使用 Django 框架的笑话应用项目
Django 是一个基于Python的高级 Web 框架,允许快速开发和干净、实用的设计。它也被称为包含电池的框架,因为 Django 为一切提供了内置功能,包括 Django 管理界面、默认数据库 SQLlite3 等。今天我们将在 Django 中创建一个 Joke 应用程序。
安装 -
pip3 install django
pip3 install pyjokes基本设置 –
通过以下命令启动一个项目
django-admim startproject jokeapp将目录更改为 jokeapp
cd jokeapp启动服务器 - 通过在终端中键入以下命令启动服务器 -
python manage.py runserver要检查服务器是否正在运行,请转到 Web 浏览器并输入 http://127.0.0.1:8000/ 作为 URL。
创建主应用程序 –
python manage.py startapp main通过执行以下操作转到 main/ 文件夹:cd main 并创建一个带有 index.html 文件的文件夹:templates/main/index.html
使用文本编辑器打开项目文件夹。目录结构应如下所示:

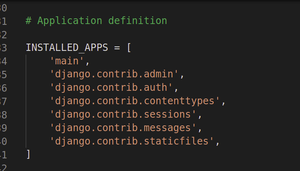
现在在settings.py 中的笑话应用程序中添加主应用程序。

编辑 jokeapp 中的urls.py
Python3
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path("",include("main.urls")),
]Python3
from django.urls import path
from .views import *
urlpatterns = [
path("",home, name="home"),
]Python3
from django.shortcuts import render,HttpResponse
import pyjokes
# Create your views here.
def home(request):
joke=pyjokes.get_joke()
return render(request,"main/index.html",{"joke":joke})HTML
Home Page
{{joke}}
在您的主应用程序中创建新的urls.py (jokeapp/main/)
蟒蛇3
from django.urls import path
from .views import *
urlpatterns = [
path("",home, name="home"),
]
在 main 中编辑views.py
蟒蛇3
from django.shortcuts import render,HttpResponse
import pyjokes
# Create your views here.
def home(request):
joke=pyjokes.get_joke()
return render(request,"main/index.html",{"joke":joke})
在 main 里面创建新的 templates 文件夹,创建另一个文件夹 main 并创建新文件 index.html 。 (主/模板/主/index.html)
索引.html
HTML
Home Page
{{joke}}
输出 -
现在您可以运行服务器来查看您的笑话应用程序
python manage.py runserver