jQWidgets jqxGrid editmode 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGrid用于说明以表格形式显示数据的 jQuery 小部件。此外,它完全支持连接数据,以及分页、分组、排序、过滤和编辑。
editmode属性用于指定用户必须执行的步骤才能在显示的jqxGrid中打开编辑器。它是字符串类型,默认值为selectedcell 。
其可能的值如下:
- click:用于将被点击的单元格标记为选中,然后显示编辑器,其中编辑器的值等于被点击的单元格的值。
- selectedcell:用于将单元格标记为选中,然后在选定单元格上再次单击会显示编辑器,其中编辑器的值等于单元格的值。
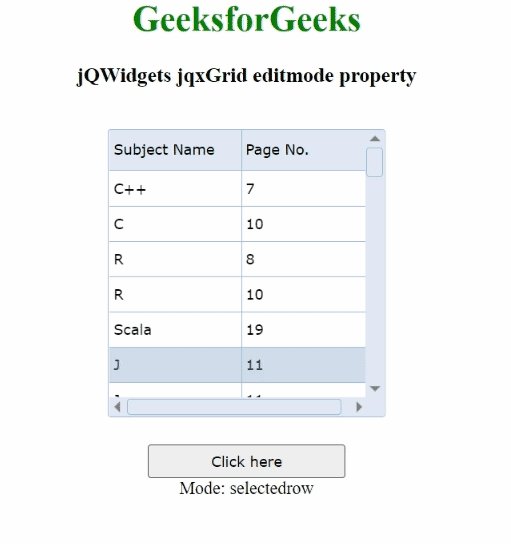
- selectedrow:用于在第二次单击选定行后显示行编辑器。
- dblclick:用于将双击的单元格标记为选中,然后显示编辑器,其中编辑器的值等于单击的单元格的值。
- 程序化:仅通过 API 用于激活和停用单元格编辑器。
语法:
- 设置编辑模式属性。
$('#Selector').jqxGrid({ editmode: 'click'});- 返回编辑模式属性。
var editmode = $('#Selector').jqxGrid('editmode');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了jQWidgets中的 jqxGrid 编辑模式属性。
HTML
GeeksforGeeks
jQWidgets jqxGrid editmode property
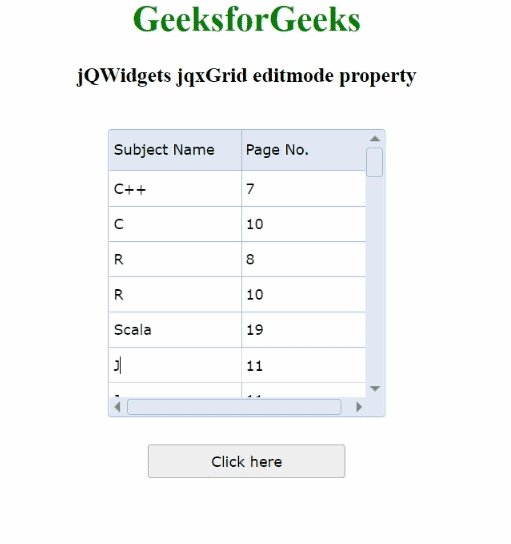
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-api.htm?search=