📌 相关文章
- GWT安装
- GWT安装(1)
- GWT与React(1)
- GWT与React
- GWT测试(1)
- GWT测试
- GWT JSON(1)
- GWT JSON
- GWT-应用程序(1)
- GWT-应用程序
- GWT数据库(1)
- GWT数据库
- GWT教程(1)
- GWT教程
- GWT简介
- GWT简介(1)
- 讨论GWT
- GWT XML(1)
- GWT XML
- GWT-概述
- GWT-概述(1)
- JavaScript |对话框(1)
- JavaScript-对话框(1)
- JavaScript-对话框
- JavaScript |对话框
- GWT与AngularJS(1)
- GWT与AngularJS
- GWT 和 React 的区别
- GWT 和 React 的区别(1)
📜 GWT对话框
📅 最后修改于: 2021-01-02 12:41:04 🧑 作者: Mango
GWT对话框
GWT对话框的顶部有一个标题区域,可由用户拖动.GWT对话框,对PopupPanel.setWidth(String)和PopupPanel.setHeight(String)的调用将设置对话框的宽度和高度。
GWT对话框类声明
让我们看看com.google.gwt.user.client.ui.DialogBox的声明
public class DialogBox extends DecoratedPopupPanel
GWT对话框嵌套类
| Class | Description |
|---|---|
| DialogBox.Caption | It is a set of characteristic interfaces supported by the DialogBox caption. |
| DialogBox.CaptionImpl | It is a default implementation of Caption. |
GWT对话框构造函数
| Constructor | Description |
|---|---|
| DialogBox() | It creates an empty dialog box. |
| DialogBox(boolean autoHide) | It creates an empty dialog box specifying its “auto-hide” property. |
| DialogBox(boolean autoHide, boolean modal) | It creates an empty dialog box specifying its “auto-hide” and “modal” properties. |
| DialogBox(boolean autoHide, boolean modal, DialogBox.Caption captionWidget) | It creates an empty dialog box specifying its “auto-hide”, “modal” properties and an implementation a custom DialogBox.Caption. |
GWT对话框常用方法
| Modifier and Types | Method | Description |
|---|---|---|
| protected void | beginDragging(MouseDownEvent event) | It is called on mouse down in the caption area, begins the dragging loop by turning on event capture. |
| protected void | doAttachChildren() | If a widget contains one or more child widgets that are not in the logical widget hierarchy (the child is physically connected only on the DOM level), it must override this method and call Widget.onAttach() for each of its child widgets. |
| protected void | doDetachChildren() | If a widget contains one or more child widgets that are not in the logical widget hierarchy (the child is physically connected only on the DOM level), it must override this method and call Widget.onDetach() for each of its child widgets. |
| void | hide(boolean autoClosed) | It hides the popup and detaches it from the page. |
| void | onBrowserEvent(Event event) | It is called whenever a browser event is received. |
| protected void | onPreviewNativeEvent(Event.NativePreviewEvent event) | It creates the preview. |
| void | setHTML(SafeHtml html) | It sets the html string inside the caption by calling its setHTML(SafeHtml) method. |
| void | setHTML(java.lang.String html) | It sets the html string inside the caption by calling its setHTML(SafeHtml) method. |
| void | setText(java.lang.String text) | It sets the text inside the caption by calling its setText(String) method. |
| void | show() | It shows the popup and attach it to the page. |
GWT对话框示例1
//SampleDialogBox1.java
import com.extjs.gxt.ui.client.event.ButtonEvent;
import com.extjs.gxt.ui.client.event.SelectionListener;
import com.extjs.gxt.ui.client.widget.Window;
import com.extjs.gxt.ui.client.widget.button.Button;
import com.extjs.gxt.ui.client.widget.form.FormPanel;
import com.extjs.gxt.ui.client.widget.form.HtmlEditor;
import com.extjs.gxt.ui.client.widget.form.TextField;
import com.extjs.gxt.ui.client.widget.layout.FitLayout;
import com.extjs.gxt.ui.client.widget.layout.FormData;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
/**
* This is the entry point method.
*/
public void onModuleLoad() {
VerticalPanel verticalPanel = new VerticalPanel();
verticalPanel.setSpacing(10);
verticalPanel.setBorderWidth(1);
verticalPanel.setSize("100%", "100%");
verticalPanel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
verticalPanel.setVerticalAlignment(HasVerticalAlignment.ALIGN_MIDDLE);
// The log in button
Button submit = new Button("DialogBox");
verticalPanel.add(submit);
submit.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
// Add validation
showCustomDialog();
}
});
// Add our panel to the page
RootLayoutPanel.get().add(verticalPanel);
}
/**
* Draws Custom Dialog box.
