jQuery Mobile Flipswitch wrapperClass 选项
jQuery Mobile 是一组基于 HTML5 的用户界面系统,旨在为智能手机、平板电脑和台式机创建响应式和可访问的内容。它建立在 jQuery 之上。
在本文中,我们将使用 jquery Mobile Flipswitch wrapperClass选项。它用于为包裹 Flipswitch 的div指定一个或多个空格分隔的类名。
句法:
使用指定的wrapperClass选项初始化 Flipswitch:
$( ".selector" ).flipswitch({
wrapperClass: "custom-class1 custom-class2"
});获取 wrapperClass选项:
var wrapperClass = $( ".selector" )
.flipswitch( "option", "wrapperClass" );设置 wrapperClass选项:
$( ".selector" ).flipswitch( "option",
"wrapperClass", "custom-class-name" );CDN 链接:
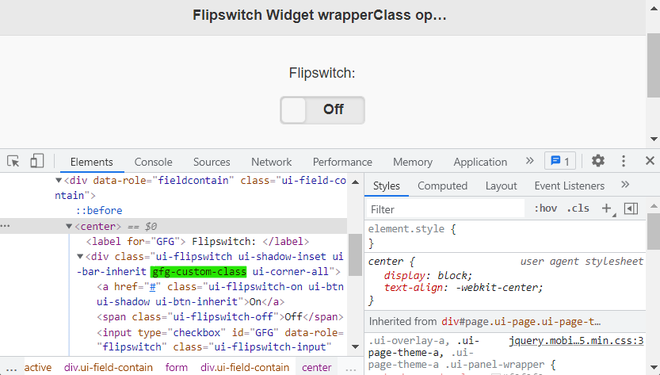
示例:在下面的示例中,我们使用指定为“ gfg-custom-class ”的 wrapperClass 选项初始化了 Flipswitch。
HTML
GeeksForGeeks - Flipswitch wrapperClass option
GeeksforGeeks
Flipswitch Widget wrapperClass option
输出:

参考: https://api.jquerymobile.com/flipswitch/#option-wrapperClass