ReactJS 和解
协调过程使 React 工作得更快。 Reconciliation是 React 更新浏览器 DOM 的过程。
和解过程工作背后的重要概念是:
- 虚拟 DOM
- 差异算法
React 中的渲染一词可以很接近地识别为make或become 。在传统渲染中,浏览器执行以下任务:
- 创建由树结构表示的 DOM(文档对象模型)。
- 即使数据与以前的数据相似,也将任何新数据呈现给 DOM。
浏览器的这种渲染具有一系列步骤,并且本质上是相当昂贵的。 React 使用的 Virtual DOM 概念使渲染速度更快。
虚拟 DOM: React 将 JSX 组件呈现给浏览器 DOM,但将实际 DOM 的副本保留给自己。这个副本是虚拟DOM 。我们可以将其视为真实 DOM 或浏览器 DOM 的孪生兄弟。在 React 中发生以下操作:
- React存储了浏览器 DOM 的副本,称为虚拟 DOM。
- 当我们进行更改或添加数据时,React 会创建一个新的 Virtual DOM并将其与之前的进行比较。
- 比较是通过Diffing Algorithm完成的。很酷的事实是所有这些比较都发生在内存中,而浏览器中还没有任何改变。
- 比较之后,React 继续创建一个新的 Virtual DOM,其中包含更改。需要注意的是,一秒钟可以产生多达 200,000 个虚拟 DOM 节点。
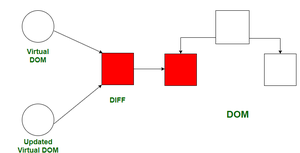
- 然后它用尽可能少的更改更新浏览器 DOM ,而无需再次渲染整个 DOM 。 (参考:图 1)这极大地改变了应用程序的效率

图 1:计算 Diff 并更新浏览器 DOM
假设我们有与前一个相似的新数据,Virtual DOM 比较前一个和新的结构,发现它没有变化,所以没有任何东西被渲染到浏览器。这就是虚拟 DOM 帮助增强浏览器性能的方式。
这个 Virtual DOM 与之前的版本相比如何?
这就是区分算法发挥作用的地方。该算法使用的一些概念是:
- 两种不同类型的元素会产生不同的树。
- 应用广度优先搜索 (BFS)是因为如果发现一个节点已更改,它将重新渲染整个子树,因此深度优先方法并非完全最优。 (参考:图 2)
- 比较相同类型的两个元素时,保持底层节点相同,只更新属性或样式的变化。
- React 使用优化,因此可以使用该算法在 O(N) 中有效地计算最小差异。

图 2:用于遍历 Virtual DOM 的 BFS
参考:
- https://reactjs.org/docs/reconciliation.html
- https://reactjs.org/docs/faq-internals.html