使用 Auth0 在 NextJS 中添加用户身份验证
在本文中,我们将学习如何使用 Auth0 在 NextJS 项目中添加用户身份验证。 NextJS 是一个基于 React 的框架。它有能力为 Windows、Linux 和 mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。
方法:首先要在我们的项目中添加使用 auth0 的用户身份验证,我们将安装 auth0 模块。之后,我们将创建一个名为[…auth0].js的动态文件。然后我们将在每个页面上添加 UserProvider。之后,我们将在主页上添加登录和注销选项。
创建 NextJS 应用程序:
第 1 步:使用以下命令创建一个新的 NextJs 项目:
npx create-next-app gfg项目结构:它看起来像这样。

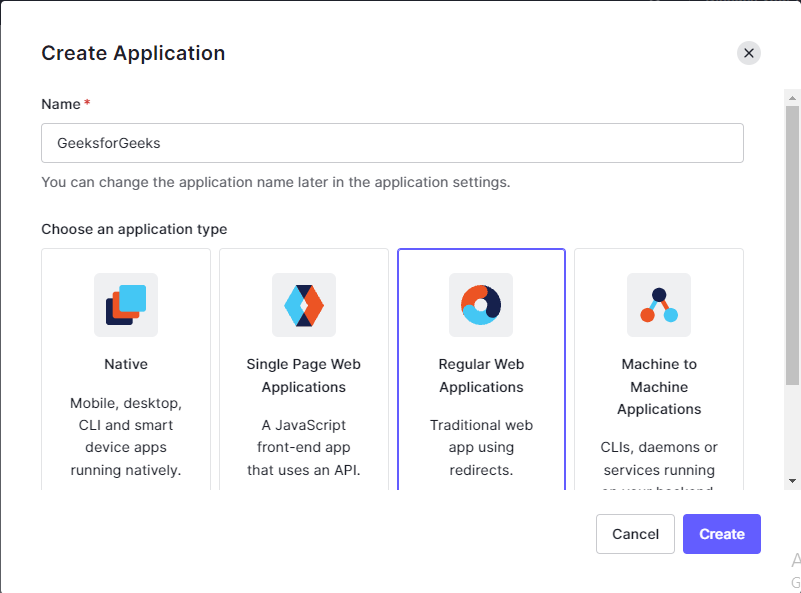
第 2 步:在 auth0 网站上创建一个免费帐户并创建一个新应用程序。

第 3 步:从您帐户的设置选项卡中获取您的域、客户端 ID 和客户端密钥。

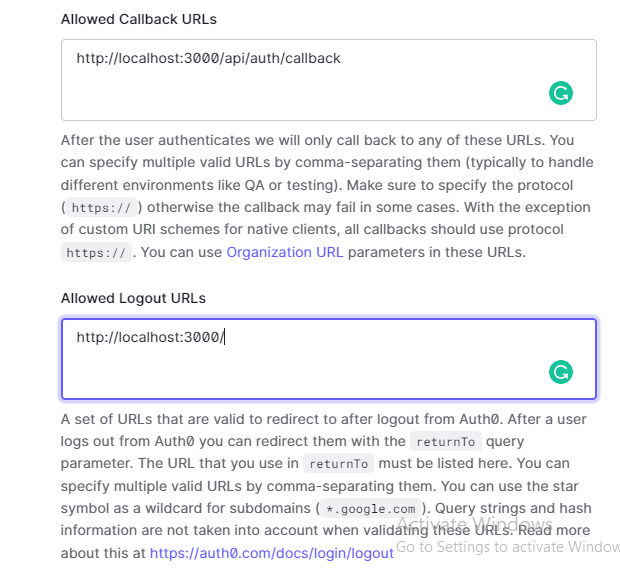
第 4 步:添加回调和注销 URL。回调用户用于登录后重定向用户,注销URL用于用户注销后重定向。

第 5 步:现在我们将使用以下命令安装 auth0 模块:
npm install @auth0/nextjs-auth0第 6 步:使用以下代码创建一个新的.env.local文件:
AUTH0_SECRET=
"[A 32 characters secret used to encrypt the cookies]"
AUTH0_BASE_URL="http://localhost:3000"
AUTH0_ISSUER_BASE_URL="YOUR_AUTH0_DOMAIN"
AUTH0_CLIENT_ID="YOUR_AUTH0_CLIENT_ID"
AUTH0_CLIENT_SECRET="YOUR_AUTH0_CLIENT_SECRET"第 7 步:在page/api目录中创建一个名为 auth 的新文件夹。在此文件夹中创建一个名为[…auth0].js的新动态路由文件,并在文件中添加以下内容。
文件名:[…auth0].js
Javascript
import { handleAuth } from '@auth0/nextjs-auth0';
export default handleAuth();Javascript
import React from 'react';
import { UserProvider } from '@auth0/nextjs-auth0';
export default function App({ Component, pageProps }) {
return (
);
}Javascript
import { useUser } from "@auth0/nextjs-auth0";
export default function Login(){
const { user, error, isLoading } = useUser()
if (user) {
return (
Hey {user.name}, You are logged in
Logout
);
}
return Login
;
};第 8 步:现在我们必须在每个页面上添加 auth0 的 UserProvider。为此,我们将使用以下内容更改_app.js文件的内容。
文件名:_app.js
Javascript
import React from 'react';
import { UserProvider } from '@auth0/nextjs-auth0';
export default function App({ Component, pageProps }) {
return (
);
}
第 9 步:现在我们将在主页上添加登录和注销按钮。为此,在 index.js 文件中添加以下行。
文件名:index.js
运行应用程序的步骤:之后使用以下命令运行应用程序:
npm run dev输出:
