📌 相关文章
📜 LESS注释
📅 最后修改于: 2021-01-06 04:40:35 🧑 作者: Mango
更少的评论
较少的注释是放置在源代码中的非可执行语句。编写这些注释的目的是使源代码更清晰,并使其他开发人员和测试人员更容易理解。注释可以在Less代码中以块样式和内联方式编写,但是单行注释不会出现在CSS代码中。
Less中支持两种类型的注释。
- 单行注释:在Less中,单行注释使用//编写,后跟注释。单行注释不会显示在生成的CSS输出中。
- 多行注释:在Less中,多行注释写在/ *?。* /之间。多行注释保留在生成的CSS输出中。
更少评论示例
让我们以一个示例来演示Less文件中注释的明智。
请参阅以下示例:
创建一个名为“ simple.html”的HTML文件,其中包含以下数据。
HTML档案:simple.html
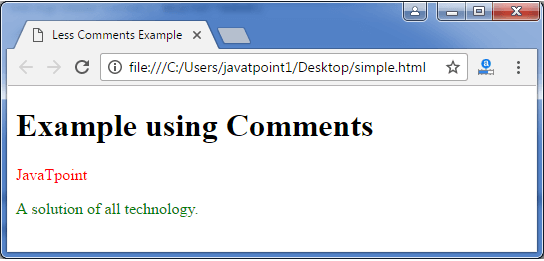
Less Comments Example
Example using Comments
JavaTpoint
A solution of all technology.
创建一个名为“ simple.less”的LESS文件,其中包含以下数据。该文件还包含单行和多行注释。
更少文件:simple.less
/* It displays the
red color! */
.myclass{
color: red;
}
// It displays the green color
.myclass1{
color: green;
}
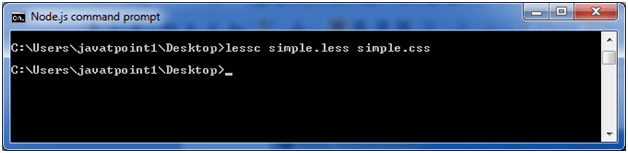
将文件“ simple.html”和“ simple.less”都放在Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple.css

这将编译“ simple.less”文件。将生成一个名为“ simple.css”的CSS文件。
例如:

生成的CSS“ simple.css”具有以下代码:
/* It displays the
red color! */
.myclass {
color: red;
}
.myclass1 {
color: green;
}
注意:在上面的代码中,您可以看到在生成的CSS中仅保留了多行注释,而拒绝了单行注释。
输出: