- Python -Google Maps(1)
- Python -Google Maps
- HTML Google Maps(1)
- HTML Google Maps
- Flutter Google Maps(1)
- Flutter Google Maps
- 如何在Android的Google Maps中添加SearchView?(1)
- 如何在Android的Google Maps中添加SearchView?
- 如何生成用于在Android中使用Google Maps的API密钥?(1)
- 如何生成用于在Android中使用Google Maps的API密钥?
- @react-google-maps api npm - Javascript (1)
- @react-google-maps api npm - Javascript 代码示例
- google maps js-api-loader (1)
- 使用Python的 Google Maps Selenium自动化
- 使用Python的 Google Maps Selenium自动化(1)
- google maps js-api-loader - 任何代码示例
- google maps js on map load - Javascript(1)
- Python|使用 Google Static Maps API 获取指定位置的 google 地图图像
- Python|使用 Google Static Maps API 获取指定位置的 google 地图图像(1)
- google maps js on map load - Javascript代码示例
- 打开 google maps 骑行导航 - Java (1)
- 打开 google maps 骑行导航 - Java 代码示例
- scss maps´ - CSS (1)
- google maps places 自动完成 api - Javascript (1)
- google maps places 自动完成 api - Javascript 代码示例
- 两个经纬度点之间的距离 google maps api - TypeScript (1)
- scss maps´ - CSS 代码示例
- 两个经纬度点之间的距离 google maps api - TypeScript 代码示例
- 如何在Android的Google Maps上将OnClickListner添加到Marker?
📅 最后修改于: 2021-01-05 05:15:34 🧑 作者: Mango
Android允许我们将google地图集成到我们的应用程序中。您可以在地图上显示任何位置,也可以在地图上显示不同的路线等。还可以根据您的选择自定义地图。
Google Map-布局文件
现在,您必须将地图片段添加到xml布局文件中。其语法如下-
Google Map-AndroidManifest文件
接下来,您需要在AndroidManifest.XML文件中添加一些权限以及Google Map API密钥。其语法如下-
自定义Google Map
您可以从其默认视图轻松自定义google map,并根据需要进行更改。
添加标记
您可以在制造商上方放置一些文本,以在地图上显示您的位置。可以通过addMarker()方法完成。其语法如下-
final LatLng TutorialsPoint = new LatLng(21 , 57);
Marker TP = googleMap.addMarker(new MarkerOptions()
.position(TutorialsPoint).title("TutorialsPoint"));
更改地图类型
您还可以更改MAP的类型。有四种不同类型的地图,每种类型都提供不同的地图视图。这些类型是“普通”,“混合”,“卫星”和“地形”。您可以如下使用它们
googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
启用/禁用缩放
您还可以通过调用setZoomControlsEnabled(boolean)方法来启用或禁用地图中的缩放手势。其语法如下-
googleMap.getUiSettings().setZoomGesturesEnabled(true);
除了这些自定义之外,GoogleMap类还提供了其他方法,可以帮助您更多地自定义地图。它们在下面列出-
| Sr.No | Method & description |
|---|---|
| 1 |
addCircle(CircleOptions options) This method add a circle to the map |
| 2 |
addPolygon(PolygonOptions options) This method add a polygon to the map |
| 3 |
addTileOverlay(TileOverlayOptions options) This method add tile overlay to the map |
| 4 |
animateCamera(CameraUpdate update) This method Moves the map according to the update with an animation |
| 5 |
clear() This method removes everything from the map. |
| 6 |
getMyLocation() This method returns the currently displayed user location. |
| 7 |
moveCamera(CameraUpdate update) This method repositions the camera according to the instructions defined in the update |
| 8 |
setTrafficEnabled(boolean enabled) This method Toggles the traffic layer on or off. |
| 9 |
snapshot(GoogleMap.SnapshotReadyCallback callback) This method Takes a snapshot of the map |
| 10 |
stopAnimation() This method stops the camera animation if there is one in progress |
例
这是一个演示GoogleMap类用法的示例。它创建了一个基本的M应用程序,使您可以浏览地图。
要试验此示例,可以在实际设备或仿真器中运行它。
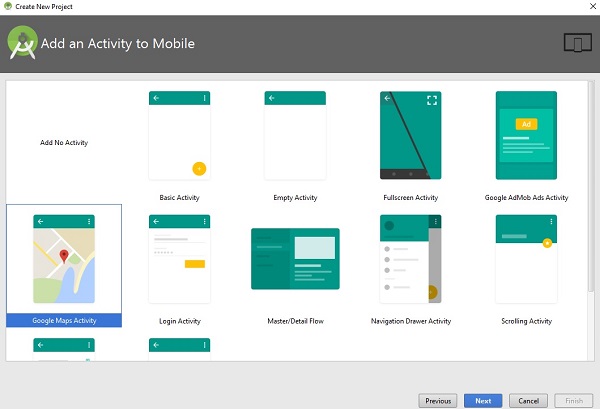
创建一个带有google maps活动的项目,如下所示-

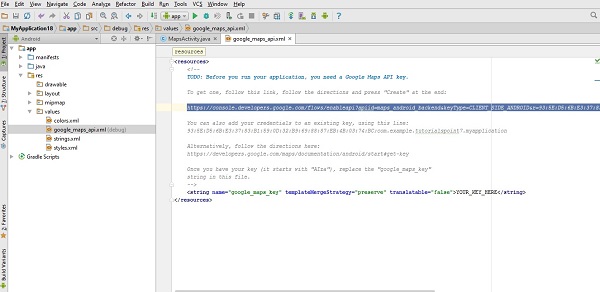
它将打开以下屏幕,并复制API密钥的控制台网址,如下所示-

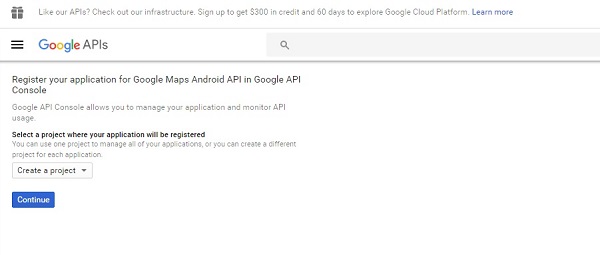
复制此内容并将其粘贴到您的浏览器中。它将显示以下屏幕-

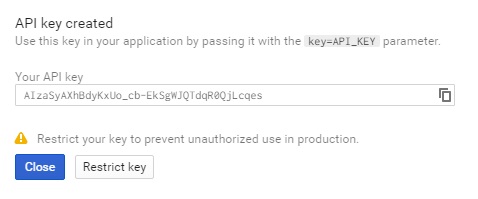
单击继续,然后单击创建API密钥,它将显示以下屏幕

这是activity_main.xml的内容。
这是MapActivity.java的内容。
在下面的代码中,我们给出了示例经纬度详细信息
package com.example.tutorialspoint7.myapplication;
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera.
* In this case, we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device.
* This method will only be triggered once the user has installed
Google Play services and returned to the app.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Add a marker in Sydney and move the camera
LatLng TutorialsPoint = new LatLng(21, 57);
mMap.addMarker(new
MarkerOptions().position(TutorialsPoint).title("Tutorialspoint.com"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(TutorialsPoint));
}
}
以下是AndroidManifest.xml文件的内容。
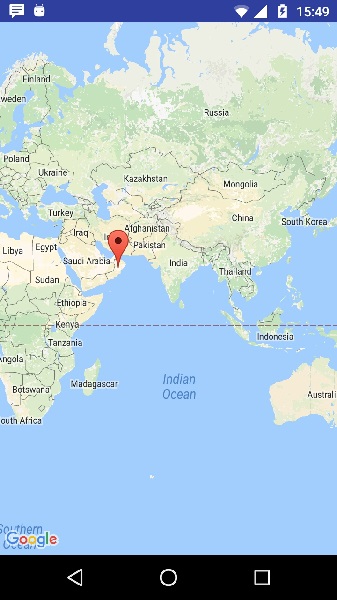
输出应该是这样的-