- wordpress 禁用编辑器 - PHP (1)
- wordpress 禁用编辑器 - PHP 代码示例
- wordpress 禁用主题编辑器 - PHP (1)
- 流编辑器-字符串
- 流编辑器-字符串(1)
- wordpress 禁用主题编辑器 - PHP 代码示例
- 如何在 wordpress 中存储 wp 编辑器 - PHP (1)
- 如何在 wordpress 编辑器中删除文本选项卡 - PHP (1)
- 如何在 wordpress 中存储 wp 编辑器 - PHP 代码示例
- 在小部件部分 wordpress 上禁用块编辑器 (1)
- 如何在 wordpress 编辑器中删除文本选项卡 - PHP 代码示例
- 删除添加媒体按钮 wordpress 编辑器 - PHP (1)
- 流编辑器-循环(1)
- 流编辑器-循环
- 删除添加媒体按钮 wordpress 编辑器 - PHP 代码示例
- wordpress (1)
- WordPress表
- WordPress表(1)
- 在小部件部分 wordpress 上禁用块编辑器 - 无论代码示例
- 流编辑器-工作流
- 流编辑器-工作流(1)
- 流编辑器-正则表达式
- 流编辑器-正则表达式(1)
- 富编辑器反应 - Javascript (1)
- VBA编辑器
- VBA编辑器(1)
- js html 编辑器 - Javascript (1)
- 流编辑器-环境
- 流编辑器-分支(1)
📅 最后修改于: 2021-01-11 15:51:08 🧑 作者: Mango
WordPress编辑器
WordPress编辑器是一种新的发布体验。我们可以使用WordPress编辑器来创建帖子和内容丰富的页面,并轻松处理其布局。网站或帖子中的所有元素都具有各自的功能块,而不是考虑对齐和排列文本,照片和引号。每个块都可以移动,编辑和自定义,然后编辑器将在实际位置上显示视觉元素。我们可以通过单击“预览”按钮,然后单击“发布”按钮来确认。
编辑者的工作区
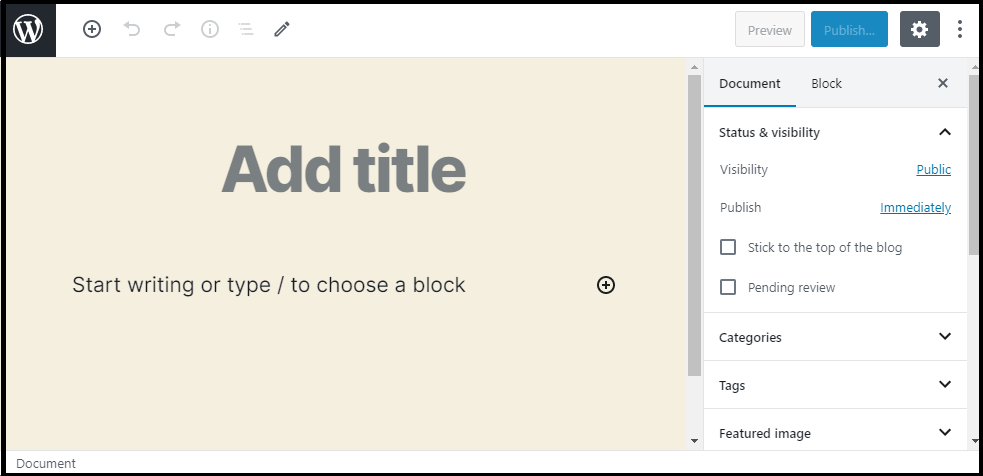
每当我们单击WordPress上的post或page菜单选项时,WordPress编辑器的工作空间就会以其最新版本出现,类似于以下屏幕截图:

如何访问管理菜单?
我们可以通过点击屏幕顶部显示的WordPress徽标来访问管理菜单。

注意:它将允许我们离开页面或帖子。
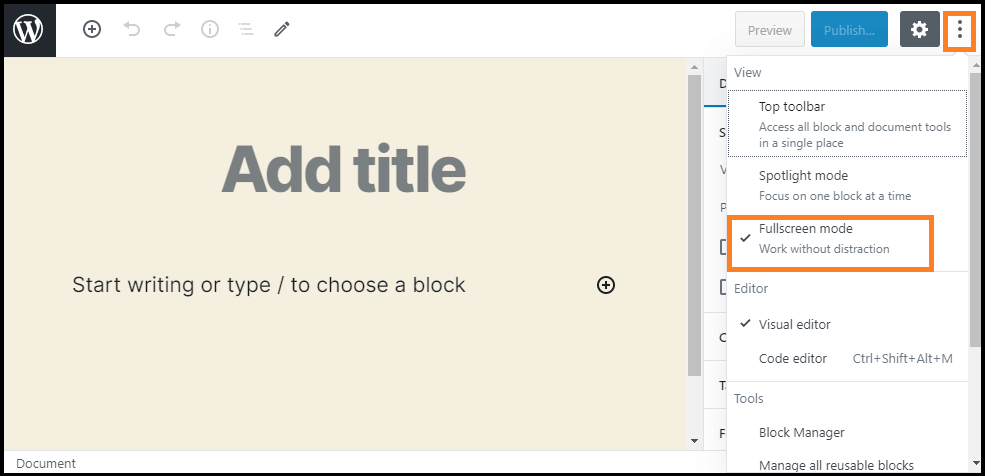
如何在WordPress中关闭全屏模式?
如果要关闭WordPress上的全屏模式,可以使用屏幕右上角的3点菜单,然后取消选中全屏模式。

