- n*n 的前 k 位 - TypeScript (1)
- TypeScript-类(1)
- ++i 与 i++ - TypeScript (1)
- 1, - TypeScript (1)
- TypeScript集
- TypeScript-类
- 好的 - TypeScript (1)
- TypeScript类(1)
- TypeScript集(1)
- 示例 typescript 代码 - TypeScript (1)
- typescript 数组 - TypeScript (1)
- 代码 - TypeScript (1)
- typescript 可选属性 - TypeScript (1)
- typescript 数组 - TypeScript 代码示例
- typescript 使对象可选 - TypeScript (1)
- typescript 可选属性 - TypeScript 代码示例
- typescript 变量 - TypeScript (1)
- typescript 转换为 javascript - TypeScript (1)
- typescript 使对象可选 - TypeScript 代码示例
- ++i 与 i++ - TypeScript 代码示例
- 好的 - TypeScript 代码示例
- n*n 的前 k 位 - TypeScript 代码示例
- 1, - TypeScript 代码示例
- 示例 typescript 代码 - TypeScript 代码示例
- typescript 可选参数 - TypeScript (1)
- JavaScript与TypeScript(1)
- Javascript: - TypeScript (1)
- JavaScript与TypeScript
- Javascript - TypeScript (1)
📅 最后修改于: 2021-01-11 12:45:25 🧑 作者: Mango
TypeScript类
在像Java这样的面向对象的编程语言中,类是用于创建可重用组件的基本实体。它是一组具有共同属性的对象。就OOP而言,类是用于创建对象的模板或蓝图。它是一个逻辑实体。
类定义可以包含以下属性:
- 字段:它是在类中声明的变量。
- 方法:它代表对象的动作。
- 构造函数:它负责初始化内存中的对象。
- 嵌套的类和接口:这意味着一个类可以包含另一个类。
TypeScript是一种面向对象的JavaScript语言,因此它支持诸如类,接口,多态性,数据绑定等面向对象的编程功能。JavaScriptES5或更早版本不支持类。 TypeScript支持ES6和更高版本中的此功能。 TypeScript具有基于类的内置支持,因为它基于JavaSript的ES6版本。如今,许多开发人员使用基于类的面向对象的编程语言并将其编译为JavaScript,从而可在所有主要的浏览器和平台上使用。
声明一个类的语法
class关键字用于在TypeScript中声明一个类。我们可以使用以下语法创建一个类:
class {
field;
method;
}
例
class Student {
studCode: number;
studName: string;
constructor(code: number, name: string) {
this.studName = name;
this.studCode = code;
}
getGrade() : string {
return "A+" ;
}
}
TypeScript编译器使用以下JavaScript代码转换上述类。
var Student = /** @class */ (function () {
function Student(code, name) {
this.studName = name;
this.studCode = code;
}
Student.prototype.getGrade = function () {
return "A+";
};
return Student;
}());
创建一个类的对象
类通过使用new关键字后跟类名创建对象。 new关键字为运行时的对象创建分配内存。所有对象都在堆内存区域中获取内存。我们可以如下创建一个对象。
句法
let object_name = new class_name(parameter)
- new关键字:用于实例化内存中的对象。
- 表达式的右侧调用构造函数,该构造函数可以传递值。
例
//Creating an object or instance
let obj = new Student();
对象初始化
对象初始化是指将数据存储到对象中。有三种初始化对象的方法。这些是:
1.按参考变量
例
//Creating an object or instance
let obj = new Student();
//Initializing an object by reference variable
obj.id = 101;
obj.name = "Virat Kohli";
2.方法
的方法类似于用于曝光对象的行为的函数。
方法优势
- 代码可重用性
- 代码优化
例
//Defining a Student class.
class Student {
//defining fields
id: number;
name:string;
//creating method or function
display():void {
console.log("Student ID is: "+this.id)
console.log("Student ID is: "+this.name)
}
}
//Creating an object or instance
let obj = new Student();
obj.id = 101;
obj.name = "Virat Kohli";
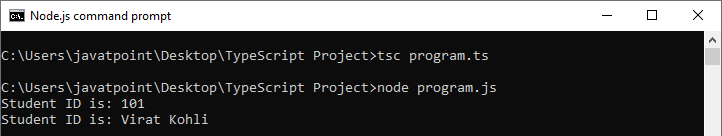
obj.display();
输出:

3.由建设者
构造函数用于初始化对象。在TypeScript中,构造函数方法始终以名称“ constructor ”定义。在构造函数中,我们可以使用此关键字访问类的成员。
注意:不必总是在类中有构造函数。
例
//defining constructor
constructor(id: number, name:string) {
this.id = id;
this.name = name;
}
具有构造函数,方法和对象的示例:
//Defining a Student class.
class Student {
//defining fields
id: number;
name:string;
//defining constructor
constructor(id: number, name:string) {
this.id = id;
this.name = name;
}
//creating method or function
display():void {
console.log("Function displays Student ID is: "+this.id)
console.log("Function displays Student ID is: "+this.name)
}
}
//Creating an object or instance
let obj = new Student(101, "Virat Kohli")
//access the field
console.log("Reading attribute value of Student as: " +obj.id,)
console.log("Reading attribute value of Student as: " +obj.name)
//access the method or function
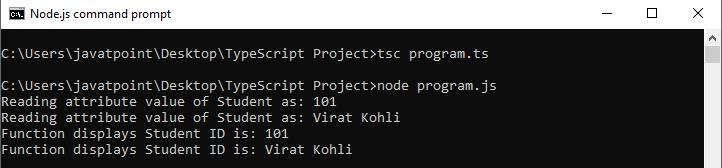
obj.display()
输出:

没有构造函数的示例
//Defining a Student class.
class Student {
//defining fields
id: number;
name:string;
}
//Creating an object or instance
let obj = new Student();
// Initializing an object
obj.id = 101;
obj.name = "Virat Kohli";
//access the field
console.log("Student ID: " +obj.id,);
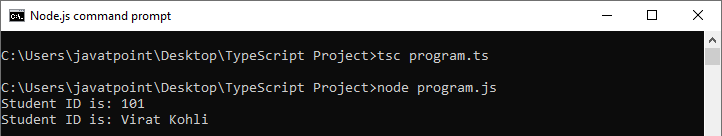
console.log("Student Name: " +obj.name);
输出:

资料隐藏
这是一种用于隐藏内部对象详细信息的技术。一个类可以从其他类的成员控制其数据成员的可见性。此功能称为封装或数据隐藏。 OOP使用访问修饰符的概念来实现封装。访问修饰符定义类数据成员在其定义类之外的可见性。
TypeScript支持三种类型的访问修饰符。这些是:

要阅读有关访问修饰符的更多信息,请单击此处。