📌 相关文章
- Primefaces Ajax
- Primefaces Ajax(1)
- Primefaces Ajax事件
- Primefaces Ajax事件(1)
- Primefaces Ajax验证(1)
- Primefaces Ajax验证
- primefaces Ajax状态
- primefaces Ajax状态(1)
- Primefaces Ajax侦听器
- Primefaces Ajax侦听器(1)
- 数字下拉html(1)
- Primefaces低吼
- Primefaces低吼(1)
- 数字下拉html代码示例
- Primefaces Ajax投票(1)
- Primefaces Ajax投票
- Pure.CSS下拉列表
- Pure.CSS下拉列表(1)
- Primefaces Ajax Actionlistener(1)
- Primefaces Ajax Actionlistener
- 在javascript中获取html下拉列表的选定文本(1)
- 在javascript代码示例中获取html下拉列表的选定文本
- Bootstrap-下拉插件(1)
- Bootstrap-下拉插件
- Spring MVC-下拉示例
- Spring MVC-下拉示例(1)
- Primefaces按钮
- 在primeng下拉列表中输入手动文本 (1)
- PrimeFaces面试问题(1)
📜 Primefaces Ajax下拉列表
📅 最后修改于: 2021-01-08 03:59:26 🧑 作者: Mango
PrimeFaces Ajax下拉列表
PrimeFaces提供了一种基于过滤器创建动态下拉菜单的简便方法。通过Ajax调用形成一个新的下拉列表。每个事件发生后,
在以下示例中,我们将创建两个下拉菜单。本示例包括以下文件。
JSF文件
// ajax-dropdown.xhtml
Ajax Dropdown
ManagedBean
// Dropdown.java
package com.javatpoint;
import java.io.Serializable;
import java.util.HashMap;
import java.util.Map;
import javax.annotation.PostConstruct;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@ViewScoped
public class Dropdown implements Serializable {
private final Map> data = new HashMap<>();
private String country;
private String city;
private Map countries;
private Map cities;
@PostConstruct
public void init() {
countries = new HashMap<>();
countries.put("USA", "USA");
countries.put("India", "India");
countries.put("Russia", "Russia");
Map map = new HashMap<>();
map.put("New York", "New York");
map.put("San Francisco", "San Francisco");
map.put("Denver", "Denver");
data.put("USA", map);
map = new HashMap<>();
map.put("New Delhi", "New Delhi");
map.put("Bombay", "Bombay");
map.put("Calcutta", "Calcutta");
data.put("India", map);
map = new HashMap<>();
map.put("Moscow", "Moscow");
map.put("Saint Petersburg", "Saint Petersburg");
map.put("Samara", "Samara");
data.put("Russia", map);
}
public Map> getData() {
return data;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public Map getCountries() {
return countries;
}
public Map getCities() {
return cities;
}
public void onCountryChange() {
if(country !=null && !country.equals(""))
cities = data.get(country);
else
cities = new HashMap<>();
}
public void displayLocation() {
FacesMessage msg;
if(city != null && country != null)
msg = new FacesMessage("Selected", city + " of " + country);
else
msg = new FacesMessage(FacesMessage.SEVERITY_ERROR, "Invalid", "City is not selected.");
FacesContext.getCurrentInstance().addMessage(null, msg);
}
}
package com.javatpoint;
import java.io.Serializable;
import java.util.HashMap;
import java.util.Map;
import javax.annotation.PostConstruct;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@ViewScoped
public class Dropdown implements Serializable {
private final Map> data = new HashMap<>();
private String country;
private String city;
private Map countries;
private Map cities;
@PostConstruct
public void init() {
countries = new HashMap<>();
countries.put("USA", "USA");
countries.put("India", "India");
countries.put("Russia", "Russia");
Map map = new HashMap<>();
map.put("New York", "New York");
map.put("San Francisco", "San Francisco");
map.put("Denver", "Denver");
data.put("USA", map);
map = new HashMap<>();
map.put("New Delhi", "New Delhi");
map.put("Bombay", "Bombay");
map.put("Calcutta", "Calcutta");
data.put("India", map);
map = new HashMap<>();
map.put("Moscow", "Moscow");
map.put("Saint Petersburg", "Saint Petersburg");
map.put("Samara", "Samara");
data.put("Russia", map);
}
public Map> getData() {
return data;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public Map getCountries() {
return countries;
}
public Map getCities() {
return cities;
}
public void onCountryChange() {
if(country !=null && !country.equals(""))
cities = data.get(country);
else
cities = new HashMap<>();
}
public void displayLocation() {
FacesMessage msg;
if(city != null && country != null)
msg = new FacesMessage("Selected", city + " of " + country);
else
msg = new FacesMessage(FacesMessage.SEVERITY_ERROR, "Invalid", "City is not selected.");
FacesContext.getCurrentInstance().addMessage(null, msg);
}
}
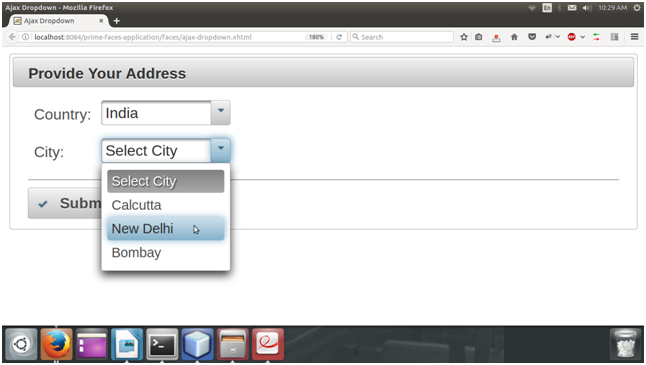
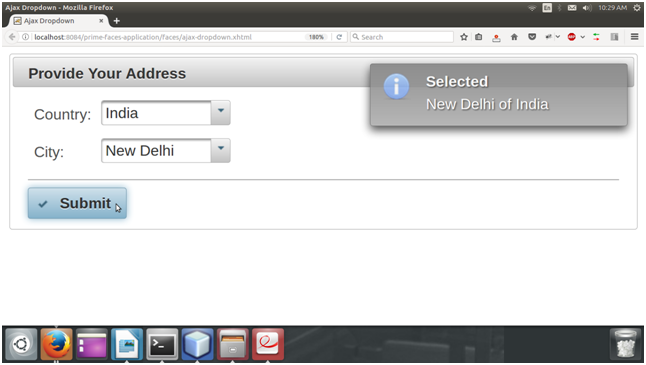
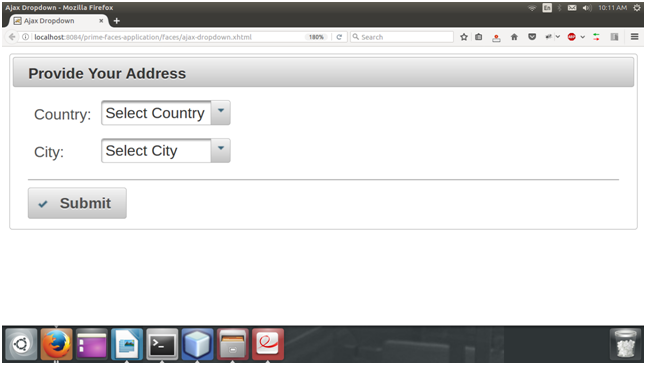
执行后,将产生以下输出。
输出:

第二个下拉列表包含每个国家/地区的城市名称。每次选择国家,城市都会动态更新。