- Python函数参数(1)
- Python函数参数
- c++ 函数参数 - C++ 代码示例
- c++主函数参数-C++代码示例
- JavaScript |函数参数
- JavaScript |函数参数(1)
- typescript 类作为函数参数 - C 编程语言(1)
- typescript 类作为函数参数 - C 编程语言代码示例
- 函数参数 - 无论代码示例
- R 编程中的函数参数
- R 编程中的函数参数(1)
- Golang 中的函数参数(1)
- Golang 中的函数参数
- PostgreSQL -函数参数
- PostgreSQL -函数参数(1)
- typescript 函数参数可选 destruct - TypeScript (1)
- typescript 函数参数可选 destruct - TypeScript 代码示例
- 获取函数参数计数javascript(1)
- 如何在 JavaScript 中声明可选函数参数?(1)
- 如何在 JavaScript 中声明可选函数参数?
- 获取函数参数计数javascript代码示例
- PostgreSQL –函数参数模式
- PostgreSQL –函数参数模式(1)
- C函数参数和返回值
- C函数参数和返回值(1)
- C函数参数和返回值(1)
- C函数参数和返回值
- 匿名函数参数javascript(1)
- 如何在PHP中创建默认函数参数?
📅 最后修改于: 2021-01-11 12:44:23 🧑 作者: Mango
TypeScript函数参数
功能是拥有某些业务逻辑的任何应用程序的基本构建块。在TypeScript中创建函数的过程与JavaScript中的过程相似。
在函数中,参数是传递给函数的值或参数。 TypeScript编译器接受与函数签名中定义的参数相同数量和类型的参数。如果编译器与函数签名中的参数不匹配,则将给出编译错误。
我们可以将函数参数分为三种类型:

- 可选参数
- 默认参数
- 休息参数
可选参数
JavaScript允许我们在不传递任何参数的情况下调用函数。因此,在JavaScript函数,参数是可选的。如果我们在不传递参数的情况下声明函数,则每个参数值都是不确定的。
与JavaScript不同,如果我们尝试调用一个函数而不提供其函数签名中声明的确切数量和类型的参数,则TypeScript编译器将引发错误。为了克服这个问题,TypeScript引入了可选参数。我们可以通过使用问号('?')来使用可选参数。这意味着可以或不可以接收值的参数可以附加“?”签名以将其标记为可选。在下面的示例中, e_mail_id被标记为可选参数。
句法
function function_name(parameter1[:type], parameter2[:type], parameter3 ? [:type]) { }
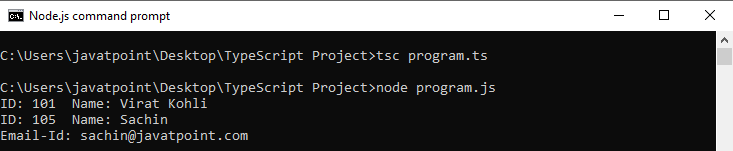
例
function showDetails(id:number,name:string,e_mail_id?:string) {
console.log("ID:", id, " Name:",name);
if(e_mail_id!=undefined)
console.log("Email-Id:",e_mail_id);
}
showDetails(101,"Virat Kohli");
showDetails(105,"Sachin","sachin@javatpoint.com");
输出:

默认参数
TypeScript提供了将函数参数设置为默认值的选项。如果用户未将值传递给参数,则TypeScript会初始化参数的默认值。默认参数的行为与可选参数相同。对于默认参数,如果未在函数调用中传递值,则默认参数必须跟随函数签名中的必需参数。但是,如果函数签名在必需参数之前具有默认参数,我们仍然可以调用一个函数,该函数将默认参数作为未定义值传递。
注意:我们不能同时将参数设为默认值和可选值。
句法
function function_name(parameter1[:type], parameter2[:type] = default_value) { }
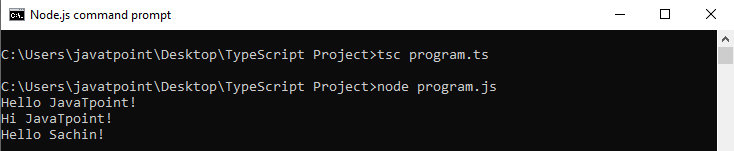
例
function displayName(name: string, greeting: string = "Hello") : string {
return greeting + ' ' + name + '!';
}
console.log(displayName('JavaTpoint')); //Returns "Hello JavaTpoint!"
console.log(displayName('JavaTpoint', 'Hi')); //Returns "Hi JavaTpoint!".
console.log(displayName('Sachin')); //Returns "Hello Sachin!"
输出:

休息参数
它用于将零个或多个值传递给函数。我们可以通过在参数之前添加三个“点”字符('…')来声明它。它允许函数不使用arguments对象而具有不同数量的参数。 TypeScript编译器将使用rest参数创建一个参数数组,以便所有数组方法都可以使用rest参数。在参数数量不确定的情况下,rest参数很有用。
其余参数遵循的规则:
- 我们只能在一个函数使用一个rest参数。
- 它必须是数组类型。
- 它必须是参数列表中的最后一个参数。
句法
function function_name(parameter1[:type], parameter2[:type], ...parameter[:type]) { }
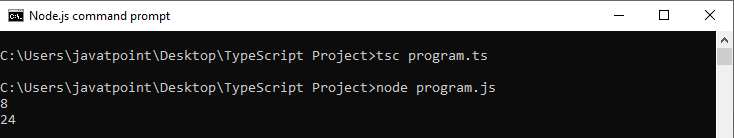
例
function sum(a: number, ...b: number[]): number {
let result = a;
for (var i = 0; i < b.length; i++) {
result += b[i];
}
return result;
}
let result1 = sum(3, 5);
let result2 = sum(3, 5, 7, 9);
console.log(result1 +"\n" + result2);
输出: