jQuery UI 可拖动创建事件
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
jQuery UI Draggable create Event用于在创建可拖动对象时触发。
句法:
我们需要使用创建回调函数来初始化 Draggable 小部件:
$( ".selector" ).draggable({
create : function( event, ui ) {}
});将事件侦听器绑定到拖动创建事件:
$( ".selector" ).on( "dragcreate", function( event, ui ) {} );
参数:这些是接受的以下参数。
- event:该事件在排序创建项目时触发。
- ui:此参数是具有以下给定选项的对象类型。
- helper:此参数是表示已排序助手的 jQuery 对象。
- item:这个参数是代表当前拖动项的jQuery对象。
- offset:此参数是辅助对象的当前绝对位置,表示为 { top, left }。
- position:此参数是辅助对象的当前位置,表示为 { top, left }。
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
例子:这个例子描述了jQuery UI Draggable create Event的使用。
HTML
GeeksforGeeks
jQuery UI Draggable create Event
Drag
Drop here
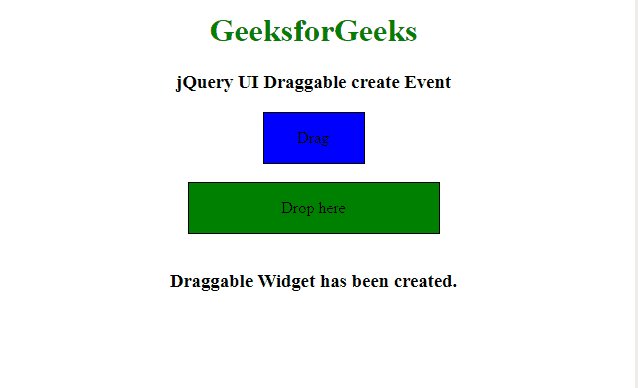
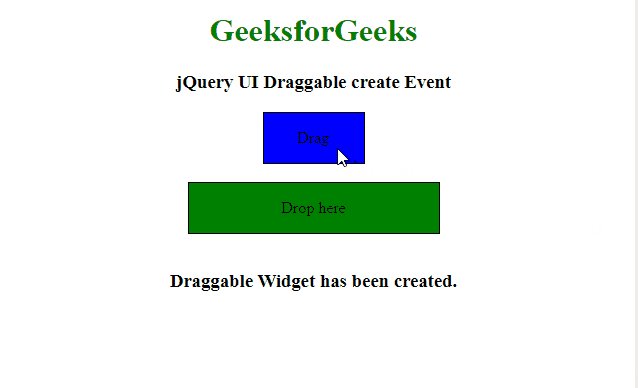
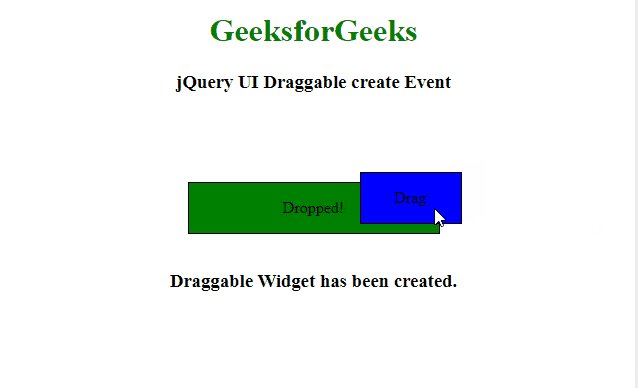
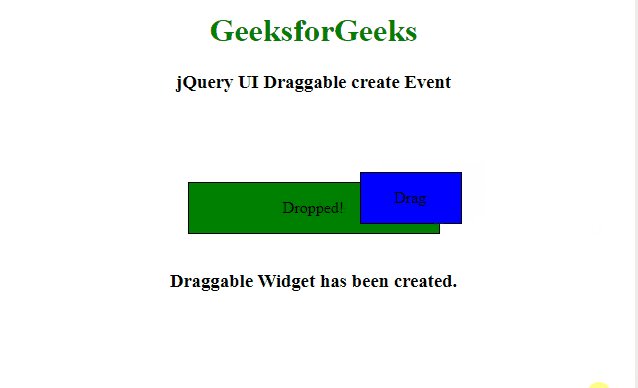
输出:

jQuery UI 可拖动创建事件
参考: https://api.jqueryui.com/draggable/#event-create