Handsontable.js 简介
什么是 handsontable.js ?
Handsontable.js 是一个 JavaScript 数据网格组件,可用于构建类似 web 应用程序的 excel。它基本上是一个 JavaScript 库。 handsontable.js 的一个好处是您可以将它与 vanilla JavaScript 或 React 或 Vue 或 Angular 一起使用。
安装:
您有两个选项可以使用 handontable.js。您可以通过 npm 安装,也可以使用 CDN。要安装 handsontable,您需要在节点终端上运行以下命令:
npm install handsontable如果你有纱线而不是节点,那么你必须运行以下命令:
yarn add handsontable安装后,您必须在 html 文件中包含以下代码:
作为替代方案,您可以使用 CDN。在这种情况下,将以下代码嵌入到 html 文件中。无需安装:
rel=”stylesheet” media=”screen”>
如何使用 handsontable.js ?
构建一个基本的电子表格非常容易。按照以下步骤构建基本数据网格 -
- 首先在 html 文件中创建一个空的 div 元素。这将是电子表格的容器。
HTML
Introduction to Handsontable.js Create your first data-grid Javascript
const data = [ ['roll','name','stream','semester','email id'], [1,'Raj','IT',8,'Xyz@email.com'], [2,'Timir','CSE',4,'Xyz@email.com'], [4,'Arjesh','IT',2,'Xyz@email.com'], [5,'Haris ali','IT',6,'Xyz@email.com'], [6,'Deepak','CSE',4,'Xyz@email.com'], [7,'Dibyendu','ECE',4,'Xyz@email.com'], [8,'Aman','IT',4,'Xyz@email.com'], [9,'Binayak','CSE',6,'Xyz@email.com'], [10,'Harshad','ECE',6,'Xyz@email.com'], [11,'Abhra','IT',4,'Xyz@email.com'], [12,'Sayan','IT',4,'Xyz@email.com'], ] let container = document.querySelector('.handsontable-container'); let hot = new Handsontable(container,{ data: data // Initiating handsontable object } )Javascript
let hot = new Handsontable(container, { data: data, // Added additional features // For adding headers on each row rowHeaders: true, // For adding headers on each column colHeaders: true, // For adding dropdown menu to each headers dropdownMenu: true, } )
- 现在在 index.js 文件中(或者您可以在 html 文件中使用脚本标签),创建一个 2D 数组,它将作为数据网格上的初始数据。二维数组的每一行代表handsontable 的每一行。例如,如果将以下数组用作可操作对象的数据源,则生成的电子表格将包含 13 行和 5 列。请注意,您也可以将对象用作数据源而不是二维数组。
const data = [ ['roll','name','stream','semester','email id'], [1,'Raj','IT',8,'Xyz@email.com'], [2,'Timir','CSE',4,'Xyz@email.com'], [4,'Arjesh','IT',2,'Xyz@email.com'], [5,'Haris ali','IT',6,'Xyz@email.com'], [6,'Deepak','CSE',4,'Xyz@email.com'], [7,'Dibyendu','ECE',4,'Xyz@email.com'], [8,'Aman','IT',4,'Xyz@email.com'], [9,'Binayak','CSE',6,'Xyz@email.com'], [10,'Harshad','ECE',6,'Xyz@email.com'], [11,'Abhra','IT',4,'Xyz@email.com'], [12,'Sayan','IT',4,'Xyz@email.com'], ]
- 抓取 div 元素
let container = document.querySelector(‘.handsontable-container’);
- 创建一个可动手操作的对象。 Handontable 构造函数在这里创建了一个电子表格。它将一个 DOM 元素作为第一个参数,该参数将包含可动手操作的数据网格。第二个参数是一个包含数据网格属性的对象。例如,在下面的代码中,handsontable 对象定义了两个参数——容器元素和一个包含数据网格数据源的对象。
Javascript
const data = [ ['roll','name','stream','semester','email id'], [1,'Raj','IT',8,'Xyz@email.com'], [2,'Timir','CSE',4,'Xyz@email.com'], [4,'Arjesh','IT',2,'Xyz@email.com'], [5,'Haris ali','IT',6,'Xyz@email.com'], [6,'Deepak','CSE',4,'Xyz@email.com'], [7,'Dibyendu','ECE',4,'Xyz@email.com'], [8,'Aman','IT',4,'Xyz@email.com'], [9,'Binayak','CSE',6,'Xyz@email.com'], [10,'Harshad','ECE',6,'Xyz@email.com'], [11,'Abhra','IT',4,'Xyz@email.com'], [12,'Sayan','IT',4,'Xyz@email.com'], ] let container = document.querySelector('.handsontable-container'); let hot = new Handsontable(container,{ data: data // Initiating handsontable object } )
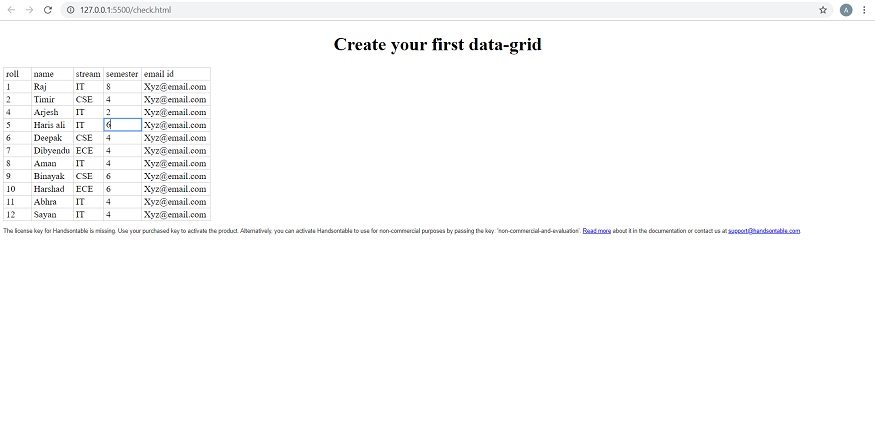
