Java小程序 |如何显示数字时钟
在本文中,我们将以 1 秒的延迟为小程序窗口设置动画。这个想法是显示每个实例的系统时间。

方法:
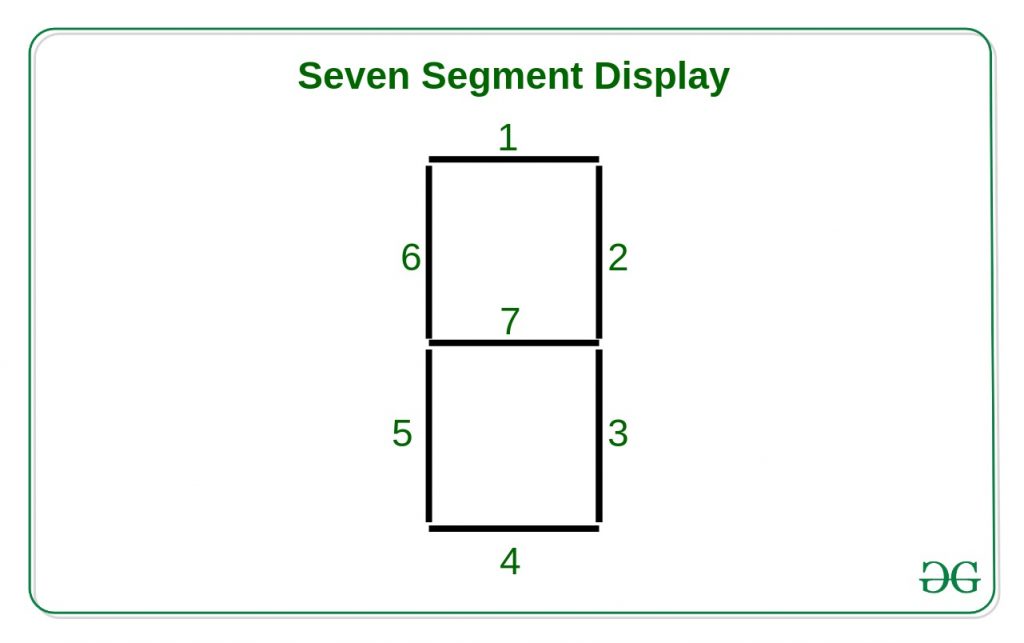
这里使用Java Applet 库创建了 6 个七段显示,以 HH:MM:SS 格式打印系统时间。七段显示屏的每一段,编号如下,可以用不同的组合点亮,代表数字 0-9。
我们有 6 个七段显示器,用于以 HH:MM:SS 模式显示时间。如下编号的每个段可以以不同的组合点亮以表示数字 0-9。
我们可以假设每个单独的段为 1 位,因此 (0-9) 10 个数字可以组成 10 种不同的组合。
例如,如果我们想显示 0,我们应该点亮 0、1、2、3、4、5 段。所以这种组合将使数字 (2^0 | 2^1 | 2^2 | 2^3 | 2^4 | 2^5) = 63。

下面是上述方法的实现:
Java
// Java program to illustrate
// digital clock using Applets
import java.applet.Applet;
import java.awt.*;
import java.util.*;
public class digitalClock extends Applet {
@Override
public void init()
{
// Applet window size
this.setSize(new Dimension(800, 400));
setBackground(Color.white);
new Thread() {
@Override
public void run()
{
while (true) {
repaint();
delayAnimation();
}
}
}.start();
}
// Animating the applet
private void delayAnimation()
{
try {
// Animation delay is 1000 milliseconds
Thread.sleep(1000);
}
catch (InterruptedException e) {
e.printStackTrace();
}
}
// Function that receive segment combination value
// for each digit, position of the display
public void display(int val, int pos, Graphics g)
{
// lit-up the i-th segment
// 0-th segment
if ((val & 1) != 0)
g.fillRect(pos, 150, 5, 50);
// 1-st segment
if ((val & 2) != 0)
g.fillRect(pos, 145, 50, 5);
// 2-nd segment
if ((val & 4) != 0)
g.fillRect(pos + 45, 150, 5, 50);
// 3-rd segment
if ((val & 8) != 0)
g.fillRect(pos + 45, 200, 5, 50);
// 4-th segment
if ((val & 16) != 0)
g.fillRect(pos, 250, 50, 5);
// 5-th segment
if ((val & 32) != 0)
g.fillRect(pos, 200, 5, 50);
// 6-th segment
if ((val & 64) != 0)
g.fillRect(pos + 5, 200, 40, 5);
}
// Paint the applet
@Override
public void paint(Graphics g)
{
// Combination values of different digits
int[] digits
= new int[] { 63, 12, 118,
94, 77, 91,
123, 14, 127,
95 };
// Get the system time
Calendar time = Calendar.getInstance();
int hour = time.get(Calendar.HOUR_OF_DAY);
int minute = time.get(Calendar.MINUTE);
int second = time.get(Calendar.SECOND);
// Deciding AM/PM
int am = 1;
if (hour > 12) {
hour -= 12;
am = 0;
}
// Display hour
// tens digit
display(digits[hour / 10], 150, g);
// units digit
display(digits[hour % 10], 225, g);
// Display minute
// tens digit
display(digits[minute / 10], 325, g);
// units digit
display(digits[minute % 10], 400, g);
// Display second
// tens digit
display(digits[second / 10], 500, g);
// units digit
display(digits[second % 10], 575, g);
// Display AM/PM
if (am == 1)
g.drawString("am", 650, 250);
else
g.drawString("pm", 650, 250);
// Display ratio signs
g.fillRect(300, 175, 5, 5);
g.fillRect(300, 225, 5, 5);
g.fillRect(475, 175, 5, 5);
g.fillRect(475, 225, 5, 5);
}
}输出: