- laravel 表单 - PHP (1)
- laravel 表单 - PHP 代码示例
- C# 新表单 - C# (1)
- laravel 表单方法删除 - PHP (1)
- laravel 表单方法删除 - PHP 代码示例
- laravel 简单表单 - PHP (1)
- C# 新表单 - C# 代码示例
- 表单 - Javascript (1)
- laravel 简单表单 - PHP 代码示例
- ajax laravel 从表单中获取值 - Javascript (1)
- ajax laravel 从表单中获取值 - Javascript 代码示例
- laravel 错误后填充表单 - PHP (1)
- HTML 表单
- HTML 表单(1)
- HTML 表单
- HTML 表单(1)
- 表单组 - Html (1)
- Laravel(1)
- Laravel
- 表单 - Javascript 代码示例
- 表单获取 (1)
- 纯 CSS 表单
- 表单 css (1)
- laravel 错误后填充表单 - PHP 代码示例
- 表单示例 - Html (1)
- Laravel ajax 表单提交 - Javascript (1)
- Bootstrap 垂直表单、水平表单、内联表单
- Bootstrap 垂直表单、水平表单、内联表单(1)
- laravel html 表单集合 - Html (1)
📅 最后修改于: 2021-01-05 10:45:30 🧑 作者: Mango
Laravel形式
Laravel通过提供各种内置标签来处理html表单。 Laravel生成HTML所需的主要元素。为了生成html元素,我们需要使用作曲家在Laravel中添加html包。
安装
- 我们首先使用作曲家安装软件包。在Git bash窗口中输入以下命令以安装软件包。
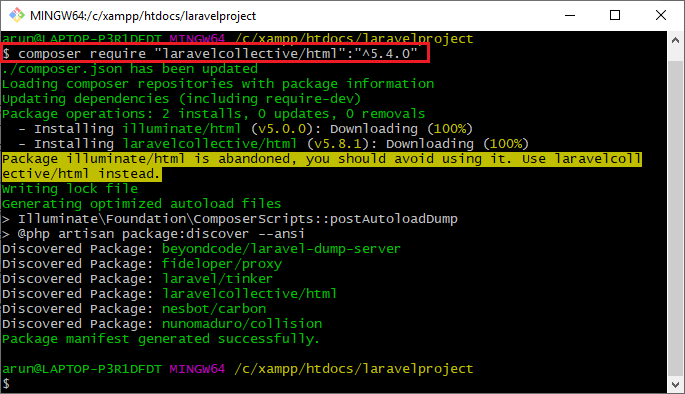
$composer require "laravelcollective/html":"^5.4.0"
当我们在Git bash窗口中输入上述命令时,输出将是:

在上面的窗口中,我们观察到命令“ $ composer require” laravelcollective / html“:” ^ 5.4.0 “更新了laravelcollective / html所需的composer.json文件。
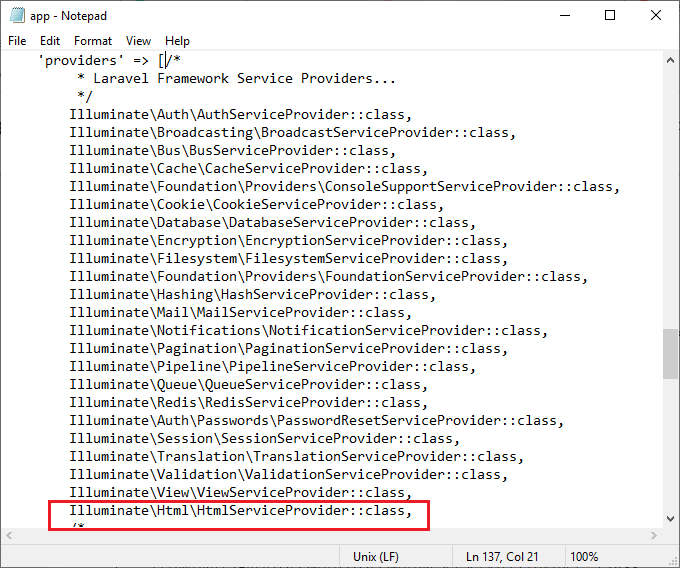
- 接下来,在您的项目中打开config / app目录,然后在config / app.php文件的providers数组中添加html provider。

上面突出显示的区域表示在config / app.php文件的providers数组中添加的HtmlServiceProvider。
- 最后,我们将两个类别名添加到config / app.php文件的aliases数组中。
'aliases' => [
Form' => Illuminate\Html\FormFacade::class,
'Html' => Illuminate\Html\HtmlFacade::class,
],
开启表格
我们可以使用以下代码打开一个表单:
{Form::open(['url' => 'post/create'])}
//
{Form::close()}
在laravel形式中,如果未提及,则默认方法假定为' post '方法,但是我们可以自由指定任何其他方法。由于表单支持Post,Put,Delete和Get方法,因此可以使用隐藏方法字段将这些方法添加到表单中。
如果我们要在表单中使用put方法,则代码如下:
Form::open(['url'=>'Post/create , 'method'=>'Put''])
我们还可以打开指向命名路由或控制器动作的表单。
Form.open(['route' => 'route.name'])
Form.open(['action' => 'Controller@method'])
生成HTML元素
- 标签
标签是以HTML格式显示的普通文本。下面给出了在Laravel中编写标签元素的语法:
形式::标签(“ phone_no”,“电话号码”);
我们还可以在label元素中指定其他属性。
形式::标签('phone_no','电话号码',['class'=>'phone_no']);
在这种情况下,我们在标签元素中添加了“类”作为属性。
- 文本
文本是用户可以输入其数据的区域。下面给出了在Laravel中生成文本区域的语法:
形式:: text('email');
我们还可以在文本框中指定默认值。
形式:: text('email','akshita123@gmail.com');
- 密码
密码是以捕获用户输入的形式的html元素,并且每个字符都以(*)的形式表示,而不是显示输入的数字。密码字段的语法如下:
形式::密码('密码',['类别'=>'密码']);
- 选框
我们可以如下创建复选框:
形式::复选框('名称','值');
默认情况下,未选中该复选框。我们还可以通过为复选框元素提供真实值来选中该复选框。
Form :: checkbox('name','value',true);
- 单选按钮
我们可以如下创建单选按钮:
形式:: radio('name','value');
默认情况下,未选中单选按钮。我们还可以通过为单选按钮元素提供真实值来选择单选按钮。
形式:: radio(''name','value',true);
- 数
我们还可以在表单中添加数字输入字段。数字输入字段的语法如下:
形式::数字('名称','值');
文件输入字段是用于文件上传的表单中的html元素。文件输入字段的语法如下:
形式::文件('图像');
其中, image是文件输入字段的名称。
- 下拉列表
下拉元素用于显示所有预定义选项的列表。下面给出了创建下拉菜单的语法:
格式:: select('digits',[1,2,3,4,5,6])
我们还可以将下拉列表设置为默认值:
格式:: select('digits',[1,2,3,4,5,6],'2')
上面的代码使用数组的第二个元素设置下拉列表的值,即3,因为索引从0开始。
生成分组列表
我们可以通过下拉元素生成分组列表。我们来看一个例子:
形式::选择(“动物”,[
'fruits'=> ['Apple','Mango','Orange'],
'Vegetables'=> ['Potato','Tomato','Cabbage'],
])
生成具有范围的下拉列表。
形式:: selectRange('number',1,30)
生成带有月份名称的下拉列表。
Form.selectMonth('month')
- 日期
年,月和日。下面给出了生成日期输入字段的语法:
形式::日期('名称',\ Carbon \ Carbon :: now())
- 纽扣
我们还可以通过使用表单中的按钮字段在Web表单中创建按钮。让我们看看它的语法:
形式::提交(“点击我!”)
上一行创建名为“ Click me !! ”的提交按钮。
让我们通过一个例子来理解表格。
以下是创建表单所需的步骤。
步骤1:首先,我们创建名为Master.blade.php的Master布局文件。
Master Page Layout
@yield('content')
步骤2:其次,我们创建contact.blade.php文件,在其中添加Form代码。
@extends('layout.master')
@section('content')
Contact Page
{!! Form::open(['route'=>'posts.store']) !!}
{{ form::label('name','Name')}}
{{form::text('name','',['class'=>'form-control','placeholder'=>'Name'])}}
{{ form::label('gender','Gender')}}
{{ form::radio('male','Male')}} Male
{{ form::radio('Female','Female')}} Female
{{ form::label('profile','Profile')}}
{{form::select('list',['Software Developer','QA Analyst','Manager','HR'])}}
{{ form::label('dob','Date of Birth')}}
{{Form::date('dob', \Carbon\Carbon::now())}}
{{form::label('skills','Skills Description')}}
{{form::textarea('body','',['placeholder'=>'Skills Description'])}}
{{ form::label('percentage','Percentage in 12th')}}
{{form::text('percent','',['class'=>'form-control','placeholder'=>'Percentage in 12th'])}}
{{ form::label('experience','Experience')}}
{{form::number('exp','number')}}
{{ form::label('expected_salary','Expected Salary')}}
{{form::text('salary','',['placeholder'=>'Expected Salary'])}}
{{ form::label('resume','Resume Upload')}}
{{Form::file('resume')}}
{{Form::submit('Submit', ['class'=>'btn btn-primary'])}}
{!!Form::close()!!}
@stop
上面的代码用于创建包含不同字段的表单。
步骤3:现在,我们创建名为PostsController的资源控制器,并且仅将功能添加到store()函数,如下所示:
PostController.php
validate($request,[
'name'=>'required',
'list'=> 'required',
'dob'=>'required',
'body'=>'required',
'percent'=>'required',
'exp'=>'required',
'salary'=>'required',
'resume'=>'required']);
return "Resume has been updated successfully";
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
在上面的代码中,我们将代码添加到store()函数,该函数验证表单中的所有字段。
步骤4:最后,将路由添加到web.php文件中。
Route::get('/contact',function()
{
return view('contact');
});
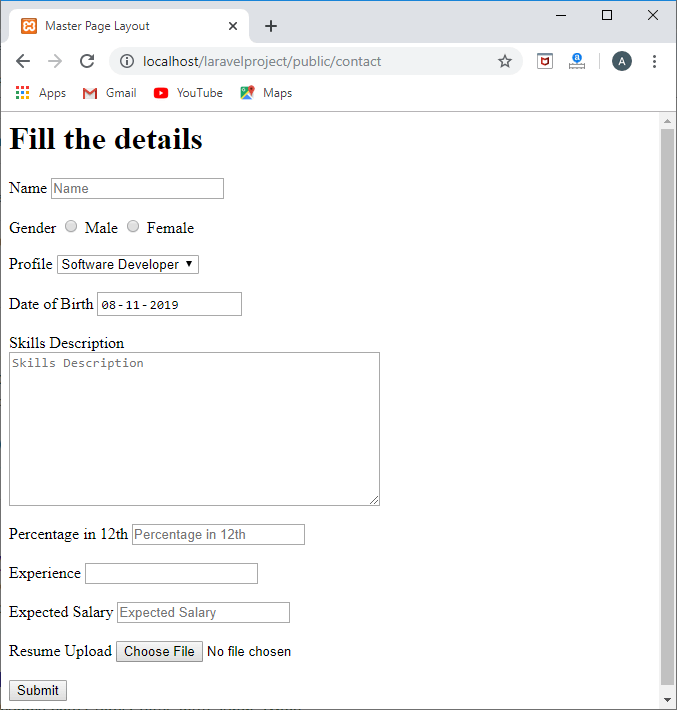
输出量

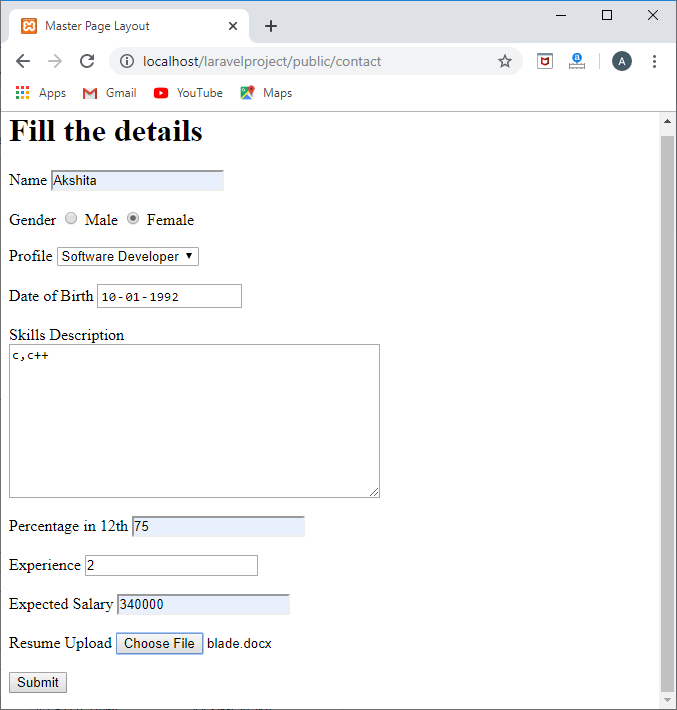
假设我以上述形式输入以下详细信息:

填写所有详细信息后,单击Submit按钮,输出将是:
