📌 相关文章
📜 GWT MVP
📅 最后修改于: 2021-01-02 13:00:21 🧑 作者: Mango
GWT MVP
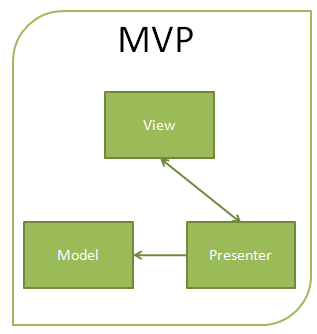
MVP(模型视图演示器)是一种设计模式,允许使用gwt开发的应用程序遵循MVP架构。 MVP为开发应用程序提供了复杂性问题的解决方案。由于许多开发人员都在使用相同的代码,因此它们都遵循相同的设计模式,因此应用程序开发非常复杂。
以下是每个组件的描述:

- 模型:在此细分模型中,模型仅包含数据。它保存在要根据应用程序需求进行操作和计算的业务对象中。
- 视图:它仅包含视图,即显示演示者提供的数据。它提供了视图代码的可重用性,因为我们可以很容易地交换新视图。它仅处理HTML和CSS,这也有助于进行单独的测试。
- 演示者:它包含将在应用程序开发中实现的所有逻辑。它与模型以及视图进行通信。它在操作上完全不同,可提供单独的JUnit测试。
实作
下面是基于MVP设计的Login应用程序的代码。
LoginView.java
MainPageView.java
现在,我们将构建一个UI组件,该组件跟随演示者来控制视图的行为和交互。
LoginPresenter.java
现在,我们设计视图和演示者之间的接口通信,称为显示。
对于登录视图
对于主页视图
最后,我们实现应用程序控制器
现在应用程序结构看起来像

输出量