📅 最后修改于: 2021-01-02 10:15:20 🧑 作者: Mango
设计与控制节点的接口
手机,计算机显示器和电视屏幕具有各种形状和尺寸。要发布游戏,我们必须支持不同的屏幕比例和分辨率。构建与所有平台兼容的响应式接口可能是具有挑战性的。
Godo t带有强大的工具来管理和设计响应式用户界面。要开发我们的UI,我们将使用控制节点。这些是在编辑器中带有绿色图标的节点。从救生棒到复杂的应用程序,数十种方法都可以创建任何东西。 Godot的整个编辑器和插件都使用这些节点。

本指南将使我们开始进行UI设计。我们将学习:
- 建立游戏界面的五个最有用的控制节点
- 如何使用UI元素的锚点
- 如何使用容器放置和安排我们的用户界面
- 五个最常见的容器
要学习控制界面并将其连接到其他脚本,请阅读在Godot中构建我们的第一个游戏UI 。设计接口时仅使用控制节点。
他们具有独特的品质,可以彼此合作。其他节点(例如Node2D,Sprite等)将无法工作。我们仍然可以使用某些与其他节点配合使用的节点,例如Animation Player,Tween或StreamPlayer 。控制节点是Canvasitems,例如Node2D,因此我们可以对其应用着色器。
所有控制节点共享主要属性;
- 锚
- 边界矩形
- 关注邻居
- 尺寸标记
- 保证金
- 可选的UI主题。
一旦我们了解了控制节点的基础知识,我们将花费更少的时间来学习从该节点派生的所有节点。
五个常见的UI元素
Godot附带了数十个控制节点。这些编辑器中有很多可以帮助我们构建插件和应用程序。要了解有关它们的更多信息,请单击有关高级UI节点和主题的指南。
对于大多数游戏,我们只需要五种类型的UI元素和一些容器。这五个容器。
这五个控制节点是:
- 标签:用于显示文字
- TextureRect:主要用于背景或应为静态图像的所有内容。
- TextureProgress:适用于生命线,负载线,水平,垂直或径向
- NinePatchRect:用于可扩展面板
- TextureButton:用于创建按钮
UI设计的五个最常见的控制节点

TextureRect
TextureRect在UI内显示纹理或图像。它类似于Sprite节点,但提供了几种缩放模式。设置拉伸模式属性以更改其行为:
- 仅当expand farm正确时, Expand(compat)上的scale才会缩放纹理以适合节点的边界矩形。否则,其行为类似于保持模式。向后兼容的默认模式。
- 规模衡量纹理,以适应节点的边界矩形
- 瓷砖会重复纹理,但不会缩放
- 集中并放置迫使表面分别保持其原始形状,分别位于框架的左上角或中心
- 保持宽高比并使元素居中,但缩放表面,但迫使其以原始宽高比分别保持在框架的左上角或中心。
- 当元素居中时保持宽高比覆盖,但较小的边边界矩形和其他一个剪辑适合节点的边界。
使用精灵节点,我们可以修改TextureRect的颜色。单击“调制”属性,然后使用颜色选择器。
用红色调制的TextureRect。

TextureButton
TextureButton类似于TextureRect ,除了它具有五个纹理插槽:每个按钮状态一个。在大多数情况下,我们将使用“普通”,“按下”和“悬停”纹理。如果我们的界面侦听键盘的输入,则“聚焦”很有用。第六个图像插槽和单击“蒙版”使我们可以使用2位纯黑白图像来定义可单击区域。
在“基本按钮”部分中,我们将找到更改按钮行为的复选框。当切换模式打开时,按下按钮将在活动状态和正常状态之间切换。默认情况下它是禁用的,在这种情况下它将使用禁用的设计。 TextureButton与一帧纹理共享一些属性:调整大小和拉伸模式具有一个modulate属性来更改其颜色和调整大小。

TextureProgress
TextureProgress图层具有3个精灵,用于创建进度条。在纹理下方和上方将进度进度夹在中间,显示进度条的值。
模式属性控制带材移动的方向:水平,垂直或径向。如果将其设置为径向,则“初始角度”和“填充度”属性将限制仪表的范围。
要为栏设置动画,我们要查看类别部分。设置最小值和最大值以定义量规的范围。例如,为了表示字符的生命,我们需要将Min设置为0 ,将Max设置为默认值1和100 ,并设置Value属性以更新条形图。如果将“最小值”和“最大值”保留为默认值1和100 ,并将“值”属性设置为40 ,则将显示进度纹理的40%,而其中的60%将保持隐藏状态。

TextureProgress栏,填充了三分之二
标签
标签将文本打印到屏幕上。我们将在检查器的“标签”部分中找到其所有属性。在“文本”属性中编写文本,然后检查“自动换行”是否符合文本框的大小。如果Autowrap关闭,我们将无法缩放节点。我们可以分别使用Align和Valign将文本水平和垂直对齐。

标签图片
NinePatchRect
NinePatchRect将纹理分为3行和3列。当我们测量纹理时,中心和侧面会平铺,但永远不会围绕角落。创建面板,对话框和可缩放的背景对于我们的UI很有用。

NinePatchRect使用min_size属性缩放
有两个构建响应式UI的工作流
有两个工作流程可在Godot中构建可扩展和灵活的界面:
- 我们有许多容器节点可供使用,可以为我们扩展和放置UI元素。他们控制自己的孩子。
- 另一方面,我们有布局菜单。它有助于我们在其父元素内锚定,放置UIUI元素并调整其大小。
这两种方法并不总是兼容的。由于容器控制着其子代,因此我们无法在其上使用布局菜单。每个盒子都有特定的作用,因此我们可能需要嵌套几个盒子才能获得有效的界面。使用布局方法,我们从下至上处理孩子。由于我们不会在场景中插入额外的容器,因此可以使层次结构更整洁,但很难将项目排列成行,列,网格等。
当我们为游戏和工具创建UI时,我们将对每种情况下最合适的内容有所了解。
使用锚点精确放置UI元素
将UI元素与锚点放在一起
控制节点具有大小和位置,但它们也具有边距和锚点。锚点定义节点左,上,右和下边缘的原点或参考点。更改四个锚点中的任意一个以更改边距的参考点

锚点属性
如何更换锚点?
像任何属性一样,我们可以在检查器中编辑四个锚点,但这不是最方便的方法。当我们选择一个控制节点时,布局菜单将出现在工具栏中视口上方。它为我们提供了一个图标列表,只需单击一下即可设置所有四个锚点,而不是使用检查器的四个属性。仅当我们选择控制节点时,才会显示布局菜单。

视口中的布局菜单
锚相对于原始容器
每个锚点的值都在0到1之间。对于左锚点和顶部锚点,值0表示没有任何边距,节点的边缘将与父容器的右边缘和底边缘对齐。另一方面,边距表示以像素为单位的到锚点位置的距离,而锚点是相对于原始容器的大小。

边距相对于锚点位置,与锚点相当。实际上,我们将让容器为我们更新边距。
边距随锚变化
当我们移动或调整控制节点的大小时,边距会更新。它们代表相对于父级的控制节点或容器的,从控制节点的边缘到其锚点的距离,正如我们稍后所看到的。如果没有父对象,则边距将相对于在Rect部分中设置的节点的边界矩形。

CenterContainer上的边距设置为“ Full Rect”锚点
尝试更改锚点或将我们的Control节点嵌套在Containers中:边距将更新。
我们几乎不需要手动编辑边距。始终尝试寻找一个可以帮助我们的容器; Godot带有节点,可以为我们解决所有常见情况。需要在生活栏和屏幕边框之间添加空间吗?
使用MarginContainer。要建立垂直菜单吗?使用VBoxContainer。这些在下面更多。
UI元素使用形状标签填充可用空间
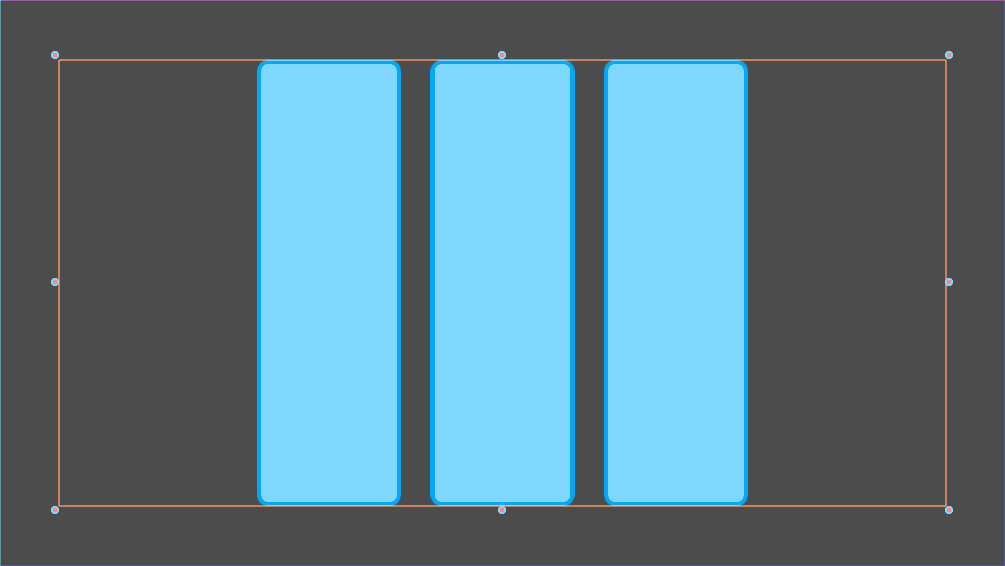
每个控制节点都有形状标志。它们告诉容器UI元素应如何缩放。如果将“ Fill”标志添加到horizontal或vertical属性,则节点的边界框将占用所有可能的空间,但它将尊重其同级并保留其大小。如果HBoxContainer具有3个TextureRect节点,并且两个轴上都带有“ Fill”标志,则它们将占用每个可用空间的三分之一,但不占更多空间。容器将获取节点并调整其大小。