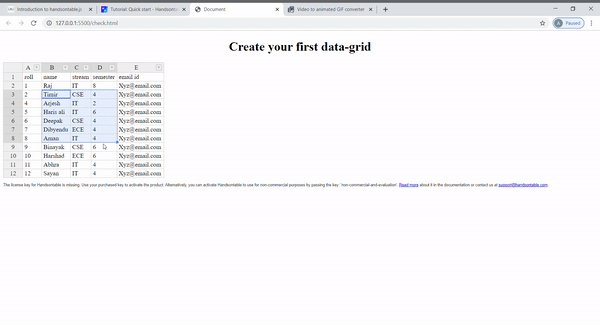
输出:

如上图所示,我们已经构建了一个类似电子表格的 Excel。与excel类似,可以更改每一列的数据。这是一个基本的数据网格。但是,您可以通过添加许多功能对其进行自定义。
例如,如果我们想添加带有多个选项的标题,我们可以通过向对象添加额外的键值对来轻松完成 -
Javascript
let hot = new Handsontable(container, {
data: data,
// Added additional features
// For adding headers on each row
rowHeaders: true,
// For adding headers on each column
colHeaders: true,
// For adding dropdown menu to each headers
dropdownMenu: true,
}
)
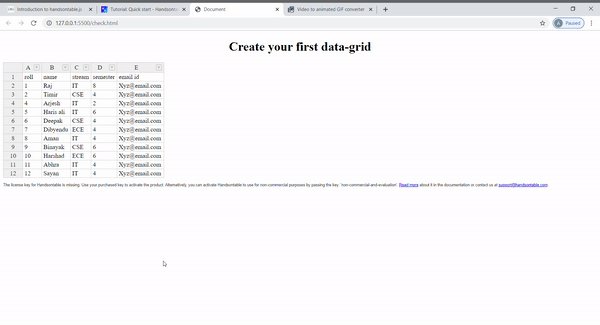
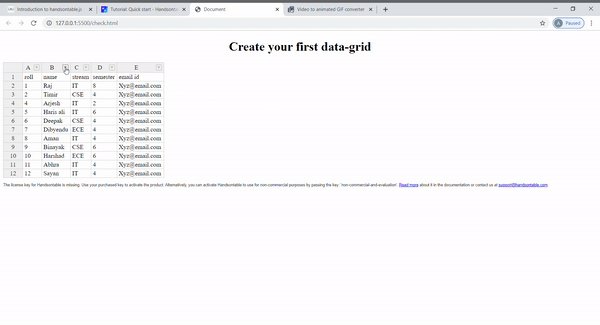
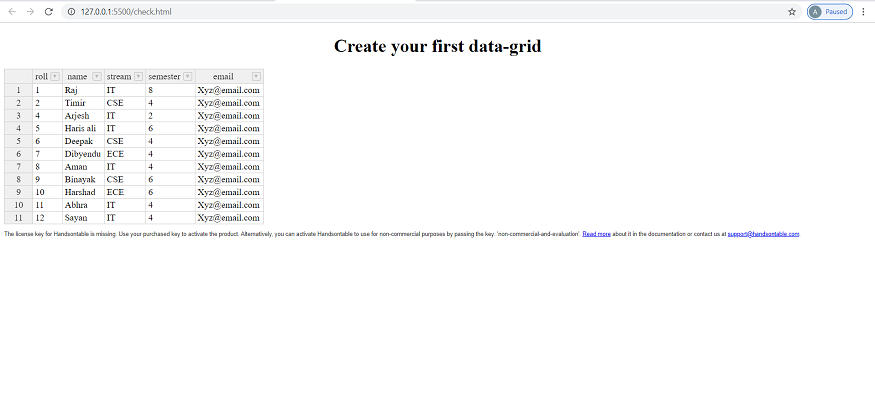
输出:

如果您想为标题指定自定义名称而不是 A、B、C、D ......您可以通过为colHeaders属性指定一个数组而不是true来实现 -
let hot = new Handsontable(container,{
data: data,
rowHeaders: true,
// For giving custom names to headers
colHeaders: ['roll', 'name', 'stream', 'semester', 'email'],
dropdownMenu: true,
// To add filter feature in table
filters: true,
}
)然后省略数据数组的第一个元素——
const data = [
[1,'Raj','IT',8,'Xyz@email.com'],
// The first array element deleted
[2,'Timir','CSE',4,'Xyz@email.com'],
[4,'Arjesh','IT',2,'Xyz@email.com'],
[5,'Haris ali','IT',6,'Xyz@email.com'],
[6,'Deepak','CSE',4,'Xyz@email.com'],
[7,'Dibyendu','ECE',4,'Xyz@email.com'],
[8,'Aman','IT',4,'Xyz@email.com'],
[9,'Binayak','CSE',6,'Xyz@email.com'],
[10,'Harshad','ECE',6,'Xyz@email.com'],
[11,'Abhra','IT',4,'Xyz@email.com'],
[12,'Sayan','IT',4,'Xyz@email.com'],
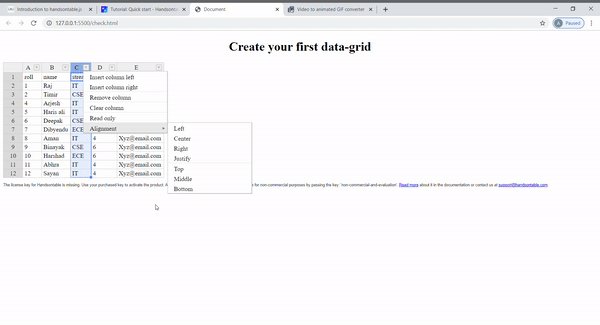
]输出:

本文展示了 Handsontable 的基础知识。然而,handsontable.js 还有很多其他的特性。您可以为特定的列或单元格定义函数,将其导出到 Excel,合并多行或多列等。可能性是无穷无尽的!请参阅此处的文档以进行探索。