- 纯 CSS 剥离表
- Pure.CSS表(1)
- Pure.CSS表
- Pure.CSS-表(1)
- Pure.CSS-表
- Pure.CSS多列表单(1)
- Pure.CSS多列表单
- Pure.CSS图像
- Pure.CSS 所需输入(1)
- Pure.CSS输入(1)
- Pure.CSS输入
- Pure.CSS 所需输入
- Pure.CSS-按钮(1)
- Pure.CSS-按钮
- Pure.CSS表单(1)
- Pure.CSS-表单(1)
- Pure.CSS表单
- Pure.CSS-表单
- Pure.CSS教程
- Pure.CSS教程(1)
- Pure.CSS-图标
- Pure.CSS-图标(1)
- Pure.CSS图标(1)
- Pure.CSS图标
- Pure.CSS默认表(1)
- Pure.CSS默认表
- Pure.CSS边框表(1)
- Pure.CSS边框表
- 讨论Pure.CSS
📅 最后修改于: 2021-01-08 05:31:54 🧑 作者: Mango
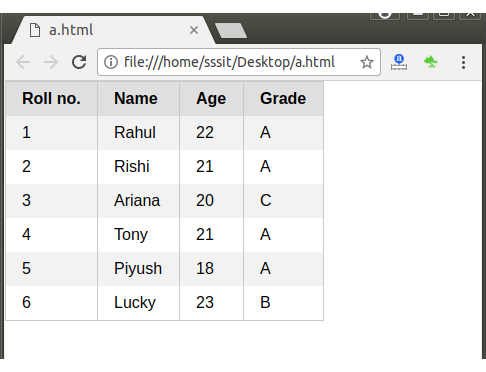
Pure.CSS剥离表
如果表很大,最好将其剥离。剥离的桌子对用户来说更可见和更具吸引力。您必须在每个其他
注意:在支持CSS3第n个子伪选择器的浏览器中,可以使用更简单的方法。可以将纯表条纹类名添加到 例: 输出:元素和斑马风格的条纹会自动发生。此方法在Internet Explorer 8或更低版本中不起作用。
Roll no.
Name
Age
Grade
1
Rahul
22
A
2
Rishi
21
A
3
Ariana
20
C
4
Tony
21
A
5
Piyush
18
A
6
Lucky
23
B