jQWidgets jqxGrid cellhover 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGrid 用于说明以表格形式显示数据的 jQuery 小部件。此外,它完全支持连接数据,以及分页、分组、排序、过滤和编辑。
cellhover 属性是一个回调函数,每当显示的 jqxGrid 的单元格悬停时都会调用它。它是函数类型,默认值为 null。
句法:
设置 cellhover 属性。
$('#Selector').jqxGrid({
cellhover: function (cellhtmlElement, x, y) {}
});返回 cellhover 属性。
var cellhover = $('#Selector').jqxGrid('cellhover');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的示例说明了 jQWidgets 中的 jqxGrid cellhover 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxGrid cellhover
property
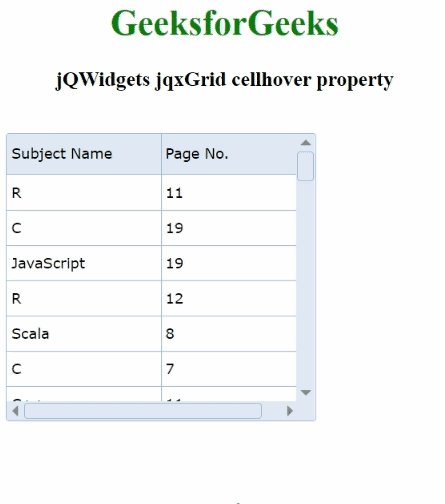
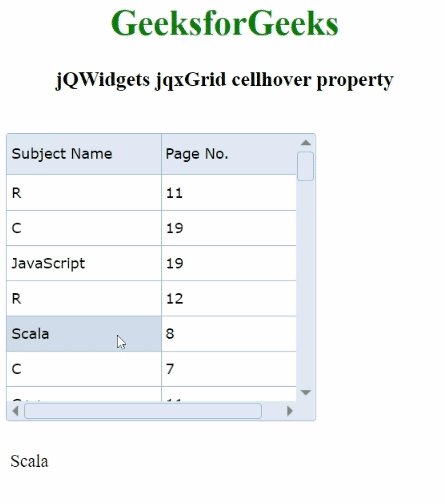
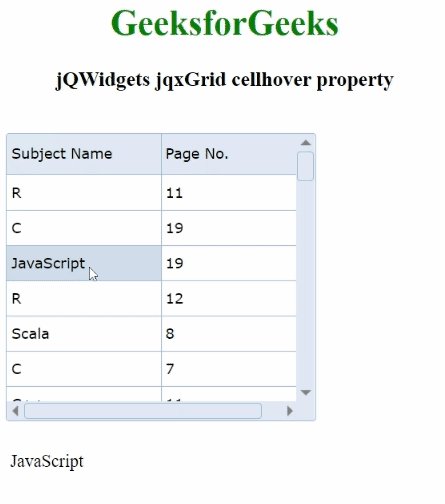
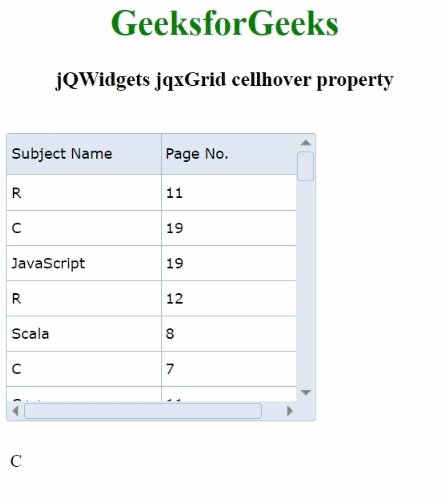
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-api.htm?search=