* @return DialogBox
*/
private DialogBox showCustomDialog() {
final DialogBox dialog = new DialogBox(false, true);
// final DialogBox dialog = new DialogBox(true, true);
// Set caption
dialog.setText("DialogBox Caption");
// Setcontent
Label content = new Label("This is sample text message inside "
+ "Customized Dialogbox. In this example a Label is "
+ "added inside the Dialogbox, whereas any custom widget "
+ "can be added inside Dialogbox as per application'ser's need. ");
if (dialog.isAutoHideEnabled()) {
dialog.setWidget(content);
} else {
VerticalPanel vPanel = new VerticalPanel();vPanel.setSpacing(2);
vPanel.add(content);vPanel.add(new Label("\n"));
vPanel.add(new Button("Close", new ClickHandler() {
public void onClick(ClickEvent event) {
dialog.hide();
}
}));
dialog.setWidget(vPanel);
}
dialog.setPopupPosition(100, 150);
dialog.show();
return dialog;
}
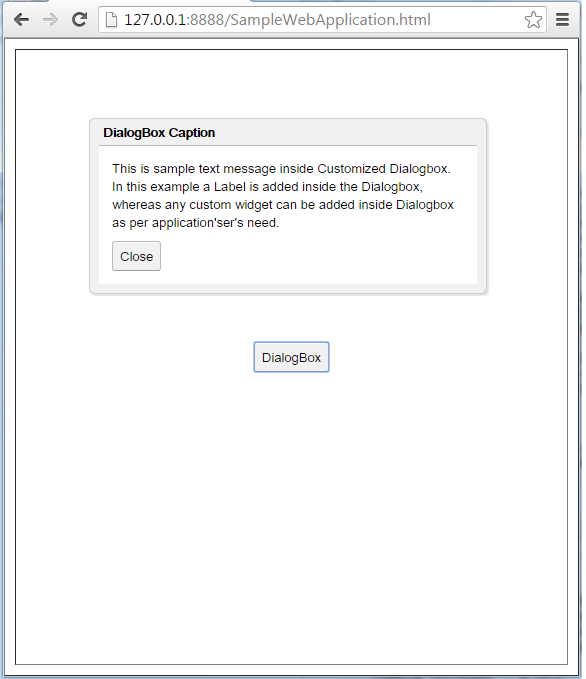
输出:

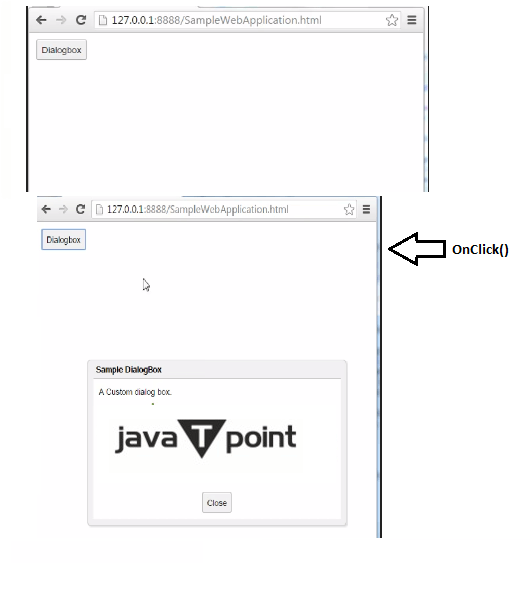
GWT对话框示例2
//SampleDialogBox2.java
/**
* This is the entry point method.
*/
public void onModuleLoad() {
Button btn= new Button("Dialogbox", new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
DialogBox dlg = new CustomDialog();
dlg.center();
}
});
RootPanel.get().add(btn);
}
/**
* CustomDialog adds DockPanel as its child widget.
*/
class CustomDialog extends DialogBox implements ClickHandler {
public CustomDialog() {
super(true);
setText("Sample DialogBox");
Button closeButton = new Button("Close", this);
HTML msg = new HTML("A Custom dialog box.",true);
DockPanel dock = new DockPanel();
dock.setSpacing(6);
Image image = new Image();
image.setUrl("/images/gwt-dialogbox1");
dock.add(image, DockPanel.CENTER);
dock.add(closeButton, DockPanel.SOUTH);
dock.add(msg, DockPanel.NORTH);
dock.setCellHorizontalAlignment(closeButton, DockPanel.ALIGN_CENTER);
dock.setWidth("100%");
setWidget(dock);
}
@Override
public void onClick(ClickEvent event) {
hide();
}
}
输出: