📌 相关文章
- 吐司吐司 - Dart (1)
- 如何使自定义吐司可见 20 秒 android - 无论代码示例
- 吐司吐司 - Dart 代码示例
- 如何在 android 中制作吐司 - Java (1)
- 如何在 android 中制作吐司 - 任何代码示例
- 如何在 android 中制作吐司 - Java 代码示例
- 自定义 android (1)
- Kotlin Android自定义ListView
- Kotlin Android自定义ListView(1)
- 引导吐司 - Html (1)
- 角材料-吐司(1)
- 角材料-吐司
- 引导程序 4 |吐司
- 引导程序 4 |吐司(1)
- 引导程序4 |吐司
- 引导程序4 |吐司(1)
- ionic 吐司
- ionic 吐司(1)
- 引导吐司 - Html 代码示例
- 颤振吐司 - 任何代码示例
- 角度吐司 - Shell-Bash (1)
- 吐司不在底部 - Javascript (1)
- 角度吐司 - Shell-Bash 代码示例
- 如何使用 Kotlin 在 Android 中创建自定义是/否对话框?
- 吐司不在底部 - Javascript 代码示例
- 幽灵吐司(1)
- 幽灵吐司
- 颤振吐司 - Dart (1)
- 吐司重复的角度 - Javascript(1)
📜 Kotlin Android自定义吐司
📅 最后修改于: 2021-01-05 08:18:47 🧑 作者: Mango
Kotlin Android自定义吐司
在上一个示例中, Kotlin Android Toast我们显示了一条简单的Toast消息。我们还可以自定义我们的消息,将其显示为祝酒词。在吐司中,我们可以显示String文本,图像或两者,并自定义其位置。
Kotlin Android自定义吐司示例
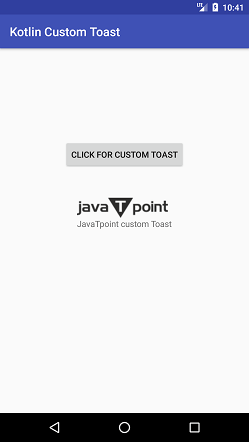
在此示例中,我们将在单击按钮时显示文本和图像作为自定义吐司。
activity_main.xml
在activity_main.xml文件中添加以下代码。在此文件中,我们添加了一个Button以执行单击操作。
custom_toast.xml
创建一个名为custom_toast.xml的布局文件,并添加ImageView和TextView以显示为Toast消息。将图像设置为ImageView并在TextView中放置一条消息。
MainActivity.kt
在这个MainActivity.kt类中,我们使用layoutInfleter.infalate()方法获取View对象。单击按钮将显示带有图像和文本的祝酒消息。通过使用Toast类的实例调用View(作为myToast.view = layout),将自定义布局添加到toast之上。
package example.javatpoint.com.kotlincustomtoast
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import android.view.Gravity
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.custom_toast.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//getting the View object as defined in the custom_toast.xml file
val layout = layoutInflater.inflate(R.layout.custom_toast,linearLayout)
button.setOnClickListener(){
val myToast = Toast(applicationContext)
myToast.duration = Toast.LENGTH_LONG
myToast.setGravity(Gravity.CENTER_VERTICAL, 0, 0)
myToast.view = layout//setting the view of custom toast layout
myToast.show()
}
}
}
上面的代码执行以下任务:
- val myToast = Toast(applicationContext :创建Toast类的实例。
- myToast.duration = Toast.LENGTH_LONG:设置恒定的持续时间以显示吐司消息。
- myToast.setGravity(Gravity.CENTER_VERTICAL,0,0) :设置吐司消息的重力(位置)。
- myToast.view =布局:添加custom_toast布局以进行查看。
- myToast.show() :显示吐司消息。
输出: