JavaScript 辅助方法
JavaScript 中的数组通常被认为是“列表对象”。简单来说,我们可以说数组是一个包含一些值的对象。但是数组是 JavaScript 中的一个特殊对象。数组可以存储异构数据结构。它可以存储任何类型的数据值,例如 objects 和 array 。
Javascript
const arr = [
1, // Number type
"Praveen kumar", // String type
{ // Object type
firstname: "Christopher",
lastname: 'Nolan'
},
[9.1, 9.2, 8.7, 5] // Array type
];
console.log( arr );Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function isDeveloper(employee) {
return employee.role === "Developer";
}
console.log(employees.every(isDeveloper));Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const newEmployees = employees.fill(
{ name: "Sam", age: 25, role: "Developer" });
console.log(employees);
console.log(newEmployees === employees); // trueJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function filterDevEmp(employee) {
return employee.role === "Developer";
}
const filteredDevEmployees = employees.filter(filterDevEmp);
console.log(filteredDevEmployees);Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function searchFirstDevEmployee(employee) {
return employee.role === "Developer";
}
const firstEmployeeDeveloper =
employees.find(searchFirstDevEmployee);
console.log(firstEmployeeDeveloper);Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function searchFirstArchitectEmployeeIndex(employee) {
return employee.role === "Architect";
}
const firstEmpArchitectIndex =
employees.findIndex(searchFirstArchitectEmployeeIndex);
console.log(firstEmpArchitectIndex);Javascript
const arr1 = [1, [2, 3, 4], 5];
const flattened1 = arr1.flat();
console.log(flattened1); // [ 1, 2, 3, 4, 5 ]
const arr2 = [1, 2, [3, 4, [5, 6]]];
const flattened2 = arr2.flat();
console.log(flattened2); // [1, 2, 3, 4, [5, 6]]Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function increaseAgeByOne(employee) {
employee.age += 1;
}
employees.forEach(increaseAgeByOne);
console.log(employees);Javascript
const numbers = [1, 6, 8, 11, 5, 9, 4];
console.log( numbers.includes(6) );
console.log( numbers.includes(3) );Javascript
const arch = { name: "Ronaldo", age: 29, role: "Architect" };
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
arch,
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
console.log(employees.includes(arch));Javascript
const names = ["Sam", "John", "Ronaldo",
"Perker", "Sophia", "kristine"];
names.indexOf("John");
names.indexOf("john");Javascript
const names = ["Sam", "John", "Ronaldo",
"Perker", "Sophia", "kristine"];
console.log( names.join() );
console.log( names.join(" -> ") );Javascript
const roles = [ "Developer", "Manager", "Architect",
"Developer", "Director", "Developer"];
console.log(roles.lastIndexOf("Developer"));Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function getName(employee) {
return employee.name;
}
const names = employees.map(getName);
console.log(names);
function concetenateNameWithAge(employee) {
return employee.name + " " + employee.age;
}
const nameWithAge = employees.map(concetenateNameWithAge);
console.log(nameWithAge);Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const removedEmployee = employees.pop();
console.log(removedEmployee);
console.log(employees.length);Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const totalEmployees = employees.push({
name: "Donald", age: 21, role: "Manager" });
console.log(employees);
console.log( totalEmployees );Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function getRoleReducer(acc, currentValue) {
acc.push(currentValue.role);
return acc;
}
const roles = employees.reduce(getRoleReducer, []);
console.log(roles);Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function getRoleReducer(acc, currentValue) {
acc.push(currentValue.role);
return acc;
}
const roles = employees.reduceRight(getRoleReducer, []);
console.log(roles);Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const reversedEmployees = employees.reverse();
console.log(reversedEmployees);
console.log(employees === reversedEmployees);Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const removedEmployee = employees.shift();
console.log(removedEmployee);
console.log(employees);HTML
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const someEmployees = employees.slice(1, 3);
console.log(someEmployees);
console.log(employees);Javascript
function checkIfDevExist(employee) {
return employee.role === "Developer";
}
const isDeveloperExist = employees.some(checkIfDevExist);
console.log(isDeveloperExist);Javascript
const names = ["Sam", "John", "Ronaldo", "Perker", "Sophia", "kristine"];
names.sort();
console.log(names);Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const removedElements = employees.splice(3, 1, {
name: "kristine",
age: 21,
role: "Developer",
});
console.log(removedElements);
console.log(employees);Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const totalNoOfemployees = employees.unshift({
name: "kristine",
age: 21,
role: "Developer",
});
console.log(totalNoOfemployees);
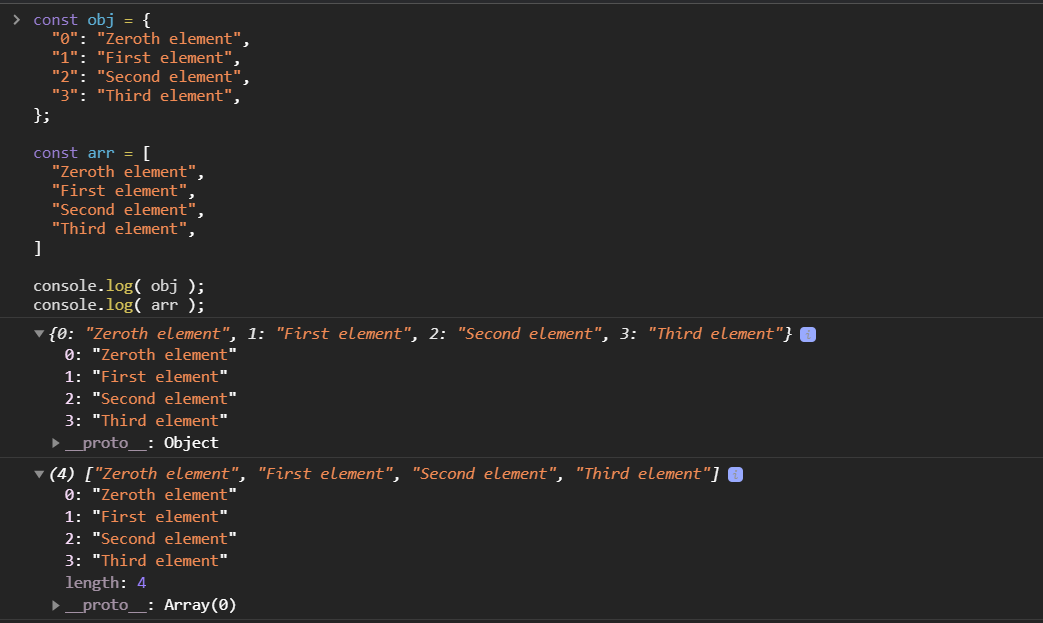
console.log(employees);在 JavaScript 中,数组是一个对象。如果一个数组是一个对象,那么为什么我们不使用一个对象来代替一个数组”。经过大量研究,我们发现可以使用对象代替数组。但它带有一些警告。

在上面的程序中,对象和数组都以完全相同的方式存储数据。但是有一些区别。
第一个是一个数组,其中包含一个名为length 的属性。它告诉我们数组中元素的数量。这不是唯一的区别。当您打开数组和对象的__proto__属性时,主要区别就出来了。数组附带了一些很好的辅助方法,我们将在本文中讨论这些方法。让我们讨论一些重要的方法。
1. every() 方法:该方法用于检查数组的所有元素是否通过了通过的高阶函数实现的测试。编译器在幕后所做的是,它遍历employees数组并检查所有employee是否是开发人员。在这种情况下,它应该返回false 。
输入:
predicate function输出:
Boolean valueJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function isDeveloper(employee) {
return employee.role === "Developer";
}
console.log(employees.every(isDeveloper));
输出:
false2. fill() 方法:该方法用静态值填充数组。它覆盖从第一个元素(第 0 个索引)到最后一个元素(array.length-1 索引)的所有数组值。
输入:
value 输出:
Modified arrayJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const newEmployees = employees.fill(
{ name: "Sam", age: 25, role: "Developer" });
console.log(employees);
console.log(newEmployees === employees); // true
输出:
[
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'Sam', age: 25, role: 'Developer' }
]
true3. filter() 方法:该方法用传递给它的函数过滤通过测试的数组。它返回一个新数组。
输入:
Predicate function输出:
New Array with filtered elementsJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function filterDevEmp(employee) {
return employee.role === "Developer";
}
const filteredDevEmployees = employees.filter(filterDevEmp);
console.log(filteredDevEmployees);
输出:
[
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'Perker', age: 25, role: 'Developer' },
{ name: 'kristine', age: 21, role: 'Developer' }
]4. find() 方法:该方法使用提供的函数返回第一个通过测试的元素。
输入:
Predicate function 输出:
Element that passes the test else undefinedJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function searchFirstDevEmployee(employee) {
return employee.role === "Developer";
}
const firstEmployeeDeveloper =
employees.find(searchFirstDevEmployee);
console.log(firstEmployeeDeveloper);
输出:
{ name: 'Sam', age: 25, role: 'Developer' }5. findIndex() 方法:该方法使用提供的函数返回通过测试的第一个元素索引。它可以用于原始的情况和对象的情况。
输入:
Predicate function输出:
element index that passes the test else -1Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function searchFirstArchitectEmployeeIndex(employee) {
return employee.role === "Architect";
}
const firstEmpArchitectIndex =
employees.findIndex(searchFirstArchitectEmployeeIndex);
console.log(firstEmpArchitectIndex);
输出:
26. flat() 方法:该方法用于将数组展平或将数组与子数组元素递归连接。
输入:
depth(default value is 1)输出:
New arrayJavascript
const arr1 = [1, [2, 3, 4], 5];
const flattened1 = arr1.flat();
console.log(flattened1); // [ 1, 2, 3, 4, 5 ]
const arr2 = [1, 2, [3, 4, [5, 6]]];
const flattened2 = arr2.flat();
console.log(flattened2); // [1, 2, 3, 4, [5, 6]]
输出:
[1, 2, 3, 4, 5]
[1, 2, 3, 4, [5, 6]]7. forEach() 方法:这是最常用的方法之一。它用于为数组中的每个元素调用或执行一次提供/传递的函数。它修改了原始数组。
输入:
function输出:
undefinedJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function increaseAgeByOne(employee) {
employee.age += 1;
}
employees.forEach(increaseAgeByOne);
console.log(employees);
输出:
[
{ name: 'Sam', age: 26, role: 'Developer' },
{ name: 'John', age: 33, role: 'Manager' },
{ name: 'Ronaldo', age: 30, role: 'Architect' },
{ name: 'Perker', age: 26, role: 'Developer' },
{ name: 'Sophia', age: 39, role: 'Director' },
{ name: 'kristine', age: 22, role: 'Developer' }
]8. includes() 方法:该方法用于测试一个元素是否存在于数组中。如果是对象,它会检查原始值和引用中的值。
输入:
value输出:
Boolean value weather array includes value or notJavascript
const numbers = [1, 6, 8, 11, 5, 9, 4];
console.log( numbers.includes(6) );
console.log( numbers.includes(3) );
输出:
true
false在对象的情况下
Javascript
const arch = { name: "Ronaldo", age: 29, role: "Architect" };
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
arch,
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
console.log(employees.includes(arch));
输出:
true9. indexOf() 方法:该方法使用提供的函数返回通过测试的第一个元素索引。它需要一个值作为输入。它应该在原始的情况下使用。与对象的情况一样,它将检查其引用。检查区分大小写。
输入:
value输出:
element index that passes the test else -1Javascript
const names = ["Sam", "John", "Ronaldo",
"Perker", "Sophia", "kristine"];
names.indexOf("John");
names.indexOf("john");
输出:
1
-110. join() 方法:该方法将数组值连接成一个用逗号分隔的字符串(如果没有提供分隔符)或提供分隔符。
输入:
separator输出:
New stringJavascript
const names = ["Sam", "John", "Ronaldo",
"Perker", "Sophia", "kristine"];
console.log( names.join() );
console.log( names.join(" -> ") );
输出:
'Sam, John, Ronaldo, Perker, Sophia, kristine'
'Sam -> John -> Ronaldo -> Perker -> Sophia -> kristine'11. lastIndexOf() 方法:它在数组中搜索一个元素,并返回数组中提供的元素的最后一个索引。它需要一个值作为输入。它应该在原始的情况下使用。与对象的情况一样,它将检查其引用。
输入:
value输出:
last element index that is equal(test using ===)
to value provided else -1Javascript
const roles = [ "Developer", "Manager", "Architect",
"Developer", "Director", "Developer"];
console.log(roles.lastIndexOf("Developer"));
输出:
512. map() 方法:该方法调用提供的函数并对每个元素执行该函数。它返回一个新数组。
输入:
function输出:
new arrayJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function getName(employee) {
return employee.name;
}
const names = employees.map(getName);
console.log(names);
function concetenateNameWithAge(employee) {
return employee.name + " " + employee.age;
}
const nameWithAge = employees.map(concetenateNameWithAge);
console.log(nameWithAge);
输出:
[ 'Sam', 'John', 'Ronaldo', 'Perker', 'Sophia', 'kristine' ]
[
'Sam 25',
'John 32',
'Ronaldo 29',
'Perker 25',
'Sophia 38',
'kristine 21'
]13. pop() 方法:它从数组中删除最后一个元素并返回删除的元素。
输出:
Removed elementJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const removedEmployee = employees.pop();
console.log(removedEmployee);
console.log(employees.length);
输出:
{ name: 'kristine', age: 21, role: 'Developer' }
514. push() 方法:它添加或推送一个元素作为数组中的最后一个元素。
输入:
Array element输出:
new length of an arrayJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const totalEmployees = employees.push({
name: "Donald", age: 21, role: "Manager" });
console.log(employees);
console.log( totalEmployees );
输出:
[
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'John', age: 32, role: 'Manager' },
{ name: 'Ronaldo', age: 29, role: 'Architect' },
{ name: 'Perker', age: 25, role: 'Developer' },
{ name: 'Sophia', age: 38, role: 'Director' },
{ name: 'kristine', age: 21, role: 'Developer' },
{ name: 'Donald', age: 21, role: 'Manager' }
]
715. reduce() 方法:数组reduce() 方法执行你传递给每个元素的reducer函数,它总是返回一个值。 reducer函数有 4 个参数
- 累加器
- 当前值
- 数组当前索引
- 源数组
注意: Reducer函数总是返回值,并且在下一次迭代中将值分配给累加器。
输入:
First argument is reducer function that takes minimum
2 value i.e. accumulator and current value. Second
argument is initial value of accumulator.输出:
A single value.如果未提供累加器值,则将源数组的第一个值或初始值作为 reduce 方法的第二个参数,并从源数组的初始值的下一个开始迭代。
Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function getRoleReducer(acc, currentValue) {
acc.push(currentValue.role);
return acc;
}
const roles = employees.reduce(getRoleReducer, []);
console.log(roles);
输出:
[
'Developer',
'Manager',
'Architect',
'Developer',
'Director',
'Developer'
]16. reduceRight() 方法:和Array reduce方法一模一样,只是迭代是从右到左开始的。
Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
function getRoleReducer(acc, currentValue) {
acc.push(currentValue.role);
return acc;
}
const roles = employees.reduceRight(getRoleReducer, []);
console.log(roles);
输出:
[
'Developer',
'Director',
'Developer',
'Architect',
'Manager',
'Developer'
]17. reverse() 方法:该方法反转数组元素。
输出:
Same array but with reversed elementsJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const reversedEmployees = employees.reverse();
console.log(reversedEmployees);
console.log(employees === reversedEmployees);
输出:
[
{ name: 'kristine', age: 21, role: 'Developer' },
{ name: 'Sophia', age: 38, role: 'Director' },
{ name: 'Perker', age: 25, role: 'Developer' },
{ name: 'Ronaldo', age: 29, role: 'Architect' },
{ name: 'John', age: 32, role: 'Manager' },
{ name: 'Sam', age: 25, role: 'Developer' }
]
true18. shift() 方法:它从数组中移除第一个元素并返回移除的元素。
输出:
removed element or if an array is empty returns undefinedJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const removedEmployee = employees.shift();
console.log(removedEmployee);
console.log(employees);
输出:
{ name: 'Sam', age: 25, role: 'Developer' }
[
{ name: 'John', age: 32, role: 'Manager' },
{ name: 'Ronaldo', age: 29, role: 'Architect' },
{ name: 'Perker', age: 25, role: 'Developer' },
{ name: 'Sophia', age: 38, role: 'Director' },
{ name: 'kristine', age: 21, role: 'Developer' }
]19. slice() 方法: slice()方法返回新数组,其中包含在开始和结束索引中指定的元素。新数组包含起始索引处的元素,但不包含结束索引处的元素。如果未提供结束索引,则将其视为array.length-1 。 slice 方法不会更改原始数组。
输入:
Start index and end index输出:
New arrayHTML
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const someEmployees = employees.slice(1, 3);
console.log(someEmployees);
console.log(employees);
输出:
[
{ name: 'John', age: 32, role: 'Manager' },
{ name: 'Ronaldo', age: 29, role: 'Architect' }
]
[
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'John', age: 32, role: 'Manager' },
{ name: 'Ronaldo', age: 29, role: 'Architect' },
{ name: 'Perker', age: 25, role: 'Developer' },
{ name: 'Sophia', age: 38, role: 'Director' },
{ name: 'kristine', age: 21, role: 'Developer' }
]20. some() 方法:该方法检查数组中的任何一个元素是否通过了谓词函数提供的测试。如果在任何数组索引中,测试通过了某个方法,则返回 true,否则返回 false。它只是检查元素是否存在于数组中。只要谓词函数返回 true,它就会返回。
输入:
predicate function输出:
BooleanJavascript
function checkIfDevExist(employee) {
return employee.role === "Developer";
}
const isDeveloperExist = employees.some(checkIfDevExist);
console.log(isDeveloperExist);
输出:
true 21. sort() 方法:此方法按升序对数组进行排序(未指定比较函数时的默认行为)。此方法改变原始数组。
输入:
optional comparer function输出:
sorted arrayJavascript
const names = ["Sam", "John", "Ronaldo", "Perker", "Sophia", "kristine"];
names.sort();
console.log(names);
输出:
[ 'John', 'Perker', 'Ronaldo', 'Sam', 'Sophia', 'kristine' ]22. splice() 方法:数组中的splice()方法用于添加、删除或替换数组中的元素。它改变了原始数组。
输入:
Starting index from where chages will takes place.
(optional) No of element to delete or remove from the start index.
(optional) The elements to add at starting index. 输出:
array with removed elements.Javascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const removedElements = employees.splice(3, 1, {
name: "kristine",
age: 21,
role: "Developer",
});
console.log(removedElements);
console.log(employees);
输出:
[ { name: 'Perker', age: 25, role: 'Developer' } ]
[
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'John', age: 32, role: 'Manager' },
{ name: 'Ronaldo', age: 29, role: 'Architect' },
{ name: 'kristine', age: 21, role: 'Developer' },
{ name: 'Sophia', age: 38, role: 'Director' },
{ name: 'kristine', age: 21, role: 'Developer' }
]23. unshift() 方法:在数组的起始位置添加或插入一个元素。
输入:
Element to insert输出:
Array length after element insertionJavascript
const employees = [
{ name: "Sam", age: 25, role: "Developer" },
{ name: "John", age: 32, role: "Manager" },
{ name: "Ronaldo", age: 29, role: "Architect" },
{ name: "Perker", age: 25, role: "Developer" },
{ name: "Sophia", age: 38, role: "Director" },
{ name: "kristine", age: 21, role: "Developer" },
];
const totalNoOfemployees = employees.unshift({
name: "kristine",
age: 21,
role: "Developer",
});
console.log(totalNoOfemployees);
console.log(employees);
输出:
7
[
{ name: 'kristine', age: 21, role: 'Developer' },
{ name: 'Sam', age: 25, role: 'Developer' },
{ name: 'John', age: 32, role: 'Manager' },
{ name: 'Ronaldo', age: 29, role: 'Architect' },
{ name: 'Perker', age: 25, role: 'Developer' },
{ name: 'Sophia', age: 38, role: 'Director' },
{ name: 'kristine', age: 21, role: 'Developer' }
]