📌 相关文章
- polimer paper 卡(1)
- polimer paper 卡
- polimer paper 厂
- polimer paper 厂(1)
- polimer paper 元素(1)
- polimer paper 元素
- polimer paper 输入(1)
- polimer paper 输入
- polimer paper 按钮(1)
- polimer paper 按钮
- polimer paper 复选框
- polimer paper 复选框(1)
- polimer paper 菜单
- polimer paper 菜单(1)
- polimer paper 材料
- polimer paper 材料(1)
- polimer paper 下拉菜单(1)
- polimer paper 下拉菜单
- polimer paper 图标按钮
- polimer paper 图标按钮(1)
- polimer paper 徽章
- polimer paper 徽章(1)
- polimer paper 列表框
- polimer paper 列表框(1)
- polimer paper 抽屉面板
- polimer paper 抽屉面板(1)
- 嘿,进展如何 (1)
- paper.css (1)
- 嘿,进展如何 - 无论代码示例
📜 polimer paper 的进展
📅 最后修改于: 2021-01-08 00:52:48 🧑 作者: Mango
polimer paper 的进展
在Polymer.js中,纸张进度条用于确定已完成任务的百分比。它指定用户必须花费多少时间才能完成任务。次要进度也可用于显示中间进度。
在命令提示符下使用以下命令可以使目录在工作状态下前进。
bower install --save PolymerElements/paper-progress

例:
创建一个index.html文件,并在其中添加以下代码,以查看Polymer.js中纸张进度元素的使用。
现在,打开my-app.html文件,并在其中包含以下代码。
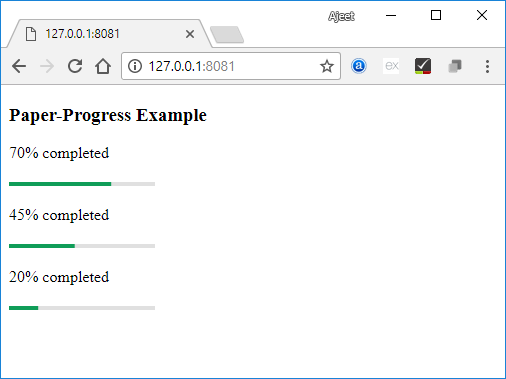
Paper-Progress Example
70% completed
45% completed
20% completed
输出量