- 数组 - TypeScript (1)
- TypeScript-数组
- TypeScript数组(1)
- TypeScript-数组(1)
- TypeScript 数组
- typescript 数组 - TypeScript (1)
- typescript 数组 - TypeScript 代码示例
- 数组 - TypeScript 代码示例
- typescript 对象数组 - TypeScript (1)
- typescript 对象到数组 - TypeScript (1)
- 空对象的 typescript 数组 - TypeScript (1)
- typescript 数组计数 - TypeScript (1)
- typescript 对象数组 - TypeScript 代码示例
- 空对象的 typescript 数组 - TypeScript 代码示例
- typescript 对象到数组 - TypeScript 代码示例
- typescript 从数组中删除元素 - TypeScript (1)
- typescript 数组插入 - TypeScript (1)
- c++ 数组中的元素数 - TypeScript (1)
- typescript 数组计数 - TypeScript 代码示例
- typescript 数组字符串到数组文字 - TypeScript (1)
- typescript 从数组中删除元素 - TypeScript 代码示例
- typescript 数组插入 - TypeScript 代码示例
- 反应元素的 typescript 数组 - TypeScript (1)
- typescript 枚举到数组 - TypeScript (1)
- typescript 数组字符串到数组文字 - TypeScript 代码示例
- TypeScript 中的类
- 1, - TypeScript (1)
- 好的 - TypeScript (1)
- TypeScript-类(1)
📅 最后修改于: 2021-01-11 12:26:55 🧑 作者: Mango
TypeScript数组
数组是具有连续存储位置的相似类型元素的同质集合。
数组是用户定义的数据类型。
数组是一种数据结构,我们在其中存储相似数据类型的元素。在一个数组中,我们只能存储一组固定的元素。我们也可以将其用作对象。
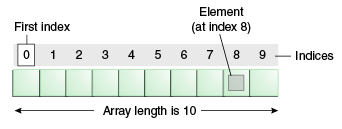
该数组是基于索引的存储,其中第一个元素存储在索引0。以下结构有助于理解数组的结构。

阵列的特征
- 数组存储具有相同数据类型的元素。
- 数组元素存储在连续的内存位置中。
- 二维数组元素的存储在连续的内存位置中逐行进行。
- 数组名称表示起始元素的地址。
- 数组的大小应在声明时初始化。
- 数组大小应该是一个常量表达式,而不是一个变量。
- 我们可以通过指定元素的相应索引值来检索数组元素。
优点
代码优化:数组有助于优化代码,从而提高程序的速度和性能。它使我们能够更有效地检索或排序数组数据。
随机访问:它提供了在恒定时间内(与数组的位置和大小无关)访问数组的任何数据的能力。因此,我们可以直接获取位于任何索引位置的数组的任何数据。
坏处
大小限制:一个数组仅允许我们存储固定数量的元素。声明数组后,就无法更改其大小。因此,如果我们要插入比声明更多的元素,则不可能。
数组声明
与JavaScript一样,TypeScript也支持数组。有两种声明数组的方法:
1.使用方括号。
let array_name[:datatype] = [val1,val2,valn..]
例:
let fruits: string[] = ['Apple', 'Orange', 'Banana'];
2.使用通用数组类型。
let array_name: Array = [val1,val2,valn..]
例:
let fruits: Array = ['Apple', 'Orange', 'Banana'];
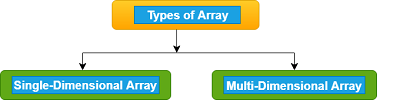
TypeScript中数组的类型
数组有两种类型:
- 一维数组
- 多维数组

一维数组
一维数组是一种线性数组,仅包含一行用于存储数据的数组。它具有一组方括号(“ []”)。我们可以使用行或列索引访问其元素。
句法
let array_name[:datatype];
初始化
array_name = [val1,val2,valn..]
例
let arr:number[];
arr = [1, 2, 3, 4]
console.log("Array[0]: " +arr[0]);
console.log("Array[1]: " +arr[1]);
输出:
Array[0]: 1
Array[1]: 2
多维数组
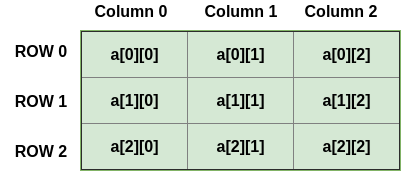
多维数组是包含一个或多个数组的数组。在多维数组中,数据存储在基于行和列的索引中(也称为矩阵形式)。二维数组(二维数组)是多维数组的最简单形式。

句法
let arr_name:datatype[][] = [ [a1,a2,a3], [b1,b2,b3] ];
初始化
let arr_name:datatype[initial_array_index][referenced_array_index] = [ [val1,val2,val 3], [v1,v2,v3]];
例
var mArray:number[][] = [[1,2,3],[5,6,7]] ;
console.log(mArray[0][0]);
console.log(mArray[0][1]);
console.log(mArray[0][2]);
console.log();
console.log(mArray[1][0]);
console.log(mArray[1][1]);
console.log(mArray[1][2]);
输出:
1
2
3
5
6
7
数组对象
数组对象使我们可以在一个变量中存储多个值。我们可以使用Array对象创建一个数组。 Array构造函数用于传递以下参数以创建数组。
- 一个数字值,表示数组的大小或
- 逗号分隔值的列表。
句法
let arr_name:datatype[] = new Array(values);
例
//array by using the Array object.
let arr:string[] = new Array("JavaTpoint","2200","Java","Abhishek");
for(var i = 0;i输出:
JavaTpoint
2200
Java
Abhishek
使用for … in循环进行数组遍历
例
let i:any;
let arr:string[] = ["JavaTpoint", "2300", "Java", "Abhishek"];
for(i in arr) {
console.log(arr[i])
}
输出:
JavaTpoint
2300
Java
Abhishek
将数组传递给函数
我们可以通过指定不带索引的数组名称来将数组传递给函数。
例
let arr:string[] = new Array("JavaTpoint", "2300", "Java", "Abhishek");
//Passing arrays in function
function display(arr_values:string[]) {
for(let i = 0;i输出:
JavaTpoint
2300
Java
Abhishek
TypeScript Spread运算符
散布运算符用于从另一个数组或对象初始化数组和对象。我们还可以将其用于对象解构。它是ES 6版本的一部分。
例
let arr1 = [ 1, 2, 3];
let arr2 = [ 4, 5, 6];
//Create new array from existing array
let copyArray = [...arr1];
console.log("CopiedArray: " +copyArray);
//Create new array from existing array with more elements
let newArray = [...arr1, 7, 8];
console.log("NewArray: " +newArray);
//Create array by merging two arrays
let mergedArray = [...arr1, ...arr2];
console.log("MergedArray: " +mergedArray);
输出:
CopiedArray: 1,2,3
NewArray: 1,2,3,7,8
MergedArray: 1,2,3,4,5,6
数组方法
数组方法及其说明的列表如下。
| SN | Method | Description |
|---|---|---|
| 1. | concat() | It is used to joins two arrays and returns the combined result. |
| 2. | copyWithin() | It copies a sequence of an element within the array. |
| 3. | every() | It returns true if every element in the array satisfies the provided testing function. |
| 4. | fill() | It fills an array with a static value from the specified start to end index. |
| 5. | indexOf() | It returns the index of the matching element in the array, otherwise -1. |
| 6. | includes() | It is used to check whether the array contains a certain element or not. |
| 7. | Join() | It is used to joins all elements of an array into a string. |
| 8. | lastIndexOf() | It returns the last index of an element in the array. |
| 9. | Pop() | It is used to removes the last elements of the array. |
| 10. | Push() | It is used to add new elements to the array. |
| 11. | reverse() | It is used to reverse the order of an element in the array. |
| 12. | Shift() | It is used to removes and returns the first element of an array. |
| 13. | slice() | It returns the section fo an array in the new array. |
| 14. | sort() | It is used to sort the elements of an array. |
| 15. | splice() | It is used to add or remove the elements from an array. |
| 16. | toString() | It returns the string representation of an array. |
| 17. | unshift() | It is used to add one or more elements to the beginning of an array. |