- Joomla-创建模块(1)
- Joomla-创建模块
- Joomla模块类型(1)
- Joomla模块类型
- Joomla-搜索模块(1)
- Joomla-搜索模块
- Joomla-谁在线模块
- Joomla-谁在线模块(1)
- joomla (1)
- Joomla-随机图像模块
- Joomla-随机图像模块(1)
- Joomla-联合模块(1)
- Joomla-联合模块
- Joomla-页脚模块(1)
- Joomla-页脚模块
- Joomla-创建模板(1)
- Joomla-创建模板
- Joomla创建子菜单
- Joomla创建菜单
- Joomla-创建菜单
- Joomla-创建菜单(1)
- Joomla创建子菜单(1)
- Joomla创建菜单(1)
- Joomla-创建子菜单(1)
- Joomla-创建子菜单
- Joomla-面包屑模块
- Joomla-面包屑模块(1)
- joomla - 任何代码示例
- Joomla-安装
📅 最后修改于: 2021-01-04 10:20:15 🧑 作者: Mango
Joomla-创建模块
可以将Joomla模块定义为灵活,轻巧且对页面呈现有用的扩展。在本文中,您将了解如何在您的网站上插入或编辑Joomla模块。
创建模块
查看下面给出的步骤,以了解如何在网站上添加Joomla模块:
第1步
首先,从Joomla任务栏导航到“扩展-模块”。它会将您重定向到显示站点上已安装的所有模块的列表的页面。它将如下图所示:

也可以从“ Joomla控制面板”访问此页面。
第2步
单击Joomla工具栏上的“新建”按钮。单击“新建”按钮后,您将获得所有模块类型的列表。您需要选择要为您的站点创建的模块类型。下图显示了Joomla上可用的模块类型的列表:

为了便于说明,我们选择模块类型为“登录”。
第三步
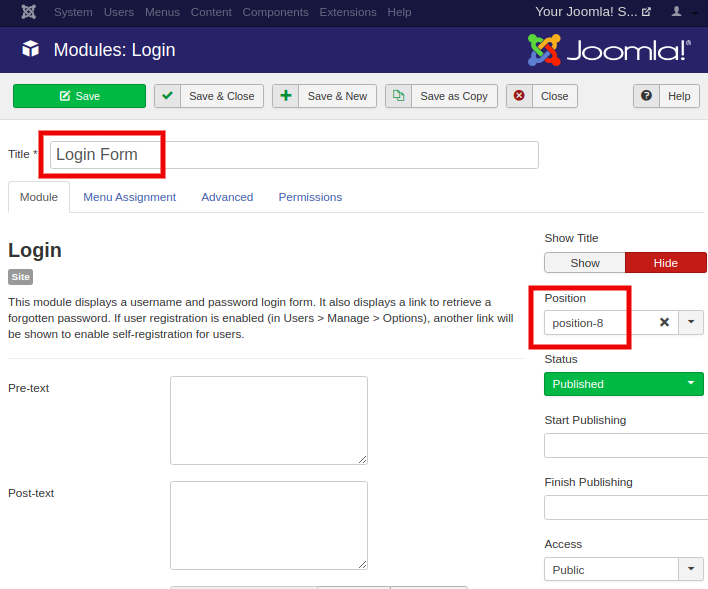
单击“登录”模块后,您将获得以下表格:

在这里,您必须填写所有必填信息。它们中的大多数是可选的,因此您可以将它们保留为默认值。一些重要的领域是:
| Title | It is used to specify the title for the particular module type. |
| Show Title | It is used to show or hide the title on your site. |
| Position | It is used to specify the position where you want to put the module on your site. To know all the positions available on your website’s template, add the code “?tp=1” after your domain. For example, http://www.yourdomain.com/?tp=1. |
| Status | It is used to describe the status of the module, such as Published, Unpublished, or Trashed. |
| Start Publishing | It is used to specify the date and time to start publishing. For example, If you want to publish your content at a later time automatically, you can use this field. |
| Finish Publishing | It is used to specify the date and time to finish publishing. For example, if you want to unpublish or remove your content at a specific date and time, then you can use this field. |
| Access | It is used to specify the access level of the modules. You can allow access to the Guests, Public, Super Users, Registered, and Special users. |
| Ordering | It is used to specify the order of the contents when there is more than one module in the same position. |
| Language | It is used to assign a language of the modules on the site. |
| Note | It is used to input the text information (visible to site administrators only). |
步骤4
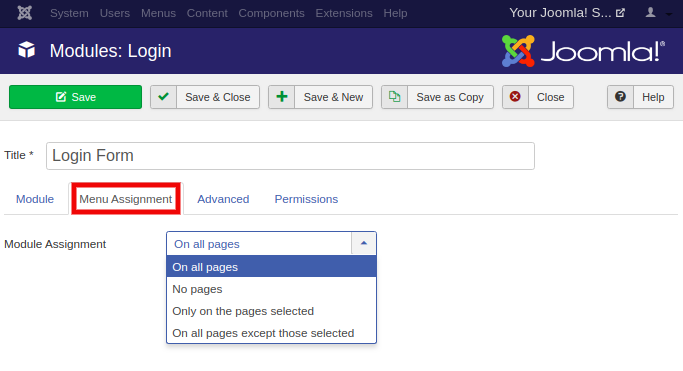
现在,打开“菜单分配”选项卡,然后选择是要在所有可用页面上还是仅在特定页面上显示创建的模块。您可以从模块分配页面上的下拉列表中选择选项。它看起来像下面的图像:

第5步
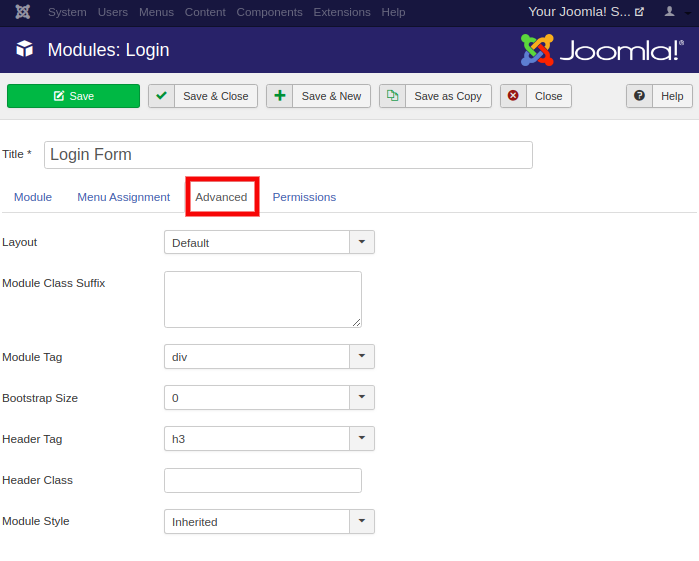
“高级”选项卡用于更改模块的高级设置。下图显示了“高级”选项卡上可用的选项:

下表提供了可用选项的简短描述:
| Layout | It is used to specify the layout for the module. |
| Module Class Suffix | It is used to add a new CSS class or modify the existing class. The added CSS style will only apply to the selected module. |
| Module Tag | It is used to specify HMTL tags for the modules. By default, it uses a div tag, but other HTML5 elements are also supported. |
| Bootstrap Size | It is used to select the width of the module using the span element built into bootstrap. |
| Header Tag | It is used to specify HTML tags for the modules header. |
| Header Class | It is used to add the optional CSS classes to the modules header or title element. |
| Module Style | It is used to override the template style for its position. |
此处可用的选项不是必需的,可以保留为默认值。
第6步
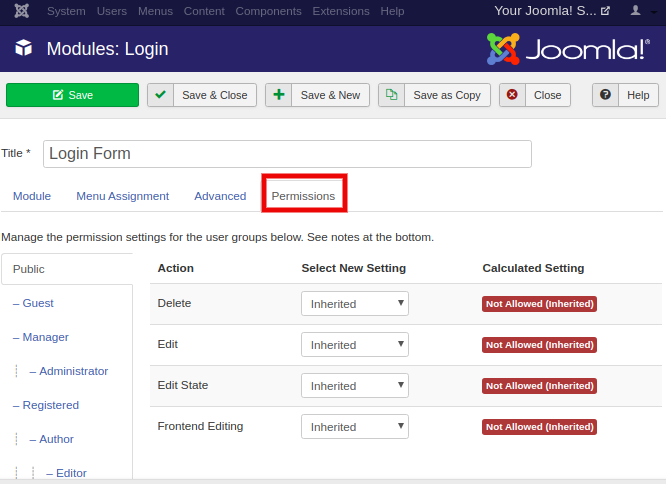
“模块权限”标签是模块创建页面上可用的最后一个标签。它用于管理模块对用户组的权限。以下屏幕显示“模块权限”选项卡下可用的选项:

| Delete | It is used to provide permission to user groups to delete the content present in the module. |
| Edit | It is used to provide permission to user groups to modify the content present in the module. |
| Edit State | It is used to provide permission to user groups to modify the state of content present in the module. |
| Frontend Editing | It is used to provide permission to user groups to modify the content of the module directly from the frontend of the website. |
步骤7
填写所有详细信息后,单击工具栏上的“保存”按钮以保留更改。
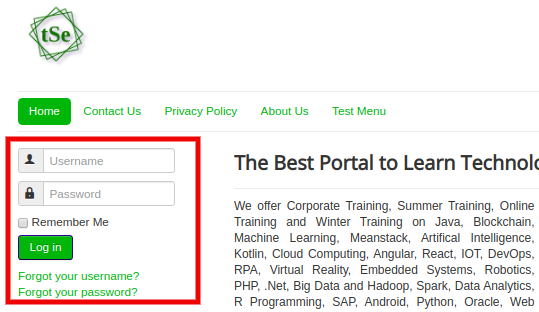
下图显示了创建的“登录”模块在网站上的外观:

这样便可以在Joomla中创建模块。
在Joomla中编辑模块
要在Joomla中编辑模块,请执行以下步骤:
第1步
登录到Joomla的帐户,然后导航到“模块管理器”。
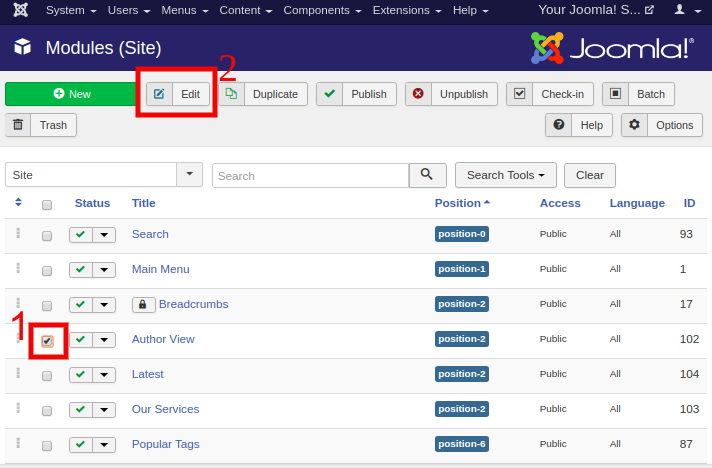
第2步
通过单击复选框选择要编辑的模块,然后单击“编辑”按钮。

第三步
进行更改,然后单击“保存”按钮以保留更改。