- typescript 枚举到数组 - TypeScript (1)
- typescript 枚举数组 - TypeScript 代码示例
- typescript 枚举到数组 - TypeScript 代码示例
- typescript 枚举到字符串 - TypeScript 代码示例
- typescript 对象键枚举 - TypeScript (1)
- typescript 枚举值到枚举 - TypeScript (1)
- typescript 对象键枚举 - TypeScript 代码示例
- typescript 枚举值到枚举 - TypeScript 代码示例
- typescript 遍历枚举 - TypeScript (1)
- typescript 检查值是否在枚举中 - TypeScript (1)
- typescript 遍历枚举 - TypeScript 代码示例
- 猫鼬模型枚举 - TypeScript (1)
- 类验证器枚举 - TypeScript (1)
- typescript 检查值是否在枚举中 - TypeScript 代码示例
- C++枚举(1)
- C#枚举(1)
- C中的枚举(或枚举)
- F#-枚举
- 枚举 c# (1)
- C#-枚举
- C++枚举
- C#|枚举(或枚举)(1)
- C枚举
- C#-枚举(1)
- C# 枚举 - C# (1)
- F#-枚举(1)
- C中的枚举(或枚举)(1)
- C++枚举(1)
- C枚举(1)
📅 最后修改于: 2021-01-11 12:35:49 🧑 作者: Mango
TypeScript枚举
Enums代表Enumerations 。枚举是TypeScript中支持的新数据类型。它用于定义一组命名常量,即一组相关值。 TypeScript支持数字枚举和基于字符串的枚举。我们可以使用enum关键字定义枚举。
为什么要枚举?
由于以下原因,枚举在TypeScript中很有用:
- 它使将来更改值变得容易。
- 它减少了由于传输或错误输入号码而导致的错误。
- 它仅在编译时存在,因此不分配内存。
- 它使用JavaScript中的内联代码节省了运行时和编译时。
- 它使我们能够创建可以轻松与程序关联的常量。
- 它将使开发人员能够使用JavaScript开发内存有效的自定义常量,该常量不支持枚举,但是TypeScript可以帮助我们访问它们。
TypeScript中有三种类型的枚举。这些是:

- 数值枚举
- 字符串枚举
- 异构枚举
数值枚举
数字枚举是基于数字的枚举,将值存储为数字。这意味着我们可以将数字分配给枚举的实例。
例
enum Direction {
Up = 1,
Down,
Left,
Right,
}
console.log(Direction);
在上面的示例中,我们有一个名为Direction的数字枚举。在这里,我们用1初始化Up ,然后所有以下成员从该点开始自动递增。这表示Direction.Up的值为1, Down的值为2, Left的值为3, Right的值为4。
输出:

根据我们的需要,它还使我们可以省略枚举的初始化。我们可以声明枚举而无需初始化,如下所示。
enum Direction {
Up,
Down,
Left,
Right,
}
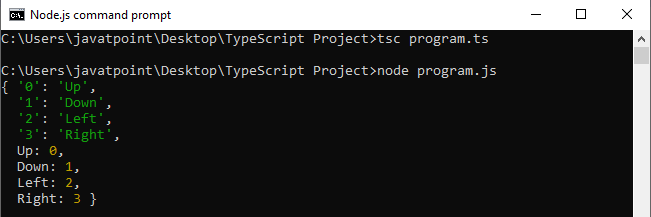
console.log(Direction);
在这里,Up的值为0,并且以下所有成员从该点开始自动递增。这表示Direction.Up的值为0,Down的值为1,Left的值为2,Right的值为3。当不需要关心成员值本身时,自动递增行为非常有用。但是,每个值都必须与同一枚举中的其他值不同。
输出:

在TypeScript枚举中,不必总是向枚举成员分配顺序值。我们可以为枚举成员提供任何值,如下例所示。
例
enum Direction {
Up=1,
Down=3,
Left=6,
Right=10,
}
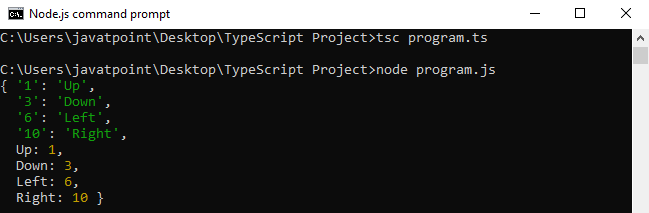
console.log(Direction);
输出:

枚举作为函数参数
我们还可以将枚举用作函数类型或返回类型,我们可以在下面的示例中看到。
enum AppStatus {
ACTIVE,
INACTIVE,
ONHOLD
}
function checkStatus(status: AppStatus): void {
console.log(status);
}
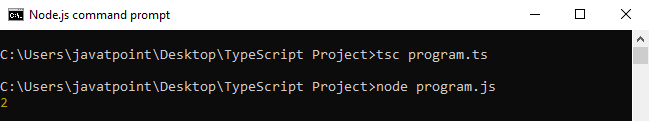
checkStatus(AppStatus.ONHOLD);
在上面的示例中,我们声明了一个枚举AppStatus 。接下来,我们创建一个函数checkStatus() ,该函数采用输入参数状态,该状态返回枚举AppStatus。在函数,我们检查状态的类型。如果状态名称匹配,我们将获得匹配的枚举成员。
输出:

在这里,我们可以看到,在大多数情况下,最后一条语句中打印为“ 2”的值不是很有用。这就是为什么它是首选和推荐使用基于字符串的枚举。
字符串枚举
字符串枚举与数字枚举类似,只是枚举在运行时上有一些细微的差异。在字符串枚举中,每个枚举值都使用字符串字面量或另一个字符串枚举成员(而不是数字值)进行常量初始化。
字符串枚举不具有自动递增行为。使用此枚举的好处是字符串枚举可提供更好的可读性。如果我们正在调试程序,则字符串枚举可让我们在代码运行时给出有意义且可读的值,而与枚举成员本身的名称无关。
考虑下面的数字枚举示例,但将其表示为字符串枚举:
例
enum AppStatus {
ACTIVE = 'ACT',
INACTIVE = 'INACT',
ONHOLD = 'HLD',
ONSTOP = 'STOP'
}
function checkStatus(status: AppStatus): void {
console.log(status);
}
checkStatus(AppStatus.ONSTOP);
输出:

在上面的示例中,我们声明了一个字符串枚举AppStatus ,其值与上面的数字枚举相同。但是字符串枚举与数字枚举不同,数字枚举用字符串字面量初始化字符串枚举值。这些枚举之间的区别在于,数字枚举值是自动递增的,而字符串枚举值则需要单独初始化。
异构枚举
异构枚举是包含字符串和数字值的枚举。但是建议您不要这样做,除非需要利用JavaScript运行时行为。
例
enum AppStatus {
ACTIVE = 'Yes',
INACTIVE = 1,
ONHOLD = 2,
ONSTOP = 'STOP'
}
console.log(AppStatus.ACTIVE);
console.log(AppStatus.ONHOLD);
输出:

计算成员和常数成员
我们知道每个枚举成员都有一个与之关联的值。这些值可以是常数,也可以是计算值。如果满足以下条件,我们可以将枚举成员视为常量:
1.它是枚举的第一个成员,没有初始化值。在这种情况下,为其分配值0。
例
// Name.Abhishek is constant:
enum Name {
Abhishek
}
console.log(Name);
2.它没有初始化程序值,并且前面的枚举成员是数字常量。在这种情况下,当前枚举成员的值将是前一个枚举成员的值加1。
// All enum members in 'Name' and 'Profile' are constant.
enum Name {
Abhishek,
Ravi,
Ajay
}
enum Profile {
Engineer=1,
Leader,
Businessman
}
在TypeScript中,如果表达式是,则可以说它是一个常量枚举表达式:
- 字面量枚举表达式。
- 对先前定义的常量枚举成员的引用。
- 带括号的常量枚举表达式。
- 它是+,-,〜一元运算运算符,适用于常量枚举表达式。
- +,-,*,/,%,<<,>>,>>>,&,|,^二进制运算符以常量枚举表达式作为操作数。
在所有其他情况下,枚举成员被视为已计算。以下枚举示例包括具有计算值的枚举成员。
enum Weekend {
Friday = 1,
Saturday = getDate('Dominoz'),
Sunday = Saturday * 40
}
function getDate(day : string): number {
if (day === 'Dominoz') {
return 3;
}
}
console.log(Weekend.Saturday);
console.log(Weekend.Sunday);
输出:

反向映射
TypeScript枚举还支持反向映射。这意味着我们可以访问枚举成员的值,也可以从其值访问成员名。我们可以从以下示例中了解反向映射。
注意:字符串枚举不支持反向映射。
例
enum Weekend {
Friday = 1,
Saturday,
Sunday
}
console.log(Weekend.Saturday);
console.log(Weekend["Saturday"]);
console.log(Weekend[3]);
输出:

运行时枚举
枚举是在运行时存在的真实对象。我们可以从以下示例中了解它。
enum E {
A, B, C
}
实际上,它可以传递给函数,我们可以在下面的示例中看到。
function f(obj: { A: number }) {
return obj.A;
}
// Works, since 'E' has a property named 'A' which is a number.
f(E);
环境枚举
我们可以使用环境枚举来描述已经存在的枚举类型的形状。
Declare enum Enum{
X=1,
Y,
Z=2
}
环境枚举和非环境枚举之间主要存在一个区别。在常规的枚举,如果其前述枚举成员被认为是恒定不具有一个初始化部件被认为是恒定的。但是,没有初始化程序的环境(和非const)枚举成员始终被视为计算枚举。