- 聚合物聚合物事件(1)
- 聚合物聚合物事件
- 聚合物金元素
- 聚合物金元素(1)
- Polymer-数据系统
- 大数据系统的预期属性
- 大数据系统的预期属性(1)
- 聚合物工具(1)
- 聚合物工具
- 聚合物的分类
- 聚合物的分类(1)
- 聚合物自定义元素(1)
- 聚合物自定义元素
- 聚合物Google Youtube(1)
- 聚合物Google Youtube
- 聚合物Google图表(1)
- 聚合物Google图表
- 聚合物金Cc输入(1)
- 聚合物金Cc输入
- 聚合物Google Web组件
- 聚合物Google Web组件(1)
- 聚合物霓虹灯元素(1)
- 聚合物霓虹灯元素
- 聚合物铂金元素(1)
- 聚合物铂金元素
- 具有商业重要性的聚合物
- 具有商业重要性的聚合物(1)
- 聚合物白金蓝牙
- 聚合物白金推送消息(1)
📅 最后修改于: 2021-01-08 01:18:17 🧑 作者: Mango
聚合物数据系统
Polymer通过根据数据更改采取各种措施来帮助您更改元素的属性。这些动作是:
观察者:每当数据改变时,它被用来调用回调。
计算属性:用于根据其他属性计算虚拟属性。每当输入数据更改时,它也会重新计算它们。
数据绑定:用于在数据更改时使用批注来更新DOM节点的属性,属性或文本内容。
数据路径
路径是数据系统中的字符串,用于提供相对于范围的属性或子属性,其中范围可以是宿主元素。
数据绑定是一种用于将路径链接到不同元素的技术。如果元素通过数据绑定连接,则可以将数据从一个元素更改为另一个元素。
例
. . .
在上面的示例中,您可以看到有两条路径(my-name和address-card)通过数据绑定连接,其中
Polymer.js中的路径段
以下是Polymer.js中特殊类型的路径段的列表:
- 您可以使用通配符(*)字符作为路径中的最后一段。
- 通过将字符串拼接放置为路径中的最后一段,可以显示给定阵列的阵列突变。
- 数组项路径指定数组中的项,数字路径段指定数组索引。
在数据路径中,路径段是属性名称,它包括两种类型的路径:
- 路径段由点分隔。例如:“ apple.grapes.orange”。
- 在字符串数组中,每个数组元素都是路径段或虚线路径。例如:[“ apple”,“ grapes”,“ orange”],[“ apple.grapes”,“ orange”]。
数据流
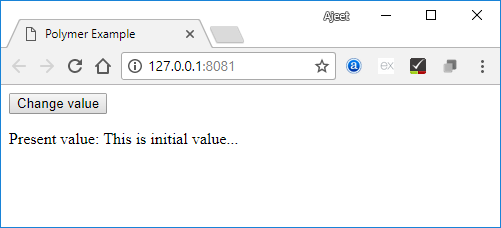
让我们以一个示例来看一下数据流的双向绑定。创建一个名为index.html的文件,并在其中使用以下代码。
Polymer Example
创建另一个名为my-element.html的文件,并使用以下代码。
//it specifies the start of an element's local DOM
Present value: {{demoProp}}
现在,再创建一个名为prop-element.html的文件,并使用以下代码:
//it specifies the start of an element's local DOM
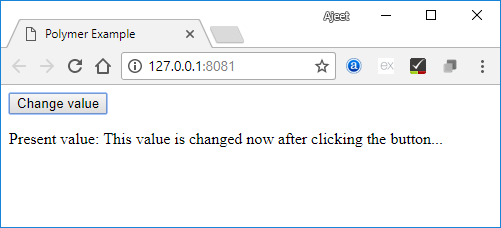
输出:

单击按钮,您可以看到值的更改:

链接两条路径
使用linkPaths()方法将两个路径链接到相同的对象。您需要使用数据绑定在元素之间生成更改。
例
linkPaths('myTeam', 'players.5');
可以使用unlinkPaths方法删除路径链接,如下所示:
unlinkPaths('myTeam');
观察者
观察者是元素的数据调用方法发生的更改。以下是观察者的类型。
- 简单的观察者用于观察单个属性。
- 复杂的观察者用于观察多个属性或路径。
数据绑定
数据绑定用于从其本地DOM中的主机元素连接元素的属性或属性。
可以通过向DOM模板添加注释来创建数据绑定,如下所示:
本地DOM模板中数据绑定的剖析:
property-name=annotation-or-compound-binding
要么
attribute-name$=annotation-or-compound-binding
绑定的左侧指定目标属性或属性,而绑定的右侧指定绑定注释或复合绑定。绑定注释中的文本用双大括号({{}})或双方括号([[]])分隔符括起来,并且复合绑定包括一个或多个字符串字面量绑定注释。
以下是用于数据绑定用例的辅助元素-
模板中继器:可以为数组中的每个项目创建模板内容的实例。
数组选择器:它提供结构化数据数组的选择状态。
条件模板:如果条件为true,则可以标识内容。
自动绑定模板:指定聚合物元素外部的数据绑定。
如果辅助元素更新DOM树,则DOM树会触发dom-change事件。有时,您可以通过更改模型数据而不是与创建的节点进行交互来与DOM交互。因此,您可以使用dom-change事件直接访问节点。