- 如何在 Android 中的 TextureView 上播放视频?
- Android 5(1)
- Android 5
- android (1)
- Android 1.0 和 Android 3.2.6 的区别
- Android 1.1 和 Android 2.3.5 的区别(1)
- Android 1.0 和 Android 4.4 的区别
- Android 1.1 和 Android 1.6 的区别(1)
- Android 1.0 和 Android 2.1 的区别
- Android 1.0 和 Android 8.0 的区别
- Android 1.0 与 Android 3.2.1 的区别
- Android 1.0 和 Android 6 的区别
- Android 1.0 和 Android 4.3 的区别
- Android 1.0 和 Android 2.3.3 的区别
- Android 1.0 和 Android 6 的区别(1)
- Android 1.0 和 Android 5.1 的区别(1)
- Android 1.0 和 Android 8.1 的区别(1)
- Android 1.1 和 Android 2.3.6 的区别(1)
- Android 1.0 和 Android 2.3 的区别
- Android 1.1 和 Android 2.3.7 的区别
- Android 1.0 和 Android 3.2.2 的区别
- Android 1.1 和 Android 1.5 的区别(1)
- Android 1.1 和 Android 2.3.6 的区别
- Android 1.0 和 Android 3.2.4 的区别
- Android 1.0 和 Android 2.3.4 的区别
- Android 1.0 和 Android 4.4.1 的区别
- Android 1.0 与 Android 2.0.1 的区别
- Android 1.0 和 Android 9 的区别
- Android 1.0 和 Android 1.6 的区别
📅 最后修改于: 2021-01-05 05:36:20 🧑 作者: Mango
如果要显示实时视频流或任何内容流,例如视频或OpenGL场景,则可以使用android提供的TextureView来做到这一点。
为了使用TextureView,您需要做的就是获取它的SurfaceTexture.SurfaceTexture然后可以用来渲染内容。为此,您只需要实例化此类的对象并实现SurfaceTextureListener接口。其语法如下-
private TextureView myTexture;
public class MainActivity extends Activity implements SurfaceTextureListener{
protected void onCreate(Bundle savedInstanceState) {
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
}
之后,您需要做的就是重写其方法。方法列出如下-
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,int arg2) {
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
}
通过使用setAlpha和setRotation方法,可以旋转纹理视图中显示的任何视图,并可以调整其alpha属性。其语法如下-
myTexture.setAlpha(1.0f);
myTexture.setRotation(90.0f);
除了这些方法,TextureView类中还有其他可用的方法。它们在下面列出-
| Sr.No | Method & description |
|---|---|
| 1 |
getSurfaceTexture() This method returns the SurfaceTexture used by this view. |
| 2 |
getBitmap(int width, int height) This method returns Returns a Bitmap representation of the content of the associated surface texture. |
| 3 |
getTransform(Matrix transform) This method returns the transform associated with this texture view. |
| 4 |
isOpaque() This method indicates whether this View is opaque. |
| 5 |
lockCanvas() This method start editing the pixels in the surface |
| 6 |
setOpaque(boolean opaque) This method indicates whether the content of this TextureView is opaque. |
| 7 |
setTransform(Matrix transform) This method sets the transform to associate with this texture view. |
| 8 |
unlockCanvasAndPost(Canvas canvas) This method finish editing pixels in the surface. |
例
下面的示例演示TextureView类的用法。它创建了一个基本应用程序,可让您在纹理视图中查看相机并更改其角度,方向等
要尝试使用此示例,您需要在装有摄像头的实际设备上运行该示例。
| Steps | Description |
|---|---|
| 1 | You will use android studio IDE to create an Android application and name it as TextureView under a package com.example.textureview. |
| 2 | Modify src/MainActivity.java file to add Activity code. |
| 3 | Modify layout XML file res/layout/activity_main.xml add any GUI component if required. |
| 5 | Run the application and choose a running android device and install the application on it and verify the results. |
这是src / com.example.textureview / MainActivity.java的内容。
package com.example.textureview;
import java.io.IOException;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.SurfaceTexture;
import android.hardware.Camera;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Menu;
import android.view.TextureView;
import android.view.TextureView.SurfaceTextureListener;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity implements SurfaceTextureListener {
private TextureView myTexture;
private Camera mCamera;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@SuppressLint("NewApi")
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
mCamera = Camera.open();
Camera.Size previewSize = mCamera.getParameters().getPreviewSize();
myTexture.setLayoutParams(new FrameLayout.LayoutParams(
previewSize.width, previewSize.height, Gravity.CENTER));
try {
mCamera.setPreviewTexture(arg0);
} catch (IOException t) {
}
mCamera.startPreview();
myTexture.setAlpha(1.0f);
myTexture.setRotation(90.0f);
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
mCamera.stopPreview();
mCamera.release();
return true;
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,
int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
// TODO Auto-generated method stub
}
}
这是activity_main.xml的内容
这是AndroidManifest.xml的默认内容
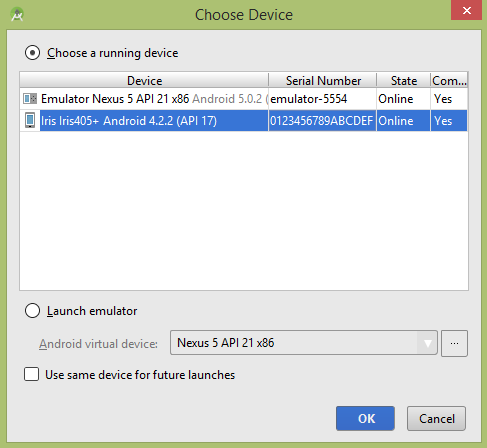
让我们尝试运行TextureView应用程序。我假设您已将实际的Android Mobile设备与计算机连接。要从Android Studio运行该应用,请打开您项目的活动文件之一,然后点击运行 工具栏中的图标。在启动应用程序之前,Android Studio将显示以下窗口,以选择要在其中运行Android应用程序的选项。
工具栏中的图标。在启动应用程序之前,Android Studio将显示以下窗口,以选择要在其中运行Android应用程序的选项。

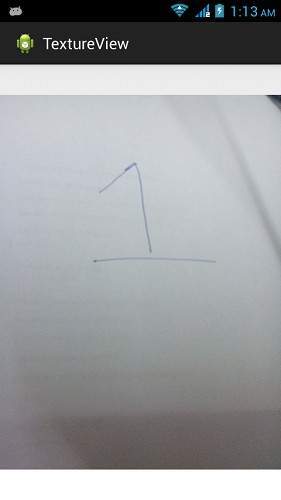
选择您的移动设备作为选项,然后检查将显示以下屏幕的移动设备。此屏幕的alpha属性设置为0.5 ,旋转设置为45。

此屏幕的alpha属性设置为1.5 ,旋转设置为45 。

此屏幕的alpha属性设置为1.0 ,旋转设置为90 。