📌 相关文章
- C#历史记录
- C#历史记录(1)
- GWT安装
- GWT安装(1)
- jQuery历史记录(1)
- jQuery历史记录
- GWT与React
- GWT与React(1)
- GWT测试(1)
- GWT测试
- GWT JSON
- GWT JSON(1)
- GWT-应用程序(1)
- GWT-应用程序
- GWT数据库
- GWT数据库(1)
- GWT教程
- GWT教程(1)
- JavaScript历史记录对象(1)
- JavaScript历史记录对象
- GWT简介
- GWT简介(1)
- Linux Shell历史记录(1)
- Linux Shell历史记录
- WordPress历史记录
- WordPress历史记录(1)
- 讨论GWT
- GWT XML(1)
- GWT XML
📜 GWT历史记录
📅 最后修改于: 2021-01-02 12:57:29 🧑 作者: Mango
GWT历史记录机制
GWT历史记录机制类似于Ajax历史记录实现,例如RSH(真正简单的历史记录) 。基本思想是在URL片段标识符中跟踪应用程序内部状态。这种机制的主要优点是:
- 它提供可靠的浏览器历史记录。
- 它向用户提供了良好的反馈。
- 它是可添加书签的,即用户可以创建当前状态的书签并保存或通过电子邮件发送等。
GWT历史记录语法
public class History extends java.lang.Object
GWT历史记录令牌
令牌只是应用程序可以解析以返回特定状态的字符串。该令牌将作为URL片段(在位置栏中的“#”之后)保存在浏览器历史记录中,并且当用户在历史记录中来回或前进时,或通过链接时,该片段都将传递回应用程序。
示例:历史记录标记名称javatpoint。
http://www.example.com/com.example.gwt.HistoryExample/HistoryExample.html#javatpoint
GWT历史记录的常用方法
| Modifier and Types | Method | Description |
|---|---|---|
| static HandlerRegistration | addValueChangeHandler (ValueChangeHandler |
It adds a ValueChangeEvent handler to be informed of changes to the browser’s history stack. |
| static void | back() | It is a programmatic equivalent to the user pressing the browser’s ‘back’ button. |
| static java.lang.String | encodeHistoryToken(java.lang.String historyToken) | It encodes a history token for use as part of a URI. |
| static void | fireCurrentHistoryState() | It calls a ValueChangeHandler.onValueChange (com.google.gwt.event.logical.shared.ValueChangeEvent) events with the current history state. |
| static void | forward() | It is a programmatic equivalent to the user pressing the browser’s ‘forward’ button. |
| static java.lang.String | getToken() | It gets the current history token. |
| static void | newItem(java.lang.String historyToken) | It adds a new browser history entry. |
| static void | newItem(java.lang.String historyToken, boolean issueEvent) | It adds a new browser history entry. |
| static void | replaceItem(java.lang.String historyToken) | It replaces the current history token on top of the browsers history stack. |
| static void | replaceItem(java.lang.String historyToken, boolean issueEvent) | It replaces the current history token on top of the browsers history stack. |
GWT历史记录示例
public void start(){
setLocale();
this.service=OswServiceFactory.getService();
loadPreferences();
service.setup(getPreference("bosh_path"),getPreference("bosh_host"),getPreference("xmpp_domain"));
History.addValueChangeHandler(new HistoryEventHandler());
History.fireCurrentHistoryState();
if (Storage.isSupported()) {
Storage localStorage=Storage.getLocalStorage();
String username=localStorage.getItem("username");
String password=localStorage.getItem("password");
if (username != null && password != null) {
login(username,password);
return;
}
}
if (!sessionActive) {
showLogin();
}
}
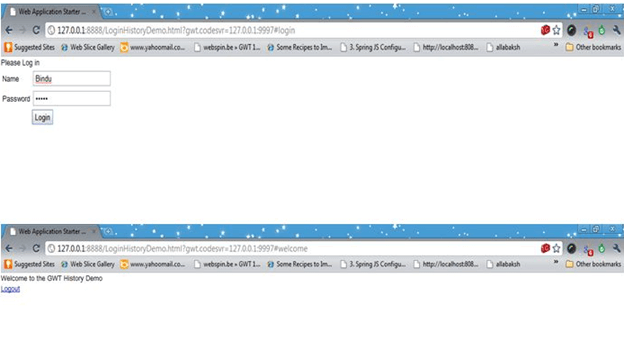
输出:

GWT超链接小部件
使用超链接可以很方便地将历史支持合并到应用程序中。超链接小部件是看起来像常规HTML锚点的GWT小部件。您可以将历史记录令牌与超链接相关联,单击它后,历史记录令牌将自动添加到浏览器历史记录堆栈中。 History.newItem(token)步骤自动完成。
处理onValueChange()回调
在ValueChangeHandler中处理onValueChange()回调方法的第一步是使用ValueChangeEvent.getValue()获取新的历史记录令牌,然后我们将解析该令牌。一旦令牌被解析,我们就可以重置应用程序的状态。
调用onValueChange()方法时,应用程序处理两种情况:
- 该应用程序刚刚启动,并已传递历史记录令牌。
- 该应用程序已在运行,并已传递历史记录令牌。