- Flutter的表单验证
- Flutter的表单验证(1)
- Flutter的表单验证
- C# 新表单 - C# (1)
- Flutter
- flutter 表(1)
- Flutter
- flutter 表
- Flutter(1)
- flutter 卡
- flutter 卡(1)
- Flutter 中的简单登录表单 (1)
- C# 新表单 - C# 代码示例
- 表单 - Javascript (1)
- Flutter 中的简单登录表单 - 无论代码示例
- 在Flutter设计表单提交页面(1)
- 在Flutter设计表单提交页面
- HTML 表单(1)
- HTML 表单
- HTML 表单
- HTML 表单(1)
- 表单组 - Html (1)
- 表单 - Javascript 代码示例
- 表单获取 (1)
- 纯 CSS 表单
- 表单 css (1)
- 表单示例 - Html (1)
- 找不到“flutter flutter.h”文件 - 无论代码示例
- flutter 列表
📅 最后修改于: 2021-01-02 05:01:44 🧑 作者: Mango
flutter 形式
表单是所有现代移动和Web应用程序不可或缺的一部分。它主要用于与应用程序交互以及从用户收集信息。他们可以执行许多任务,这取决于您的业务需求和逻辑的性质,例如对用户的身份验证,添加用户,搜索,过滤,订购,预订等。表单可以包含文本字段,按钮,复选框,单选框按钮等
建立表格
Flutter提供了一个Form小部件来创建表单。表单小部件充当容器,它使我们能够对多个表单字段进行分组和验证。创建表单时,必须提供GlobalKey 。该密钥唯一标识表单,并允许您在表单字段中进行任何验证。
表单窗口小部件使用子窗口小部件TextFormField来提供用户输入文本字段的功能。此小部件呈现材料设计文本字段,还允许我们在发生验证错误时显示它们。
让我们创建一个表单。首先,创建一个Flutter项目,并在main.dart文件中替换以下代码。在此代码段中,我们创建了一个名为MyCustomForm的自定义类。在此类内,我们将全局键定义为_formKey 。该键保存一个FormState ,可用于检索表单小部件。在此类的build方法内,我们添加了一些自定义样式,并使用TextFormField小部件来提供表单字段,例如姓名,电话号码,出生日期或仅是普通字段。在TextFormField内部,我们使用了InputDecoration ,它提供了表单属性的外观,例如边框,标签,图标,提示,样式等。最后,我们添加了一个按钮来提交表单。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Form Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: MyCustomForm(),
),
);
}
}
// Create a Form widget.
class MyCustomForm extends StatefulWidget {
@override
MyCustomFormState createState() {
return MyCustomFormState();
}
}
// Create a corresponding State class. This class holds data related to the form.
class MyCustomFormState extends State {
// Create a global key that uniquely identifies the Form widget
// and allows validation of the form.
final _formKey = GlobalKey();
@override
Widget build(BuildContext context) {
// Build a Form widget using the _formKey created above.
return Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.person),
hintText: 'Enter your name',
labelText: 'Name',
),
),
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.phone),
hintText: 'Enter a phone number',
labelText: 'Phone',
),
),
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.calendar_today),
hintText: 'Enter your date of birth',
labelText: 'Dob',
),
),
new Container(
padding: const EdgeInsets.only(left: 150.0, top: 40.0),
child: new RaisedButton(
child: const Text('Submit'),
onPressed: null,
)),
],
),
);
}
}
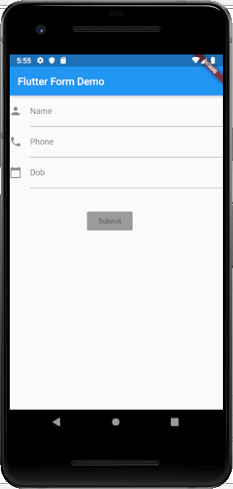
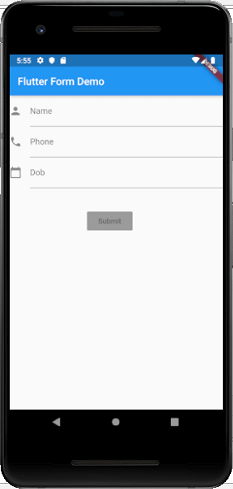
输出量
现在,运行该应用程序,您可以在Android模拟器中看到以下屏幕。该表格包含三个字段名称,电话号码,出生日期和提交按钮。

表格验证
验证是一种方法,它使我们可以纠正或确认某个标准。它确保输入数据的认证。
验证表单是所有数字交互中的常见做法。为了使表单更加有效,我们主要需要执行三个步骤。
步骤1:使用带有全局键的Form小部件。
第2步:使用TextFormField赋予带有验证器属性的输入字段。
步骤3:创建一个按钮来验证表单字段并显示验证错误。
让我们用下面的例子来理解它。在上面的代码中,我们必须在TextFormField中使用validateator ()函数来验证输入属性。如果用户输入错误,验证器函数将返回一个字符串,其中包含错误消息;否则,验证器函数返回null 。在验证函数,确保TextFormField不为空。否则,它将返回错误消息。
可以将validator()函数编写为以下代码段:
validator: (value) {
if (value.isEmpty) {
return 'Please enter some text';
}
return null;
},
现在,打开main.dart文件,并在TextFormField小部件中添加validateator ()函数。将以下代码替换为main.dart文件。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Form Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: MyCustomForm(),
),
);
}
}
// Create a Form widget.
class MyCustomForm extends StatefulWidget {
@override
MyCustomFormState createState() {
return MyCustomFormState();
}
}
// Create a corresponding State class, which holds data related to the form.
class MyCustomFormState extends State {
// Create a global key that uniquely identifies the Form widget
// and allows validation of the form.
final _formKey = GlobalKey();
@override
Widget build(BuildContext context) {
// Build a Form widget using the _formKey created above.
return Form(
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.person),
hintText: 'Enter your full name',
labelText: 'Name',
),
validator: (value) {
if (value.isEmpty) {
return 'Please enter some text';
}
return null;
},
),
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.phone),
hintText: 'Enter a phone number',
labelText: 'Phone',
),
validator: (value) {
if (value.isEmpty) {
return 'Please enter valid phone number';
}
return null;
},
),
TextFormField(
decoration: const InputDecoration(
icon: const Icon(Icons.calendar_today),
hintText: 'Enter your date of birth',
labelText: 'Dob',
),
validator: (value) {
if (value.isEmpty) {
return 'Please enter valid date';
}
return null;
},
),
new Container(
padding: const EdgeInsets.only(left: 150.0, top: 40.0),
child: new RaisedButton(
child: const Text('Submit'),
onPressed: () {
// It returns true if the form is valid, otherwise returns false
if (_formKey.currentState.validate()) {
// If the form is valid, display a Snackbar.
Scaffold.of(context)
.showSnackBar(SnackBar(content: Text('Data is in processing.')));
}
},
)),
],
),
);
}
}
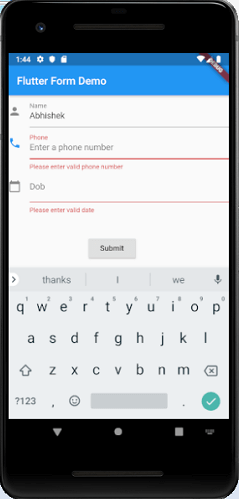
输出量
现在,运行该应用程序。出现以下屏幕。

在这种形式下,如果您将任何输入字段留空,则会收到类似以下屏幕的错误消息。