- 辅助功能测试
- 非功能测试
- 功能测试
- 功能测试
- 非功能测试
- 功能测试(1)
- 非功能测试(1)
- 功能测试
- 非功能测试(1)
- 功能测试(1)
- 功能测试
- 功能测试(1)
- 非功能测试
- 功能测试 - 任何代码示例
- 什么是功能测试 (1)
- 功能测试类型? (1)
- JavaScript 辅助方法(1)
- JavaScript 辅助方法
- 什么是功能测试 - 无论代码示例
- 功能测试类型? - 无论代码示例
- 软件测试中的功能测试
- 软件测试 |非功能测试
- 软件测试 |非功能测试(1)
- 软件测试 |功能测试
- 辅助 y 轴 matplotlib - Python (1)
- 功能测试的各种方法(1)
- 功能测试的各种方法
- 功能测试与集成测试 (1)
- 辅助内存(1)
📅 最后修改于: 2021-01-11 01:45:00 🧑 作者: Mango
辅助功能测试
在软件测试中,可访问性测试被广泛用于检查残疾人的应用程序,并确保开发人员将创建可被所有类型的用户(例如普通用户和身体有障碍(色盲,学习障碍,依此类推)。
在本节中,我们将讨论可访问性测试,如何执行可访问性测试,使用此测试的目的以及可访问性测试的工具。
什么是可访问性测试?
可访问性测试是从残障人士的角度测试应用程序的另一种软件测试。在这里,身体残疾可能是老年,听力,色盲和其他弱势群体。这也称为508一致性测试。在此,我们将测试一个Web应用程序,以确保每个用户都可以访问该网站。

对于可访问性测试,我们有一些放心的规则和规定,也需要遵循。
无障碍测试法:
- Web内容可访问性指南:建立这些策略是为了达到特定目的,这有助于我们提高网站的用户友好性。
- 《康复法案》第504条和第508条:
第504节:本节将通过提供工作区访问权限,教育和其他组织来帮助残疾人。
第508节:第508节将通过授予技术使用权来帮助那些人。
- 《美国残疾人法案》(ADA): ADA规则规定,所有领域,例如学校和组织,公共建筑,都应成为所有人使用的工具。
身体受到挑战的个人将使用辅助工具来帮助他们开发软件产品。让我们看一下市场上可用的一些工具:
- 特殊键盘:我们有一些特殊键盘,用户可以在其中快速键入,并且这些键盘是专门为有电机控制问题的用户设计的。
- 屏幕阅读器软件:这种类型的软件用于读取显示在屏幕上的文本。
- 语音识别软件:语音识别软件会将口头单词转换为文本,并作为计算机系统的输入。
- 屏幕放大软件:这种类型的软件旨在帮助视障人士,因为它将扩大屏幕范围并简化阅读过程。
辅助功能测试示例
让我们假设,如果盲人使用互联网并单击任何内容,则响应会连接到语音中,并且该人可以听到然后使用它。浏览器应阅读回复并注明发票。
无论响应发送到浏览器是什么,都可以轻松读取,并且应用程序或软件应这样设计。响应应立即连接到语音。因此,盲人可以轻松访问它。
应用程序的设计方式应使即使是身体有残障的人也可以在没有任何困难的情况下访问应用程序。
可访问性测试具有许多规则,在开发软件或应用程序时可以遵循这些规则。一些基本策略如下:
- 不应使用或显示红色和绿色的对象。
- 所有评论都应带有Alt标记。
- 该应用程序应该能够在关键字的帮助下访问所有组件。
辅助功能测试的目的
可访问性测试的主要目的是为残障人士提供服务,例如:

- 听力障碍:在这种情况下,该人听不到或听到的声音很清楚,并且有感觉障碍,例如听力障碍和耳聋。
- 学习障碍:面临阅读困难的人。
- 身体残疾:在这种类型的残疾中,人们无法单手使用键盘或鼠标,并且面临着手部活动,肌肉滞留和运动能力下降的问题。
- 视觉障碍:视觉或视觉障碍定义为一个人完全失明,视力不佳,色盲,闪光效果问题和视觉频闪。
- 认知缺陷:在这种情况下,人的记忆力很差,无法识别更复杂的情景,并且学习困难。
有关辅助功能测试的神话和事实
| Myths | Facts |
|---|---|
| Accessibility testing is only for physically challenged people. | All types of users can use the accessibility testing as they enhance the credibility of software. |
| We are modifying the unapproachable application to the available use, which causes us lots of time and money? | We can work on the typical requirements that are essential for the challenged users because sometimes, it is not required to integrate all the modifications at one time. |
| Accessibility testing is costly. | This testing is not costly if we recognize the accessibility issues at the design phase besides the extensive testing, which can help us to decrease the cost and save lots of rework as well. |
| Accessibility testing is basic and tedious process to perform. | Here, we can prepare our application in such a way that all types of users can use it. |
如何执行辅助功能测试
我们既可以手动也可以在自动化的帮助下执行可访问性测试。首先,我们看到如何手动执行可访问性测试:
对于可访问性测试,我们在市场上有许多可用的工具,但是在使用它时,我们可能会遇到诸如预算,知识不足等问题。为了克服这些问题,我们将手动执行可访问性测试。
让我们看看一些方案,在这些方案中我们手动测试应用程序的可访问性:
- 将字体大小修改为大字体:我们可以使用大字体大小并检查可用性。
- 测试字幕:在这里,我们将测试字幕是否可见,并确保其表现力。众所周知,当我们访问Facebook应用程序时,有时图像和视频需要花费很多时间来加载,其中的标题将帮助我们了解图像和视频中的内容。
- 通过停用样式:我们可以禁用该方法并测试表的内容是否正确对齐。
- 我们可以使用高对比度模式:如果可以使用高对比度模式,则可以突出显示网站的内容。当我们在窗口中打开高对比度模式时,站点的内容会变成白色或黄色,而背景变成黑色,从而自动突出显示该内容。
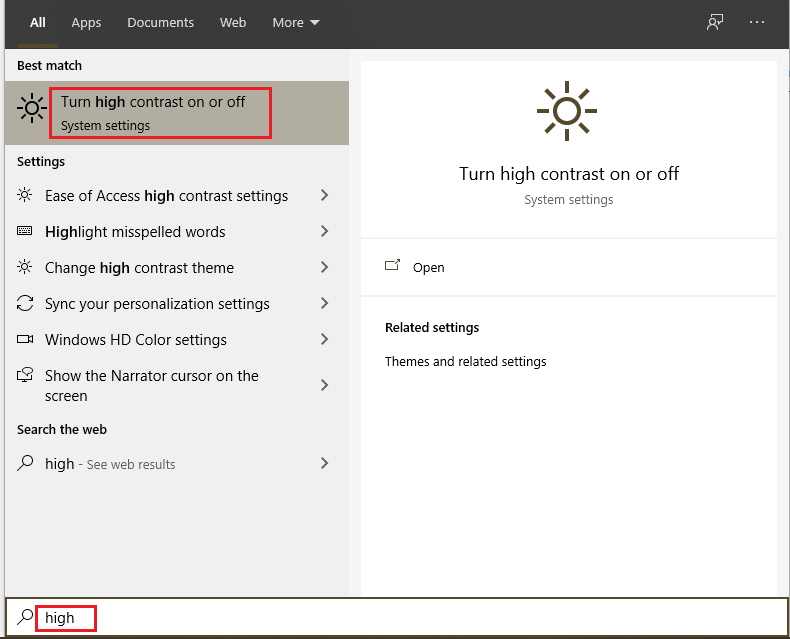
要打开高对比度模式,请在系统上开始菜单的搜索框中搜索高对比度模式,如下图所示:

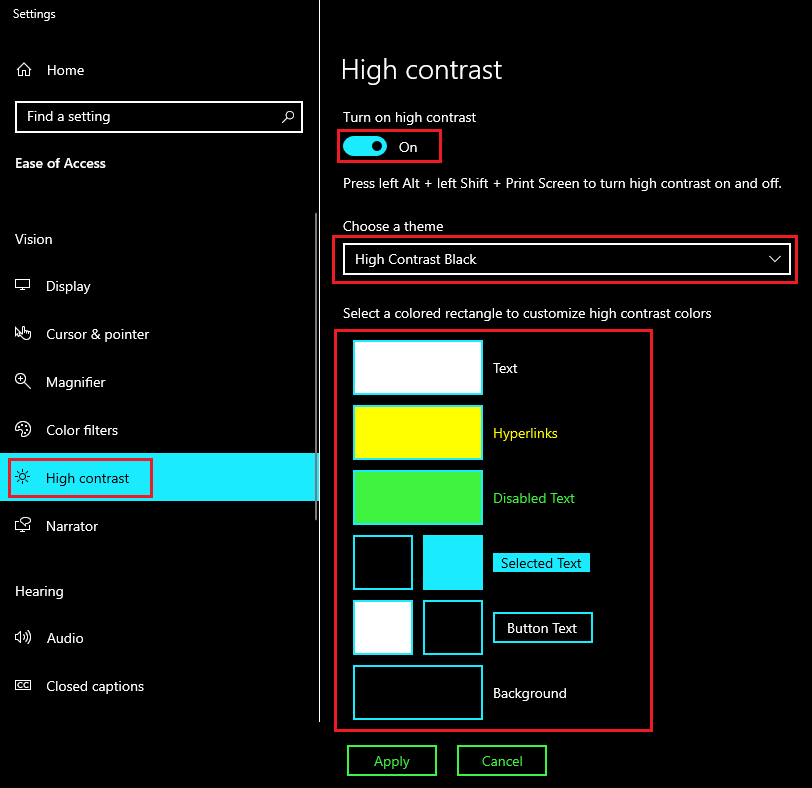
在这里,首先我们打开高对比度,我们还可以从给定的下拉列表中选择一个主题,因为我们选择了高对比度主题,如下图所示:

