📌 相关文章
- 什么是定性数据?
- TypeScript-循环(1)
- TypeScript-循环
- python 循环二 - TypeScript (1)
- python 循环二 - TypeScript 代码示例
- typescript 循环类型 - TypeScript (1)
- typescript 循环类型 - TypeScript 代码示例
- 了解数据属性类型 |定性和定量
- 了解数据属性类型定性和定量(1)
- 了解数据属性类型定性和定量
- 了解数据属性类型 |定性和定量
- 了解数据属性类型定性和定量
- 了解数据属性类型定性和定量(1)
- 定性数据和定量数据有什么区别?(1)
- 定性数据和定量数据有什么区别?
- 统计-定性数据与定量数据(1)
- 统计-定性数据与定量数据
- typescript 键值循环 - TypeScript (1)
- typescript 无限循环 - TypeScript (1)
- typescript 键值循环 - TypeScript 代码示例
- 定性研究与定量研究的区别(1)
- 定性研究与定量研究的区别
- typescript 无限循环 - TypeScript 代码示例
- 定性研究与定量研究之间的区别
- 定性研究与定量研究之间的区别(1)
- C#中的循环(1)
- 4 循环 (1)
- 循环图的度(1)
- C-循环(1)
📜 TypeScript定性循环
📅 最后修改于: 2021-01-11 12:34:46 🧑 作者: Mango
TypeScript定环
在此循环中,我们知道在执行语句块之前的迭代次数。 “ for循环”是此循环的最佳示例。在这里,我们将讨论三种类型的循环:
- for循环
- for..of循环
- for..in循环
TypeScript for循环
for循环是重复控制结构。它用于将代码块执行特定的次数。 for语句在一行中包含初始化,条件和增量/减量,这提供了更短且易于调试的循环结构。 for循环的语法如下。
句法
for (first expression; second expression; third expression ) {
// statements to be executed repeatedly
}
“ for循环”中控制流的解释是:
第一个表达式是初始化步骤,该步骤首先执行,并且仅执行一次。它允许我们声明和初始化循环控制变量。
下一个表达式评估条件。如果为true,则执行循环主体。如果为假,则循环不执行,并且控制流跳到“ for ”循环之后的下一条语句。
当“ for循环”的主体执行时,控制流跳至递增/递减语句。它允许我们更新循环控制变量。只要条件后出现分号,就可以将其留空。
现在,条件被重新评估。如果发现为真,则执行循环,然后重复该过程。当条件变为假时,“ for循环”终止,这标志着生命周期的结束。

例
let num = 4;
let factorial = 1;
while (num >= 1) {
factorial = factorial * num;
num--;
}
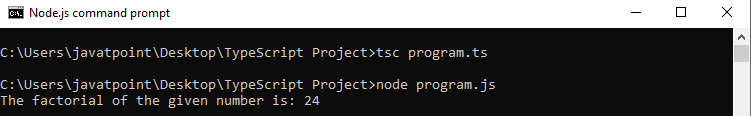
console.log("The factorial of the given number is: " + factorial);
输出:

TypeScript for..of循环
for..of循环用于迭代和访问数组,字符串,集合,映射,列表或元组集合的元素。 for..of循环的语法如下。
句法
for (var val of list) {
//statements to be executed
}
例
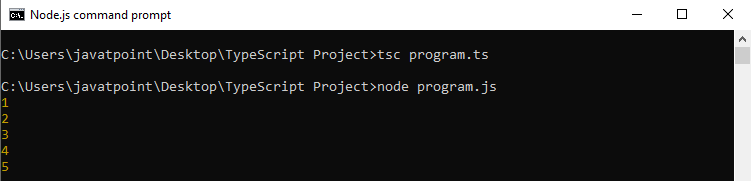
let arr = [1, 2, 3, 4, 5];
for (var val of arr) {
console.log(val);
}
输出:

TypeScript for..in循环
for..in循环与数组,列表或元组一起使用。此循环遍历列表或集合,并在每次迭代时返回索引。在这种情况下,“ val ”的数据类型应该是字符串或任何字符串。 for..in循环的语法如下。
句法
for (var val in list) {
//statements
}
例
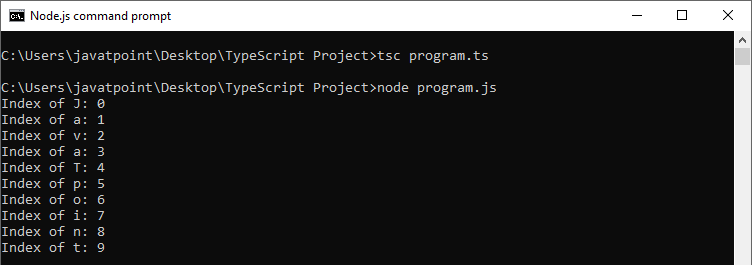
let str:any = "JavaTpoint";
for (let index in str) {
console.log('Index of ${str[index]}: ${index}');
}
输出:

相对于for..in循环
这两个循环都遍历列表,但是它们的迭代类型不同。 for..in循环返回要迭代的对象的索引列表,而for..of循环返回要迭代的对象的值列表。
下面的示例演示了这些差异:
let myArray = [10, 20, 30, 40, 50,];
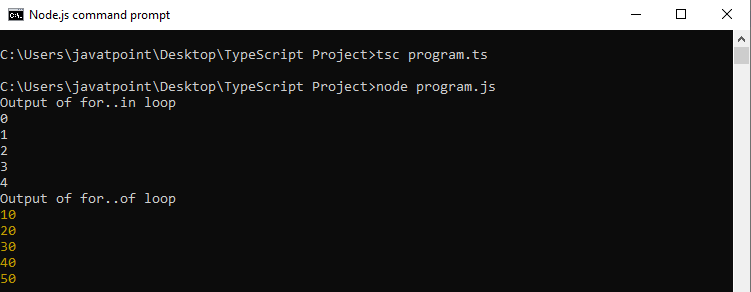
console.log("Output of for..in loop ");
for (let index in myArray) {
console.log(index);
}
console.log("Output of for..of loop ");
for (let val of myArray) {
console.log(val);
}
输出: