NextJS 页面
NextJS 是一个基于 React 的框架。它有能力为 Windows、Linux 和 mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。
在 Next.js 中,页面是从 pages 目录中的 .js、.jsx、.ts 或 .tsx 文件导出的 React 组件。我们可以轻松地在 next.js 中创建不同的页面并在浏览器中访问它们,而无需使用路由器来重定向用户。在 Next.js 中,您还可以创建动态页面。为此,您只需在文件名中添加方括号。
创建 NextJS 应用程序:您可以使用以下命令创建一个新的 NextJS 项目:
npx create-next-app gfg创建项目文件夹(即 gfg)后,使用以下命令移动到该文件夹。
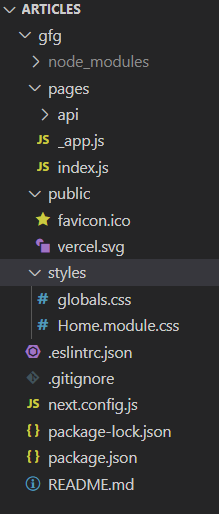
cd gfg项目结构:它看起来像这样。

创建一个新的静态页面:这里我们将创建一个名为 gfg 的新页面。为此,我们将在 pages 目录中创建一个名为“ gfg.js ”的新 JavaScript 文件。创建文件后,在文件中添加以下内容。
Javascript
import React from 'react'
export default function Gfg() {
return (
This is new file
)
}Javascript
import React from 'react'
export default function Homepage() {
return (
This is Homepage
)
}Javascript
import React from 'react'
import {useRouter} from 'next/router';
export default function getRoute() {
// Calling useRouter() hook
const router = useRouter()
return (
GeeksforGeeks
pathname:- {router.asPath}
)
}默认情况下, index.js文件将被视为您应用的主页。在 index.js 文件中添加以下内容。
Javascript
import React from 'react'
export default function Homepage() {
return (
This is Homepage
)
}
现在我们可以通过在浏览器中运行应用程序来轻松访问应用程序中的两个页面。
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm run dev输出:

创建动态页面:为此,我们将创建一个名为 route 的新文件夹,在此文件夹中,我们将创建名为 [gfg].js 的动态文件。
在[gfg].js文件中添加以下内容:
Javascript
import React from 'react'
import {useRouter} from 'next/router';
export default function getRoute() {
// Calling useRouter() hook
const router = useRouter()
return (
GeeksforGeeks
pathname:- {router.asPath}
)
}
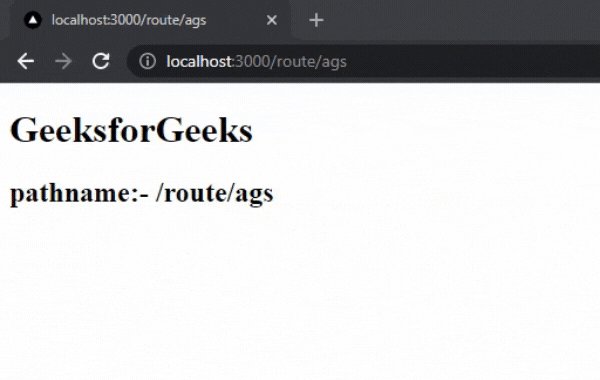
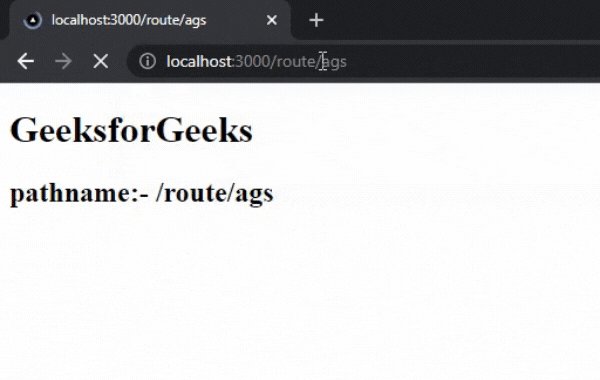
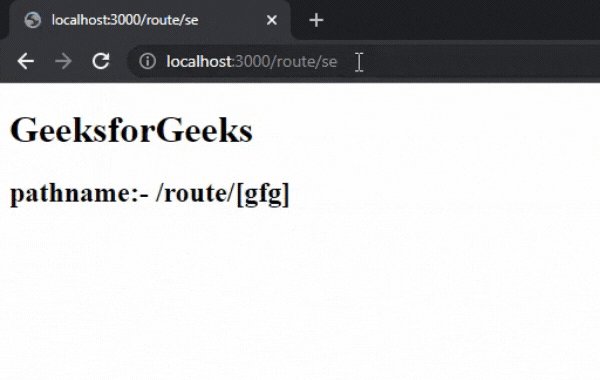
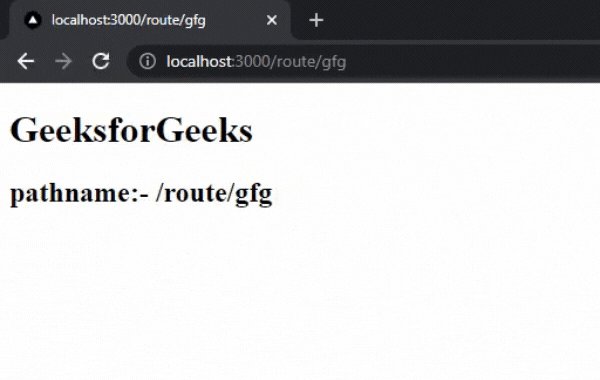
在这里,我们在路由器的帮助下读取当前路由的值。
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm run dev输出: