该应用程序时,它将提供以下输出。现在,单击显示警报按钮,您将获得选择选项警报框消息。选择任何可用选项后,警报消息就会消失,并且您将在控制台中收到有关所选选项的消息。