HBoxContainer中的3个UI元素,它们水平对齐
“扩展”标志允许UI元素可以全部发生,并推向其同级。它的边界矩形将相对于其父对象的边缘增大,或者直到另一个UI节点将其阻塞为止。

与上面相同的示例,但中心节点必须“扩展”大小标志
我们将需要一些实践来了解size标签,因为它们的效果可能会发生很大变化,具体取决于我们如何设置界面。
使用容器自动排列控制节点
容器自动排列所有子级的控制节点,包括行,列等中的其他容器。
使用它们在其界面或中心节点周围的边界矩形中添加填充。所有内置容器均在编辑器中更新,因此我们可以立即看到效果。
容器具有一些用于组织UI元素的独特属性。要更改它们,请转到检查器中的“自定义常量”部分。
五个最有用的容器
如果我们构建工具,则可能需要所有容器:
- MarginContainer:用于在部分UI周围添加边距
- CenterContainer:主要用于将其子项在其边界框中居中
- VboxContainer和HboxContainer:用于在行或列中排列UI元素
- GridContainer:用于以网格状模式排列控制节点
CenterContainer将其所有子项居中于其边界矩形内。如果我们希望这些选项停留在视口的中心,则通常用于标题屏幕。当它使所有内容居中时,我们通常会希望在其中嵌套一个容器。如果我们改用纹理和按钮,它们将堆积起来。

MarginContainer在子节点的两侧添加边距。添加一个边角角落,该边角包含整个视口,以在窗口和UI的边缘之间添加分隔。我们可以在容器的顶部,左侧,右侧或底部设置边距。无需勾选该复选框:单击相应的值框并输入任何数字。它将自动激活。

MarginContainer在Gam用户界面周围添加了40px的边距
有两个BoxContainer:VBoxContainer和HBoxContainer 。我们不能添加Boxcontainer节点本身,因为它是一个帮助程序类,但是我们可以使用垂直和水平框容器。他们将节点组织成行或列。使用它可以在商店中排列商品,或创建具有不同大小的行和列的复杂网格,因为我们可以将它们嵌套到我们的内心世界中。

HBoxContainer将UI元素水平对齐
VBoxContainer自动将其子级排列在列中。这使他们一个接一个。如果使用分离参数,它将在其子级之间留一个间隙。 HBoxContainer连续排列UI元素。它类似于VBoxContainer,具有一个额外的add_spacer方法,可从脚本中在第一个子节点之前或最后一个子节点之后添加spacer控制节点。
GridContainer让我们以网格状模式排列UI元素。我们只能控制它的列数,并且它将根据其子级数自行设置行数。如果我们有9个子级和3列,则将有9÷3 = 3行。再添加三个孩子,我们将有四行。换句话说,随着我们添加更多的纹理和按钮,它会创建新的行。像盒子容器一样,它具有两个属性,分别设置行和列之间的垂直和水平分隔。

有两列的网格容器。它会自动调整每列的大小。
Godot的UI系统非常复杂,还提供了更多功能。要了解如何设计更高级的界面,请阅读使用其他控制节点设计高级UI 。