📌 相关文章
📜 LESS函数
📅 最后修改于: 2021-01-06 04:42:06 🧑 作者: Mango
功能少
Less中支持圆形函数,发言权函数,ceil功能,百分比函数等许多函数,以操纵样式表中的颜色和HTML元素。更少地使用值操纵来映射JavaScript代码,并使用预定义的函数。
让我们以一个示例来演示Less函数的用法:
创建一个名为“ simple.html”的HTML文件,其中包含以下数据。
HTML档案:simple.html
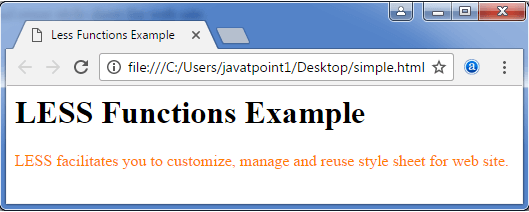
Less Functions Example
Less Functions Example
Less facilitates you to customize, manage and reuse style sheet for web site.
现在创建一个名为“ simple.less”的文件。它类似于CSS文件。唯一的区别是它以“ .less”扩展名保存。
更少的文件:simple.less
@color: #FF8000;
@width:1.0;
.mycolor{
color: @color;
width: percentage(@width);
}
将文件“ simple.html”和“ simple.less”都放在Node.js的根文件夹中
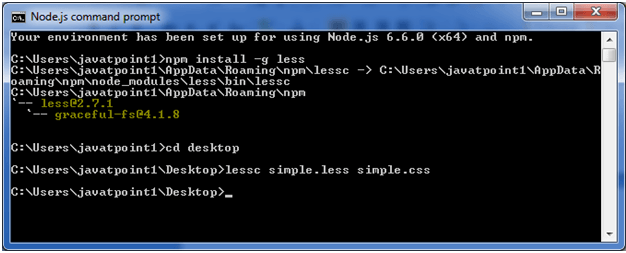
现在,执行以下代码: lessc simple.less simple.css

这将编译“ simple.less”文件。将生成一个名为“ simple.css”的CSS文件。
例如:

生成的CSS“ simple.css”具有以下代码:
.mycolor {
color: #FF8000;
width: 100%;
}
输出: