jQuery UI Draggable 拖动事件
jQuery UI是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将使用jQuery UI Draggable 拖动事件在拖动过程中移动鼠标时触发,就在当前移动发生之前。
句法:
我们需要使用拖动回调函数初始化 Draggable 小部件:
$( ".selector" ).draggable({
drag: function( event, ui ) {}
});将事件侦听器绑定到拖动事件:
$( ".selector" ).on( "drag", function( event, ui ) {} );通过 ui.position 设置约束运动:
$( ".selector" ).draggable({ drag: function( event, ui ) { // Keep the left edge of the element // at least 100 pixels from the container ui.position.left = Math.min( 100, ui.position.left ); } });
参数:这些是接受的以下参数。
- event:当可拖动项被拖动时触发该事件。
- ui:此参数是具有以下给定选项的对象类型。
- helper:此参数是表示已排序助手的 jQuery 对象。
- offset:此参数是辅助对象的当前绝对位置,表示为 { top, left }。
- position:此参数是辅助对象的当前位置,表示为 { top, left }。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery UI Draggable Drag Event 的使用。
HTML
GeeksforGeeks
jQuery UI Draggable Drag Event
Drag
Drop here
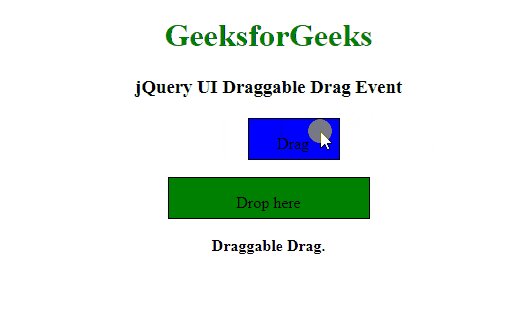
输出:

jQuery UI 可拖动拖动事件
参考: https://api.jqueryui.com/draggable/#event-drag