📌 相关文章
- RichFaces Rich:Popuppanel
- RichFaces Rich:Popuppanel(1)
- GWT安装(1)
- GWT安装
- GWT与React
- GWT与React(1)
- GWT测试(1)
- GWT测试
- GWT JSON
- GWT JSON(1)
- GWT-应用程序
- GWT-应用程序(1)
- GWT数据库
- GWT数据库(1)
- GWT教程(1)
- GWT教程
- GWT简介(1)
- GWT简介
- 讨论GWT
- GWT XML
- GWT XML(1)
- GWT-概述(1)
- GWT-概述
- GWT与AngularJS
- GWT与AngularJS(1)
- GWT 和 React 的区别(1)
- GWT 和 React 的区别
- GWT对话框
- GWT对话框(1)
📜 GWT PopupPanel
📅 最后修改于: 2021-01-02 12:40:04 🧑 作者: Mango
GWT PopupPanel
可以选择在GWT PopupPanel后面显示“玻璃”元素,该元素通常用于使它后面的窗口小部件变灰。可以使用setGlassEnabled(boolean)启用它。它具有默认样式名称“ gwt-PopupPanelGlass”,可以使用setGlassStyleName(String)进行更改。
GWT PopupPanel类声明
让我们看一下com.google.gwt.user.client.ui.PopupPanel类的声明。
public class PopupPanel extends SimplePanel
GWT PopupPanel嵌套类
| Class | Description |
|---|---|
| PopupPanel.AnimationType | It is the type of animation to use when opening the popup. |
| PopupPanel.PositionCallback | It is a callback that is used to set the position of a PopupPanel right before it is shown. |
| PopupPanel.ResizeAnimation | It is used to enlarge the popup into view. |
GWT PopupPanel构造函数
| Constructor | Description |
|---|---|
| PopupPanel() | It creates an empty popup panel. |
| PopupPanel(boolean autoHide) | It creates an empty popup panel, specifying its “auto-hide” property. |
| PopupPanel(boolean autoHide, boolean modal) | It creates an empty popup panel, specifying its “auto-hide” and “modal” properties. |
GWT PopupPanel常用方法
| Modifier and Types | Method | Description |
|---|---|---|
| void | addAutoHidePartner(Element partner) | It is a mouse events that occur within an autoHide partner will not hide a panel set to autoHide. |
| void | center() | It centers the popup in the browser window and shows it. |
| PopupPanel.AnimationType | getAnimationType() | It get the type of animation to use when opening and closing the popup. |
| protected Element | getContainerElement() | It override this method to specify that an element other than the root element be the container for the panel’s child widget. |
| protected Element | getGlassElement() | It get the glass element used by this PopupPane |
| int | getOffsetHeight() | It gets the panel’s offset height in pixels. |
| int | getOffsetWidth() | It gets the panel’s offset width in pixels. |
| void | hide() | It hides the popup and detaches it from the page. |
| void | hide(boolean autoClosed) | It hides the popup and detaches it from the page. |
| boolean | isAnimationEnabled() | It returns true if animations are enabled, false if not. |
| boolean | isModal() | It returns true if keyboard or mouse events that do not target the PopupPanel or its children should be ignored. |
| boolean | isPreviewingAllNativeEvents() | It returns true if the popup should preview all native events, even if the event has already been consumed by another popup. |
| void | setModal(boolean modal) | When the popup is modal, keyboard or mouse events that do not target the PopupPanel or its children will be ignored. |
| void | setAnimationType(PopupPanel.AnimationType type) | It set the type of animation to use when opening and closing the popup. |
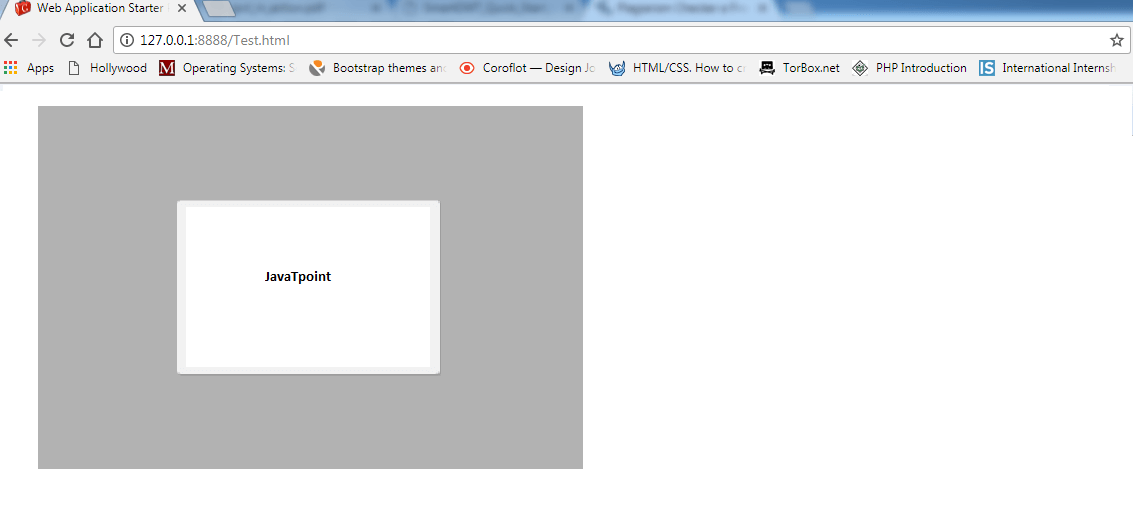
GWT PopupPanel示例1
//SamplePopupPanel.java
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTMLPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class MyPopup extends DialogBox {
interface MyPopupUiBinder extends UiBinder {}
private static MyPopupUiBinder uiBinder = GWT.create(MyPopupUiBinder.class);
public MyPopup() {
super(false, true);
setWidget(uiBinder.createAndBindUi(this));
setGlassEnabled(true);
}
}
//SamplePopupPanel.css
.gwt-PopupPanelGlass {
opacity:0.3;
filter:alpha(opacity=30);
background-color: grey;
}
输出:

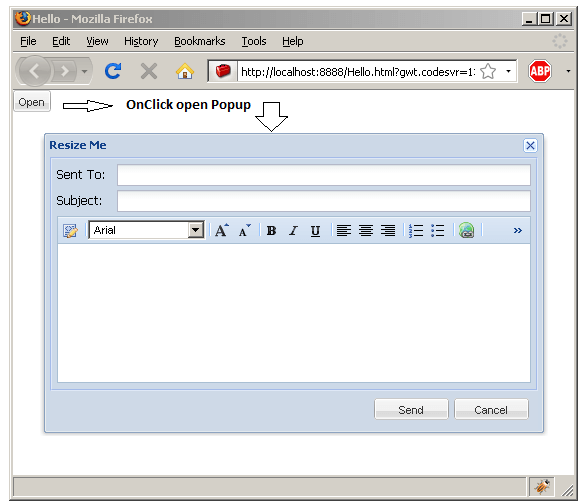
GWT PopupPanel示例2
//SamplePopupPanel.java
import com.extjs.gxt.ui.client.event.ButtonEvent;
import com.extjs.gxt.ui.client.event.SelectionListener;
import com.extjs.gxt.ui.client.widget.Window;
import com.extjs.gxt.ui.client.widget.button.Button;
import com.extjs.gxt.ui.client.widget.form.FormPanel;
import com.extjs.gxt.ui.client.widget.form.HtmlEditor;
import com.extjs.gxt.ui.client.widget.form.TextField;
import com.extjs.gxt.ui.client.widget.layout.FitLayout;
import com.extjs.gxt.ui.client.widget.layout.FormData;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class Popup implements EntryPoint {
public void onModuleLoad() {
final Window w = new Window();
w.setPlain(true);
w.setSize(500, 300);
w.setHeading("Resize Me");
w.setLayout(new FitLayout());
FormPanel panel = new FormPanel();
panel.setBorders(false);
panel.setBodyBorder(false);
panel.setLabelWidth(55);
panel.setPadding(5);
panel.setHeaderVisible(false);
TextField field = new TextField();
field.setFieldLabel("Sent To");
panel.add(field, new FormData("100%"));
field = new TextField();
field.setFieldLabel("Subject");
panel.add(field, new FormData("100%"));
HtmlEditor html = new HtmlEditor();
html.setHideLabel(true);
panel.add(html, new FormData("100% -53"));
w.addButton(new Button("Send"));
w.addButton(new Button("Cancel"));
w.add(panel);
Button b = new Button("Open", new SelectionListener() {
@Override
public void componentSelected(ButtonEvent ce) {
w.show();
}
});
RootPanel.get().add(b);
}
}
输出: