纯 CSS 剥离表
表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。在纯 CSS 中,我们将添加一个“纯表格”类来为表格添加样式。此类为表格元素添加填充和边框并强调标题。
纯 CSS 剥离表类:
- pure-table-odd:这个类与
标签一起使用来改变行的背景并创建斑马风格的效果。 - pure-table-stripped:该类与 table 标签一起使用来创建剥离表。该类与“纯表”类一起使用。
句法:
. . . . . . 示例 1:
HTML
GeeksforGeeks
Pure CSS Stripped Table
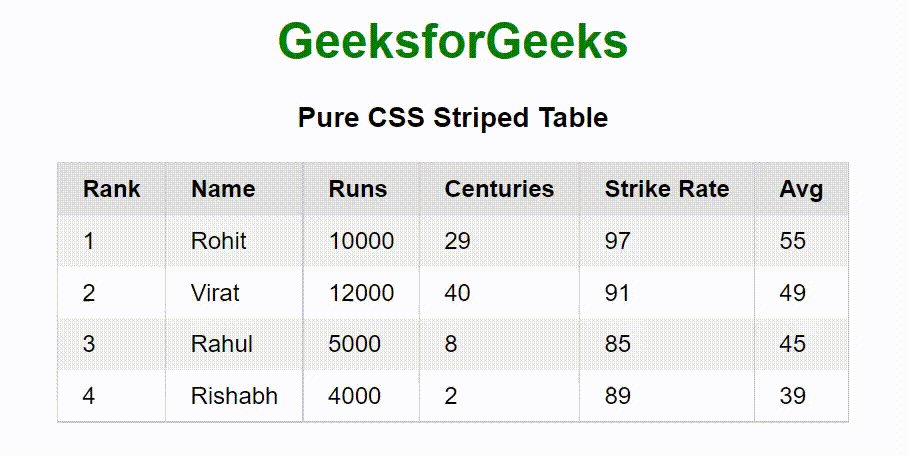
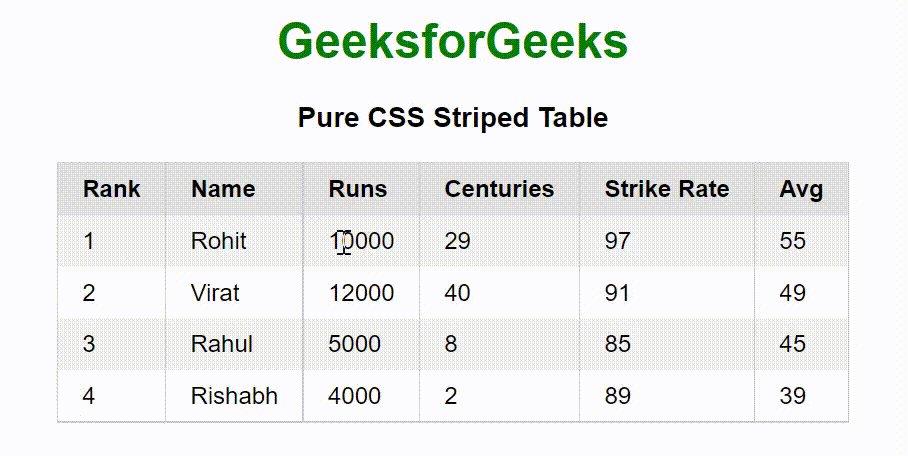
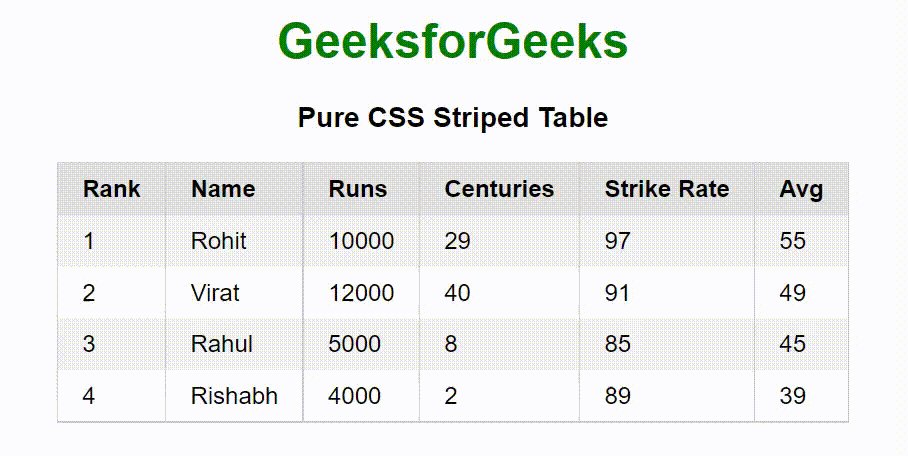
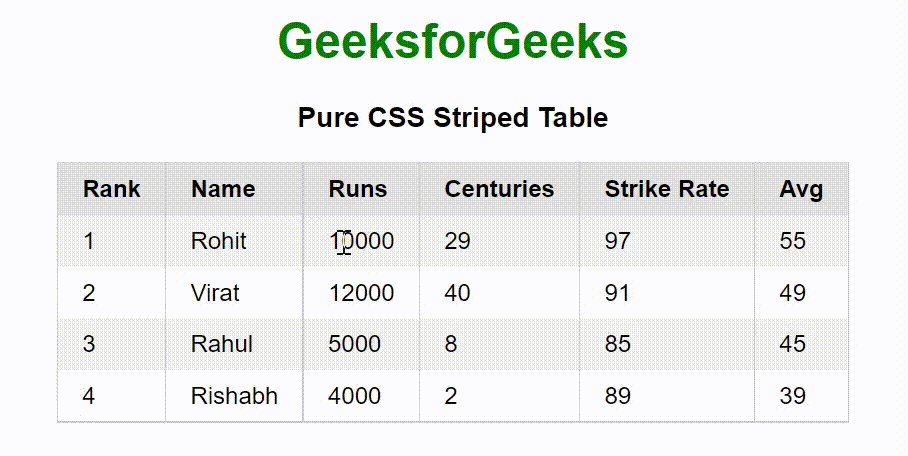
Rank Name Runs Centuries Strike Rate Avg 1 Rohit 10000 29 97 55 2 Virat 12000 40 91 49 3 Rahul 5000 8 85 45 4 Rishabh 4000 2 89 39 HTML
GeeksforGeeks
Pure CSS Stripped Table
Rank Name Runs Centuries Strike Rate Avg 1 Rohit 10000 29 97 55 2 Virat 12000 40 91 49 3 Rahul 5000 8 85 45 4 Rishabh 4000 2 89 39 输出:

纯 CSS 剥离表
示例 2:
HTML
GeeksforGeeks
Pure CSS Stripped Table
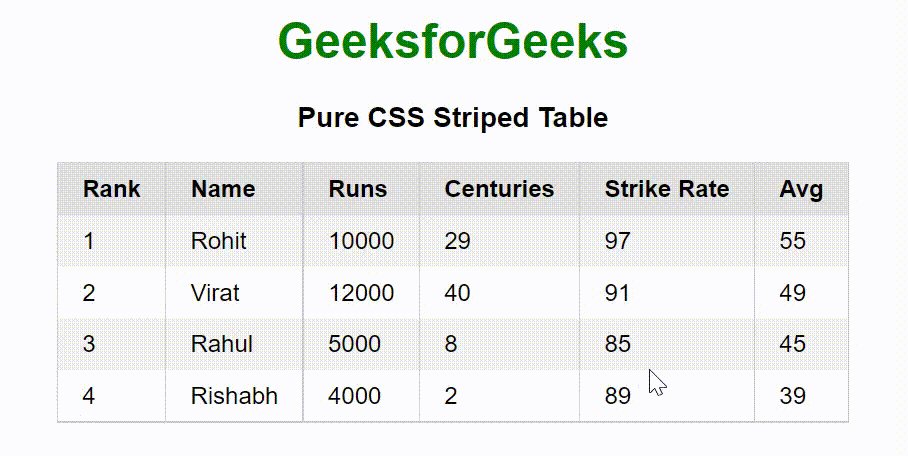
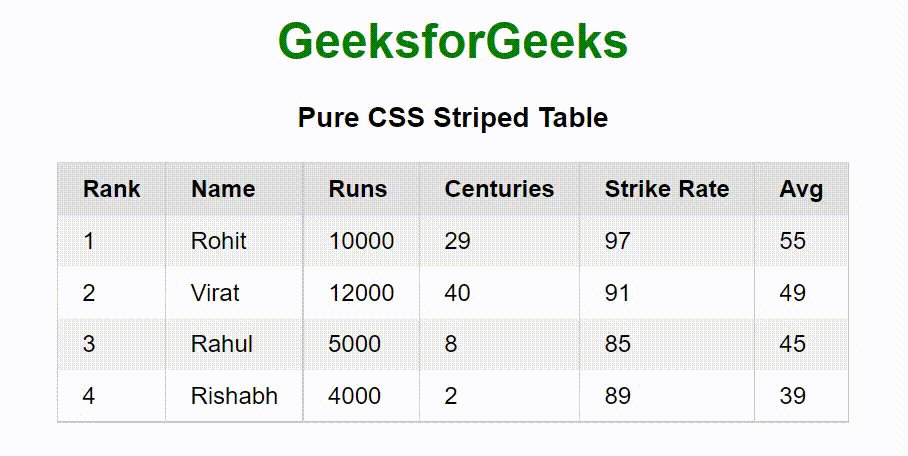
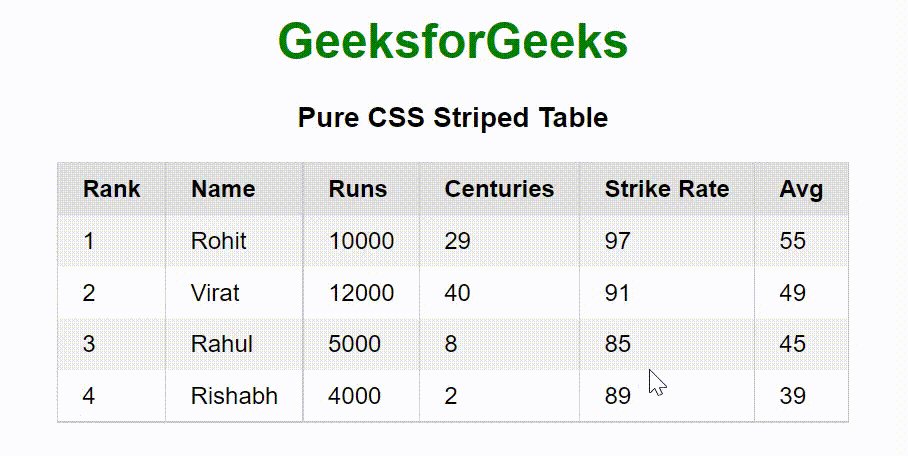
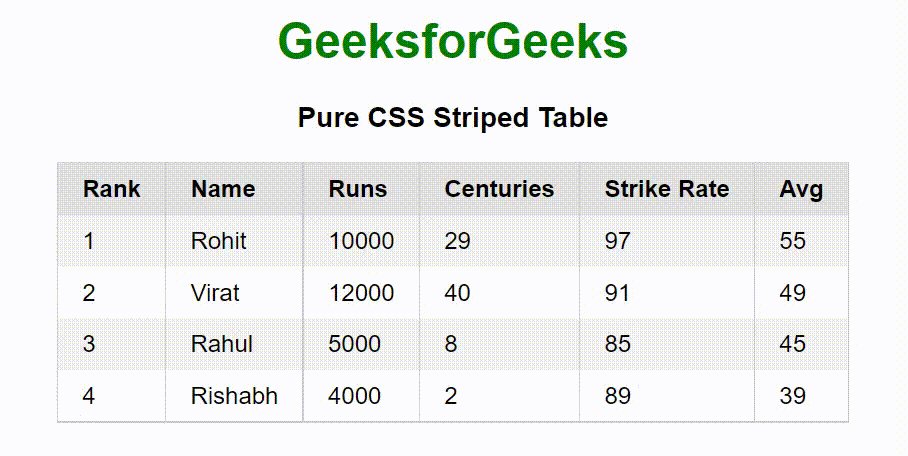
Rank Name Runs Centuries Strike Rate Avg 1 Rohit 10000 29 97 55 2 Virat 12000 40 91 49 3 Rahul 5000 8 85 45 4 Rishabh 4000 2 89 39 输出:

纯 CSS 剥离表
参考: https://purecss.io/tables/#stripped-table