当我们选择一个选项将条目存储在浏览器的本地存储中时,以及将来,如果我们要切换浏览器,则它不提供show选项。在这种情况下,我们必须再次设置我们的偏好。当我们切换计算机时,这是一回事。
Safari浏览器的用户一次会遇到一次默认重置设置,因为safari浏览器会不时配置自身以删除本地存储条目。
WordPress的领先开发人员探索了一种理想的方式来管理用户界面,并在将来的更新中解决这些不一致的问题。当前,我们可以使用阻止全屏模式控制插件来调整默认行为,并使全屏选项在设备之间保持一致。
使用块编辑器
有许多可用的功能可用于块编辑器。
积木
这些块用于转换创建内容的方法。它将单个文档转换为具有离散元素显式且易于调整结构的集合。块编辑器为我们提供了后构建和轻松的页面体验。我们可以轻松地添加和优化一些需要嵌入,自定义HTML代码和简码的视觉和媒体元素。
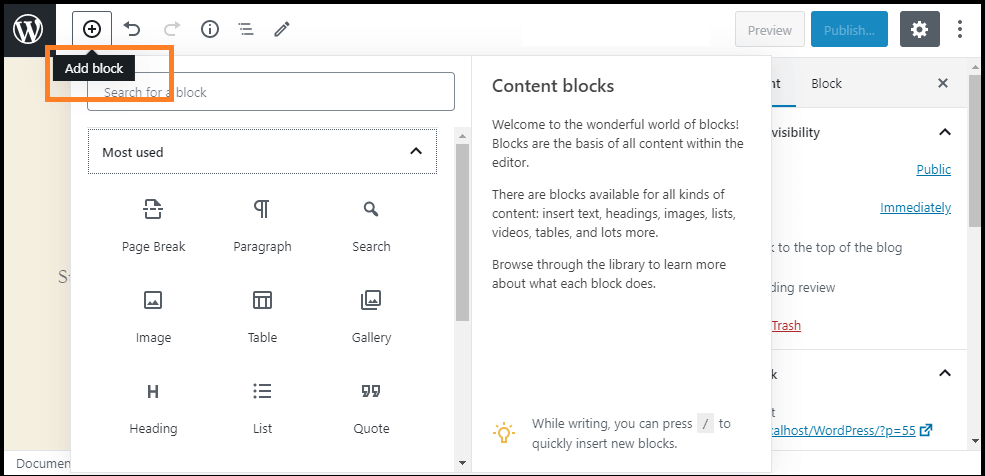
添加块
我们可以从“添加块”选项中选择各种各样的块,我们可以根据类别和当前使用情况对其进行管理。每个块可以独立于其他块进行编辑或移动,并提供对布局和函数的更好控制。通常,块具有其自己的配置。我们可以使用加号(+)来添加一个块。

配置块
每个编辑器块都有其自己的配置。要查找块配置,我们需要选择一个块,该块将立即显示在块编辑器顶部的工具栏。通常,在块编辑器顶部看到的设置提供用于配置的“添加”选项并调整块类型。我们可以在“块编辑器”侧栏中在当前块的设置和整个文档的设置之间切换。
通过“文档设置”,我们可以添加标签和类别,选择特色图片,查看并更改我们的帖子状态等。这些是我们应用于整个页面或文章的功能。
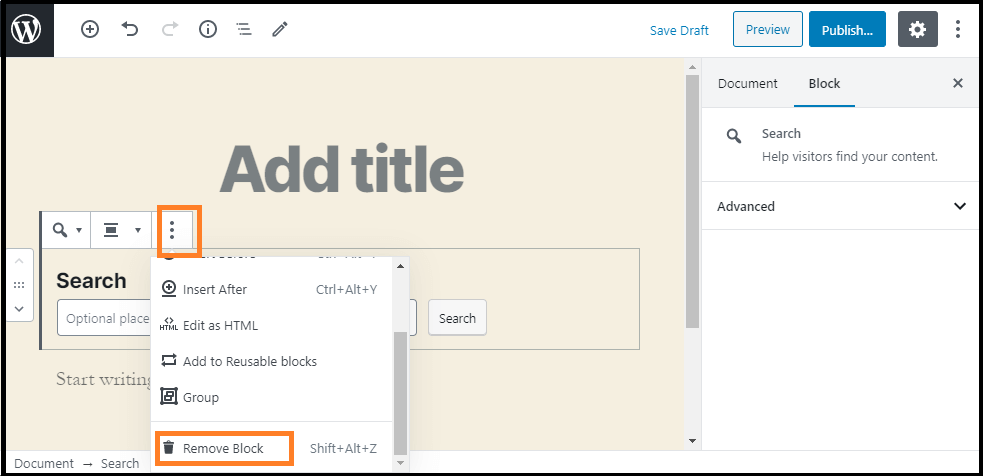
移除方块
如果要从块编辑器中删除块,请选择该块,然后单击三点菜单按钮。在下图中,我们可以在红色矩形框中看到用于删除设置中的块的选项。