📌 相关文章
- 按钮 kotlin (1)
- 按钮 kotlin 代码示例
- Android中的按钮(1)
- Android中的按钮
- Android按钮示例
- 大单选按钮 android studio - Kotlin (1)
- 大单选按钮 android studio - Kotlin 代码示例
- kotlin android 字符串资源 - Kotlin (1)
- kotlin android 字符串资源 - Kotlin 代码示例
- kotlin 双标签退出按钮 - Kotlin (1)
- kotlin android 数据库 (1)
- Kotlin 中的动态按钮(1)
- Kotlin 中的动态按钮
- kotlin 双标签退出按钮 - Kotlin 代码示例
- 用于 android 开发的 kotlin - Kotlin (1)
- kotlin 未配置 android studio - Kotlin (1)
- Android 中Java和 Kotlin 的区别与示例(1)
- Android 中Java和 Kotlin 的区别与示例
- Kotlin Android教程
- Kotlin Android教程(1)
- android studio kotlin (1)
- kotlin (1)
- 当 kotlin (1)
- kotlin 类 - Kotlin (1)
- Kotlin集(1)
- kotlin 新行 - Kotlin (1)
- Kotlin集
- 用于 android 开发的 kotlin - Kotlin 代码示例
- kotlin 未配置 android studio - Kotlin 代码示例
📜 Kotlin Android按钮
📅 最后修改于: 2021-01-05 08:17:50 🧑 作者: Mango
Kotlin Android按钮
Android Button是用于在单击时执行事件的按钮。它是android.widget.Button类下的一个UI组件。要了解有关Android Button的更多信息,请参阅Android Button示例
使用Kotlin,我们可以使用以下方法通过不同的方式在Android Button上执行事件:
1.实现Button的setOnClickListener
button1.setOnClickListener(){
Toast.makeText(this,"button 1 clicked", Toast.LENGTH_SHORT).show()
}
2.实现View.OnClickListner并覆盖其函数
button2.setOnClickListener(this)
. .
override fun onClick(view: View) {
// TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
}
3.在布局文件中添加Button的onClick属性并实现其函数。
fun clickButton(v: View){
val mToast = Toast.makeText(applicationContext,"button 3 clicked", Toast.LENGTH_SHORT)
mToast.show()
}
4.以编程方式创建一个Button并将其设置在布局上
button4.setLayoutParams(ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT))
button4.setId(button4_Id)
button4.x = 250f
button4.y = 500f
button4.setOnClickListener(this)
constraintLayout.addView(button4)
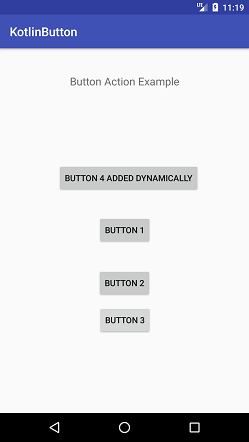
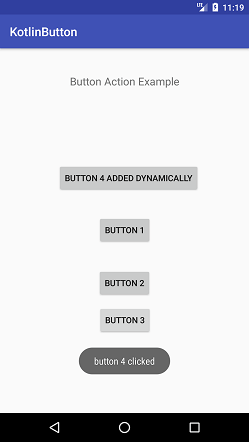
Kotlin Android按钮示例
在此示例中,我们将创建Button并对其执行事件。单击按钮,显示一条祝酒消息。
activity_main.xml
在activity_main.xml布局文件中的Widgets面板中添加三个Button。其代码如下。 id button3的Button添加了onClick属性,其函数名称在MainActivity类文件中实现。
MainActivity.kt
在MainActivity.kt类中添加以下代码。在此类中,我们在按钮上实现setOnClickListener侦听器,实现View类( View.OnClickListener )的OnClickListener并覆盖其函数onClick 。在此类中,我们还以编程方式创建一个Button(button4),定义其属性并将其设置在布局上。
package example.javatpoint.com.kotlinbutton
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() , View.OnClickListener {
val button4_Id: Int = 1111
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button1.setOnClickListener(){
Toast.makeText(this,"button 1 clicked", Toast.LENGTH_SHORT).show()
}
button2.setOnClickListener(this)
// add button dynamically
val button4 = Button(this)
button4.setText("Button 4 added dynamically")
button4.setLayoutParams(ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT))
button4.setId(button4_Id)
button4.x = 250f
button4.y = 500f
button4.setOnClickListener(this)
constraintLayout.addView(button4)
}
override fun onClick(view: View) {
// TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
when (view.id) {
R.id.button2 ->
Toast.makeText(this,"button 2 clicked", Toast.LENGTH_SHORT).show()//single line code
button4_Id->{//multiline code
val myToast = Toast.makeText(this,"button 4 clicked", Toast.LENGTH_SHORT)
myToast.show()
}
}
}
fun clickButton(v: View){
val mToast = Toast.makeText(applicationContext,"button 3 clicked", Toast.LENGTH_SHORT)
mToast.show()
}
}
输出: