- wordpress (1)
- wordpress - PHP (1)
- wordpress - 任何代码示例
- WordPress-安装(1)
- WordPress-安装
- wordpress - PHP 代码示例
- 什么是 wordpress (1)
- 什么是WordPress
- 什么是WordPress(1)
- WordPress.com与WordPress.org
- WordPress.com与WordPress.org(1)
- 如何在 wordpress 中更新 wordpress 版本 - 无论代码示例
- wordpress 获取 wordpress 帖子的文本 - PHP (1)
- wordpress 网络 (1)
- wordpress html 类 - PHP (1)
- wordpress 获取 wordpress 帖子的文本 - PHP 代码示例
- 如何安装WordPress
- 如何安装WordPress(1)
- wordpress 获取域 - PHP (1)
- WordPress版本
- wordpress.org 与 wordpress.com 有什么区别?(1)
- wordpress.org 与 wordpress.com 有什么区别?
- wordpress 代码 - PHP 代码示例
- WordPress-面试问题(1)
- WordPress-面试问题
- WordPress教程
- WordPress教程(1)
- WordPress-背景(1)
- WordPress背景
📅 最后修改于: 2021-01-11 15:46:31 🧑 作者: Mango
WordPress表格
WordPress表格是一种以表格格式显示数据的简便方法。过去,我们曾使用HTML代码或表格插件在WordPress页面或帖子中创建表格。在本主题中,我们将讨论如何在WordPress网站和页面中创建表格而不使用HTML代码或表格插件。
在WordPress区块编辑器中创建表格
如果我们要在创建表,可以使用WordPress块编辑器。
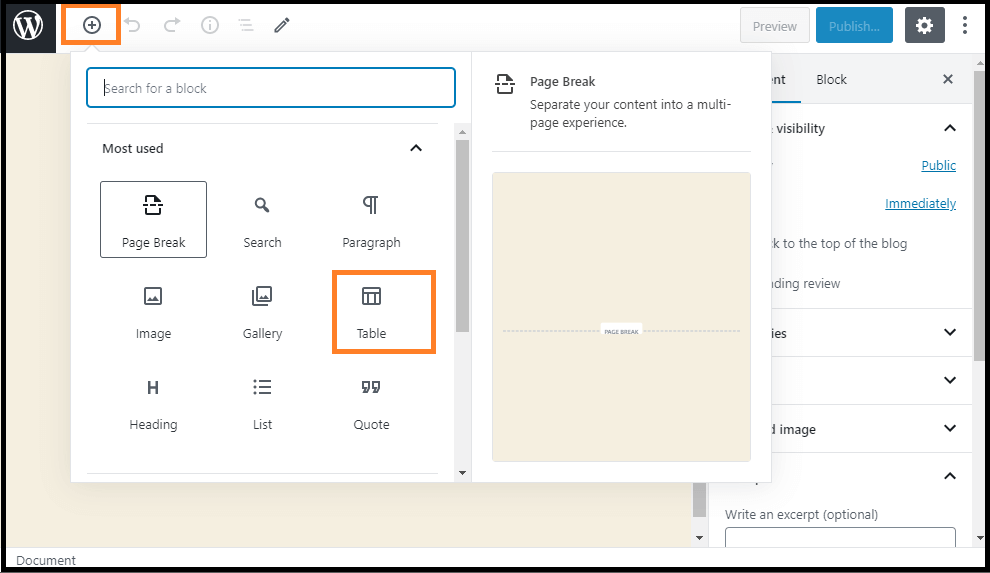
首先,我们需要创建一个帖子,页面或编辑现有页面或网站。在WordPress块编辑器中,单击加号(+)按钮在页面上添加一个新块,然后选择“表格”选项。

我们可以通过选择格式选项来找到“表格”选项,或者直接在“搜索块”栏中键入其名称。
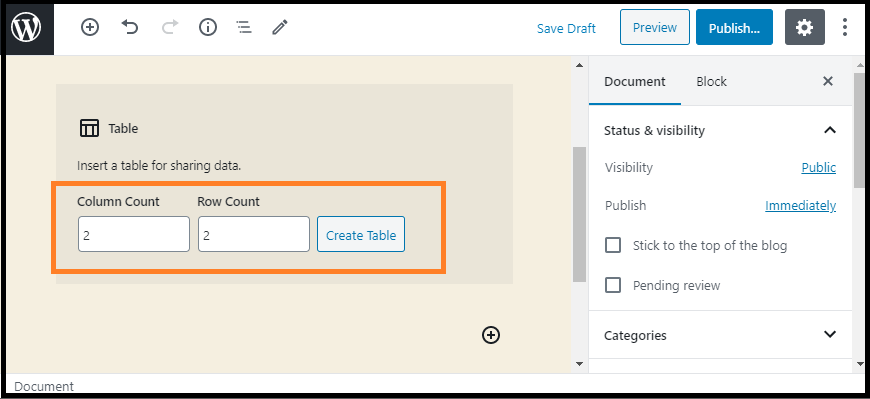
现在,将提示我们选择要在表格中保留多少行和几列。默认情况下,两个图都包含两行和两列。

在WordPress网站中,我们可以随时添加或删除表格的行和列。在这里,我们可以根据需要选择任何行和列。
我们可以输入表格单元格,它们将根据每个单元格中的内容量自动调整大小。如果要为表格单元格选择固定宽度,可以将此选项设置在右侧。
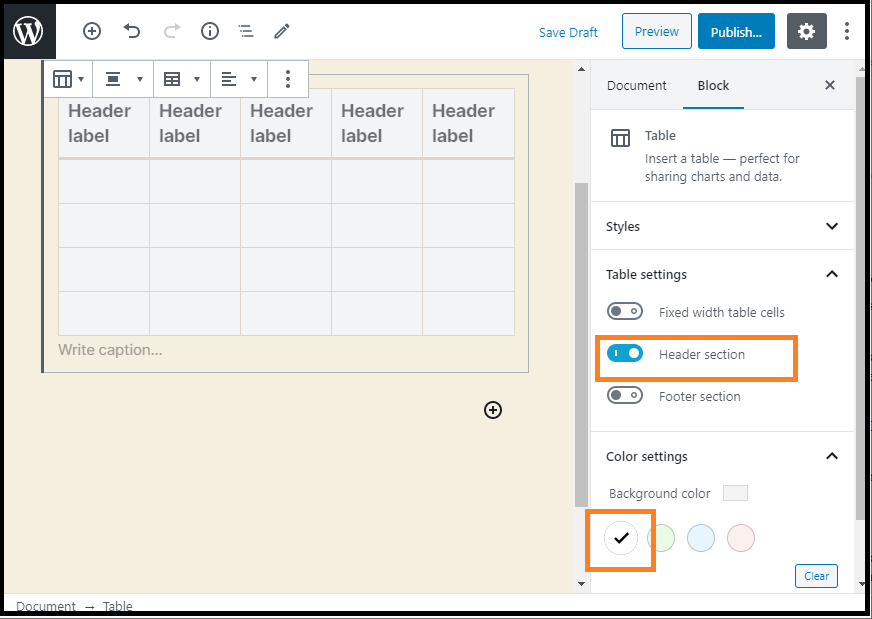
我们还可以在表格中添加表格的页眉或页脚部分。让我们举个例子来理解这一点:
我们已经在表格中添加了标题,并在“颜色设置”标签下将背景色设置为灰色。

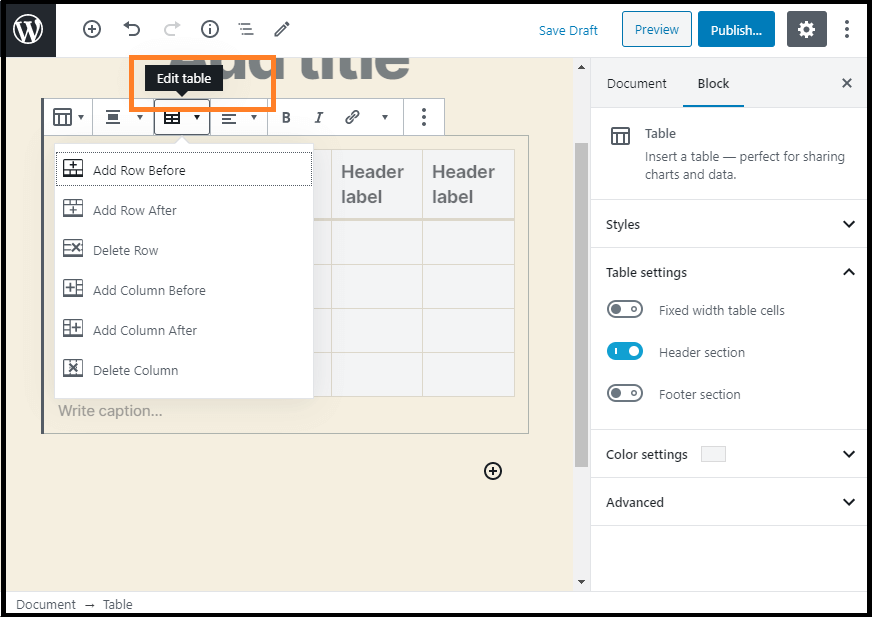
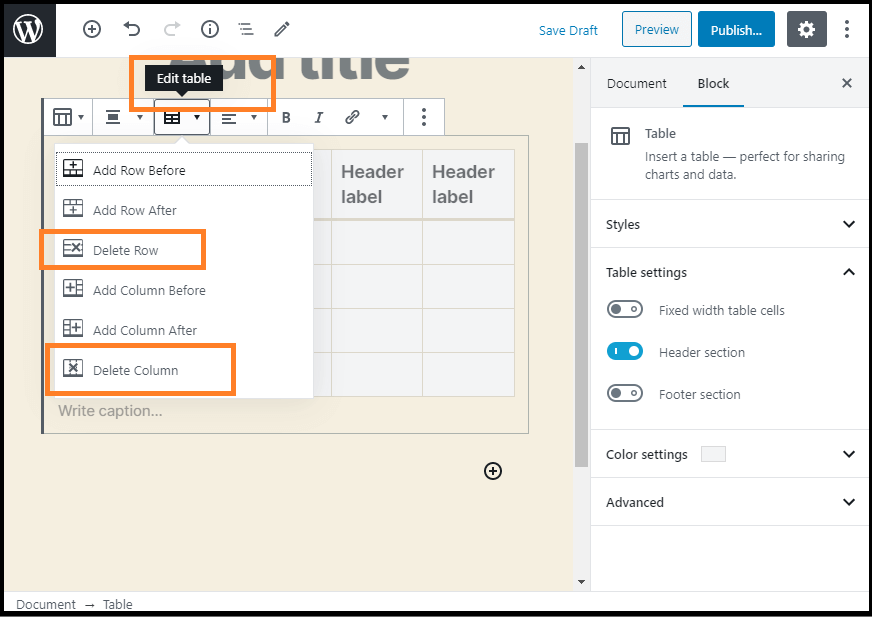
如果要在表中添加新的行或列,请单击表单元格以添加它们。之后,单击“编辑表”按钮。现在,我们可以在表中添加新的列和行。

同样,我们也可以删除行和列。如果要删除单元格,请单击要删除的表单元格,然后从“编辑表”菜单中选择“删除行”或“删除列”选项。

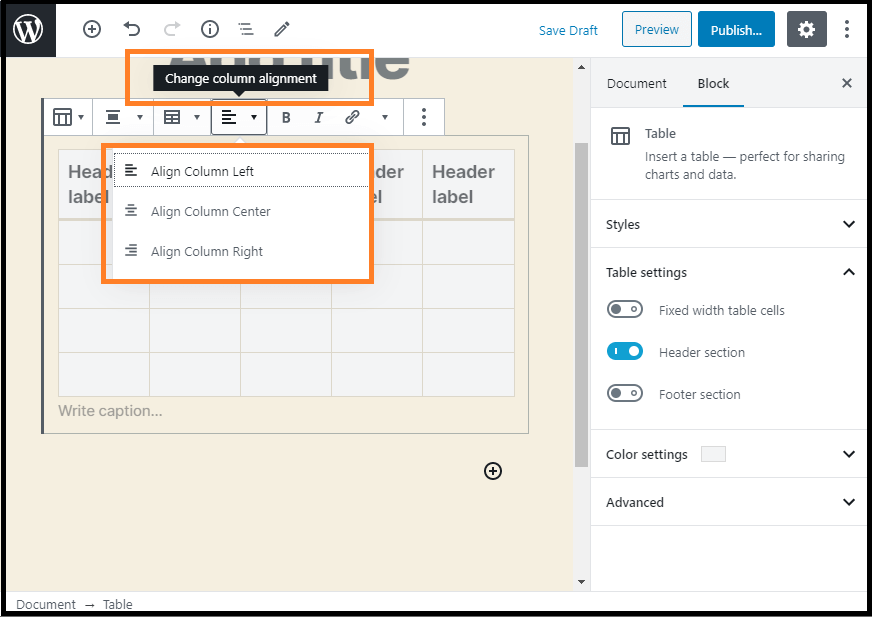
默认情况下,表格列中的文本向左对齐。通过单击列,我们可以更改此对齐方式,然后单击“更改列对齐”按钮。

我们可以在整个表格的页面中更改对齐方式,也可以通过单击“更改对齐方式”按钮并从列表中选择一个选项来发布对齐方式。
现在,该表将设置为网站上显示的“宽”。
如我们所见,该帖子延伸到该区域的左右边缘之外。古腾堡(Gutenberg)编辑器中开发的表格工具为我们提供了有关表格显示方式的多种功能。但是,表块没有一些高级功能,例如自定义排序,搜索过滤等。它不允许我们在不同的网站区域(包括侧边栏小部件或其他网站)中使用单个表。如果要构建高级表,则需要使用WordPress表插件。
使用TablePress插件创建表
它是市场上可用来轻松创建和管理表格的最佳表格插件之一。该插件的重要之处在于我们可以单独编辑表,甚至添加许多行和列。如果我们使用的旧的经典WordPress编辑器没有表格功能,则还需要TablePress插件。
TablePress使我们可以轻松构建和处理漂亮的表。借助快速的Shortcode,我们可以将表格插入页面,帖子或文本小部件中。表可以包含任何数据类型,包括要评估的公式。附加的JavaScript库为网站访问者添加了许多功能,例如搜索,排序,分页等。
安装TablePress插件
我们可以使用以下步骤安装WordPress Table插件。
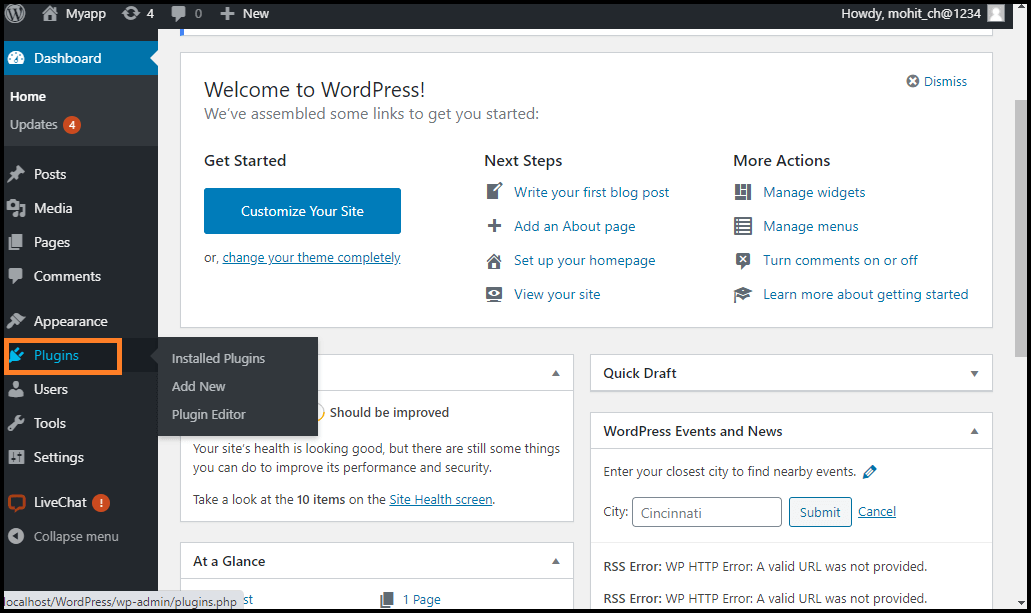
步骤1:首先,转到WordPress仪表板,然后选择“插件”选项。

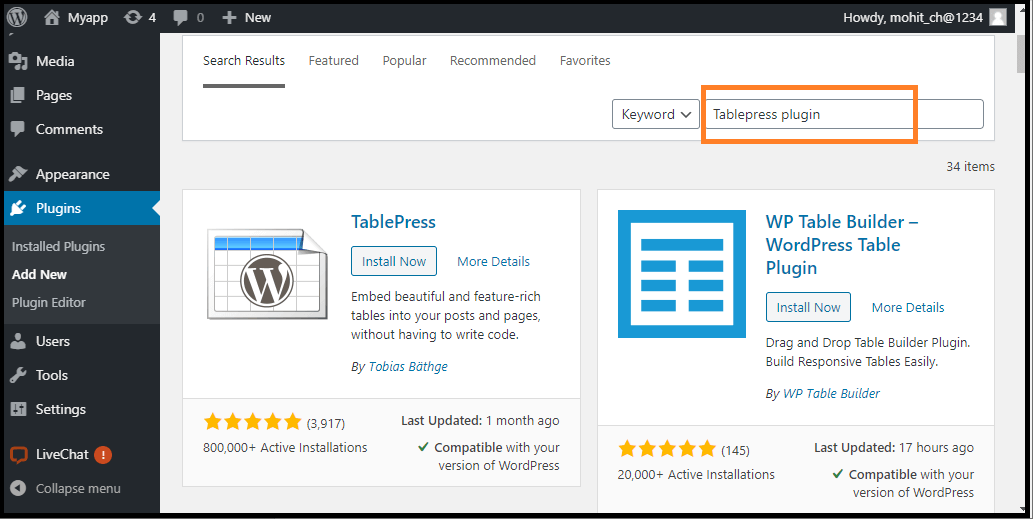
步骤2:下一步,转到搜索框,然后输入要安装的插件名称。

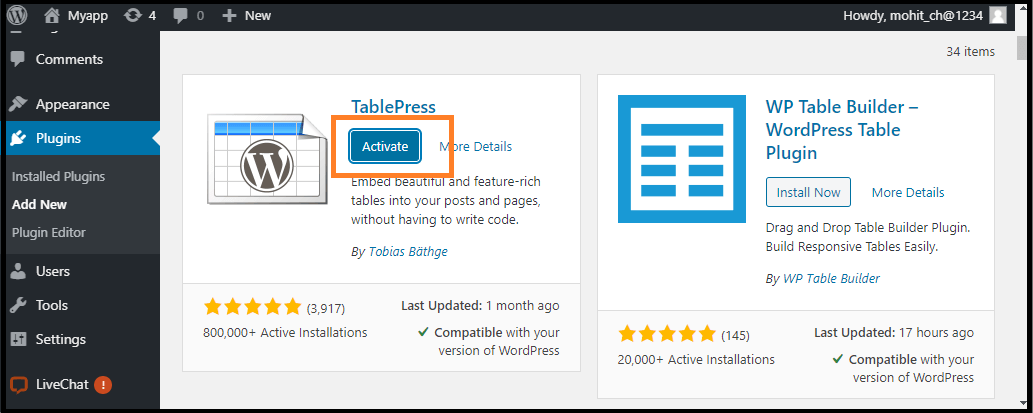
步骤3:找到插件后,点击“立即安装”按钮。

步骤4:完成所有安装过程后,激活插件。

如何使用TablePress插件创建表?
我们可以按照以下步骤使用TablePress插件创建表:
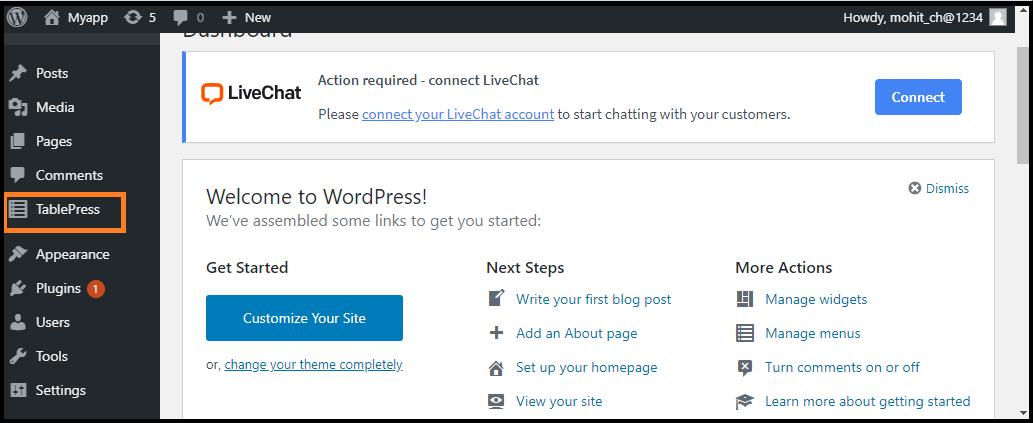
步骤1:首先,转到WordPress仪表板,然后单击TablePress选项。

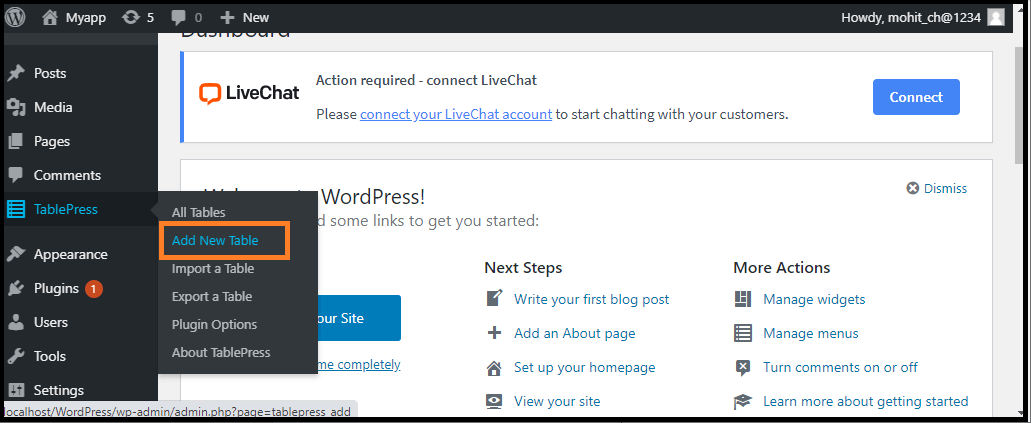
步骤2:接下来,单击“添加新表”按钮以创建表。

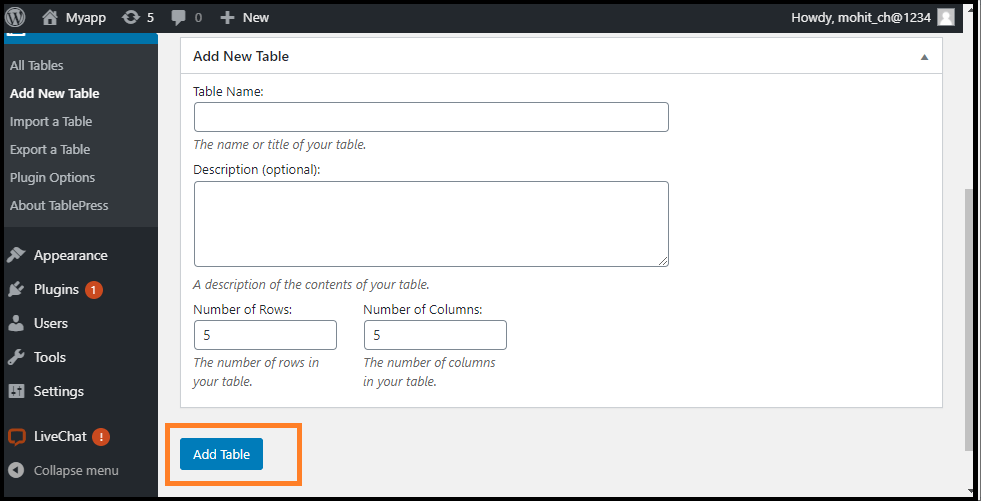
步骤3:之后,我们需要键入表的名称,然后根据需要选择行和列。我们可以随时在表格单元格中添加或删除行和列。
步骤4:插入表名,行和列后,单击“添加表”按钮创建一个表。

在这里,我们可以看到所有表格信息以及可以添加内容的区域。
步骤5:同样,在表格单元格中键入行号和列号。我们可以使用上方的箭头对表格列进行排序。这些排序将按数字顺序和字母顺序进行。
一些高级功能显示在“表内容”区域下方。在“表操作”中,我们可以在表单元格中插入,删除和复制行。

在“表格选项”中,我们还可以在表格中包括不与数据排序的页眉或页脚行。我们还可以决定在哪里显示表名称和描述。
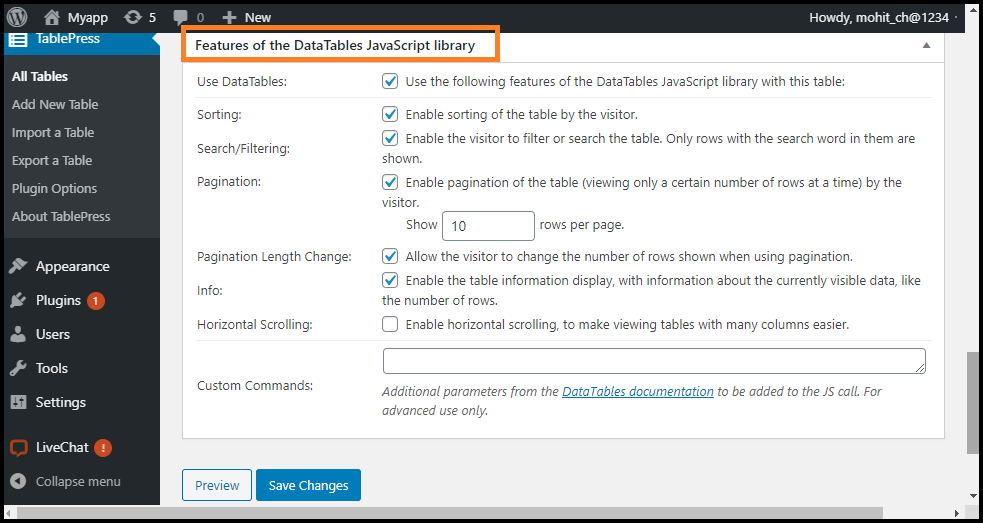
步骤6:我们可以修复“ DataTables JavaScript库的功能”部分中的几个选项。它有助于我们创建一个响应表,访问者可以对其进行搜索,过滤和排序。

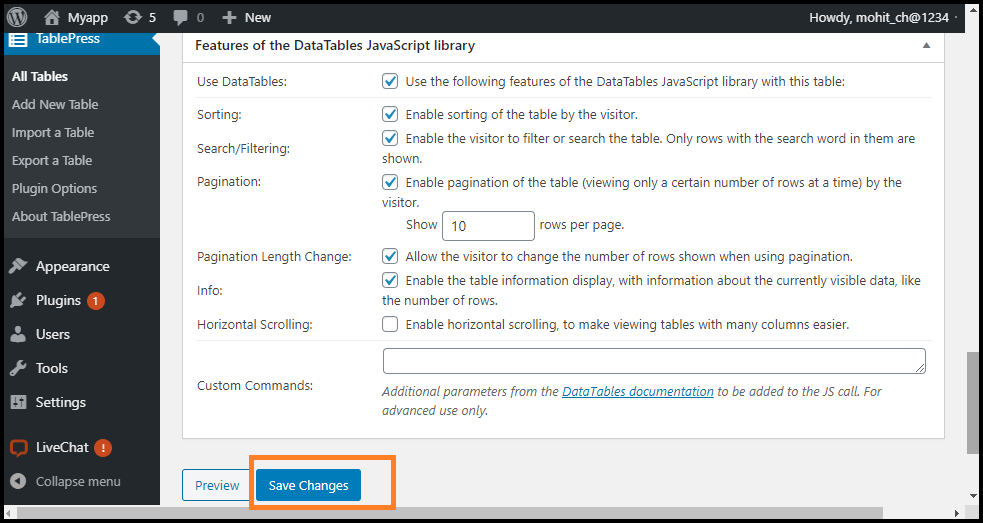
步骤7:完成所有过程后,点击“保存更改”按钮。

如果将来要修改表,可以只使用WordPress仪表板中的TablePress来修改表。该表格将在我们使用的任何页面或帖子上自动更新。 TablePress还可以从CSV和电子表格文件导入数据。同样,我们也可以从TablePress表将数据传输到CSV文件,该表可以使用任何电子表格软件(例如Google表格或Microsoft Excel)打开。