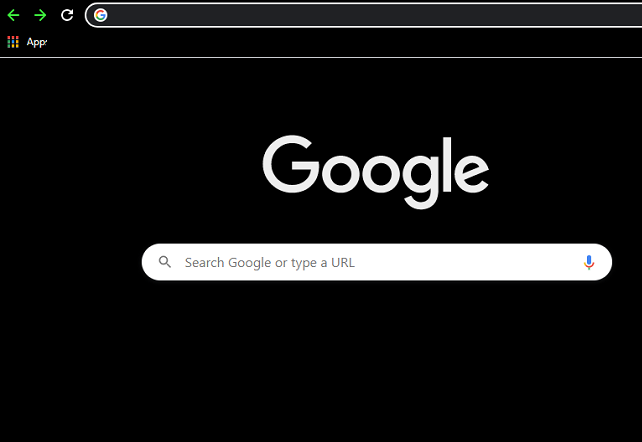
修改设置后,我们的浏览器将如下所示:

- 跳过导航:有时我们也可以跳过导航,因为这对那些缺乏运动能力的人很有帮助。我们可以通过单击Ctrl + Home将我们的工作更改为页面顶部
- 关闭CSS [层叠样式表]:通常,层叠样式表用于定义文档的外观。如果关闭此选项,则可以测试应用程序的文本表示,文本样式和背景颜色。
- 使用字段标签:如果我们使用字段标签,因为这样可以帮助我们提交表单,因此,我们可以在在线订购和登录商品时看到模板并填写所需的信息。
- PDF文件:我们可以尝试以文本形式保存PDF文件,并测试是否保留内容的顺序。
- 内容缩放:我们可以在缩小图像时检查图像的可读性。
自动化方法
通常,自动化技术用于各种测试方法。自动化测试过程包含多种工具来执行可访问性测试。
一些最常用的工具如下:
- 赫拉
- 波
- 无障碍代客
- TAW
- 设计者
- Web任何地方
- Web辅助工具栏
赫拉
Hera工具用于根据WCAG要求测试网页的可访问性。它用于在页面上进行一组初始测试,还可以查找可自动检测到的问题。通过突出显示页面的各个部分,提供有关如何执行测试的准则以及验证具有多语言首选项的应用程序的样式,它将帮助我们进行手动修改。
波

它是WEBAIM引入的Web可访问性工具。它是一个开源工具,可以自动测试网页的可访问性的多个阶段。它是一套评估工具,可确保作者使自己的内容更适合残障人士使用。
它用于识别WCAG(Web内容可访问性工具栏准则)问题,但也简化了对Web内容的人工评估。 WAVE工具将确保我们的可访问性报告受到保护并被百分百隔离。
有关WAVE的更多信息,请参考以下链接:
辅助功能代客
除《 Web内容可访问性指南》 [WCAG]协议外,可访问性代客工具还用于测试网页。该工具包括各种功能,例如:
- 这是一个脚本工具。
- 它将向开发人员显示详细的报告。
- 它将提供自动清除。
- 这将帮助我们将HTML转换为Xhtml。
- 该工具还将提供语义网和WWW的元数据。
TAW
它是一种工具,将有助于与W3c网站可访问性策略相一致的网站的浏览,并显示可访问性问题。这是一个在线工具,用于定义我们网站的可访问性。 Web可访问性测试问题进一步分类为优先级1,优先级2和优先级3。此工具还将提供WCAG 1.0的子集。
设计者
aDesigner工具由IBM建立,可帮助我们了解视障人士。因此,设计人员可以认识到残障人士的必要性并创建应用程序。
Web任何地方
它是一个开放源代码工具,是用于Web的基于Web的屏幕阅读器。屏幕阅读器允许盲人从任何计算机系统访问网络。该工具将帮助读者阅读网页,因为它可以在任何设备上轻松访问。
Web辅助工具栏
它是Opera或Internet Explorer的扩展,它允许在适当功能的帮助下设计网页。该工具最重要的功能是GreyScale ,它有助于识别设计中的细微对比点。
结论
最后,我们可以说可访问性测试是对每个用户可以使用软件或应用程序的测试。测试工程师可以从每个用户的角度执行可访问性测试,因为测试工程师测试应用程序的目的是验证所有策略是否得到满足。所有用户都应轻松访问该应用程序。