📌 相关文章
- LESS-父选择器
- LESS-父选择器(1)
- LESS父选择器(1)
- LESS父选择器
- 新行爆炸 (1)
- LESS更改的选择器顺序父选择器
- LESS更改的选择器顺序父选择器(1)
- 选择器组合器 css (1)
- LESS倍数和父选择器(1)
- LESS倍数和父选择器
- 选择器组合器 css 代码示例
- 大爆炸方法 (1)
- 在 php 中爆炸(1)
- LESS的示例(1)
- LESS的示例
- php代码示例中的内爆和爆炸
- 在 php 代码示例中爆炸
- 新行爆炸 - 无论代码示例
- PHP |爆炸()函数
- PHP |爆炸()函数(1)
- 在 jquery 中爆炸 - Javascript (1)
- 大爆炸测试(1)
- 大爆炸测试 (1)
- 大爆炸测试
- 什么是大爆炸方法 (1)
- 在 jquery 中爆炸 - Javascript 代码示例
- LESS-函数(1)
- LESS-函数
- LESS函数
📜 LESS组合爆炸父选择器
📅 最后修改于: 2021-01-06 04:42:03 🧑 作者: Mango
组合爆炸父选择器
&运算符可用于产生以逗号分隔的列表中选择器的所有可能排列。
组合爆炸实例
让我们以一个示例来演示组合爆炸父选择器的用法。
创建一个名为“ simple.html”的HTML文件,其中包含以下数据。
HTML档案:simple.html
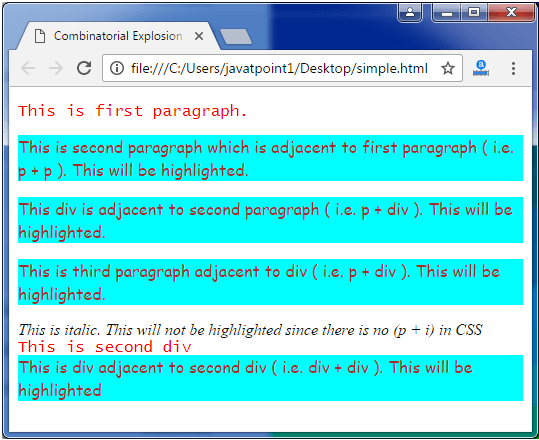
Combinatorial Explosion Example
This is first paragraph.
This is second paragraph which is adjacent to first paragraph ( i.e. p + p ). This will be highlighted.
This div is adjacent to second paragraph ( i.e. p + div ). This will be highlighted.
This is third paragraph adjacent to div ( i.e. p + div ). This will be highlighted.
This is italic. This will not be highlighted since there is no (p + i) in CSS
This is second div
This is div adjacent to second div ( i.e. div + div ). This will be highlighted
现在创建一个名为“ simple.less”的文件。它类似于CSS文件。唯一的区别是它以“ .less”扩展名保存。
更少文件:simple.less
p,
div {
color: red;
font-family: Lucida Console;
}
p + p,
p + div,
div + p,
div + div {
color: brown;
background-color: aqua;
font-family: "Comic Sans MS";
}
将文件“ simple.html”和“ simple.less”都放在Node.js的根文件夹中
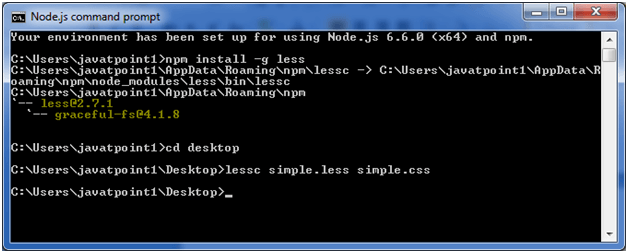
现在,执行以下代码: lessc simple.less simple.css

这将编译“ simple.less”文件。将生成一个名为“ simple.css”的CSS文件。
例如:

生成的CSS“ simple.css”具有以下代码:
p,
div {
color: red;
font-family: Lucida Console;
}
p + p,
p + div,
div + p,
div + div {
color: brown;
background-color: aqua;
font-family: "Comic Sans MS";
}
输出: